How to Choose the Right Mobile App Architecture

Quick Summary - Choosing the right mobile app architecture is crucial for aligning technology with business objectives. This guide explores key considerations to help businesses select the optimal architecture. By prioritizing the factors discussed in this post, businesses can develop mobile apps that are efficient, scalable, and aligned with their strategic goals, ultimately delivering superior user experiences and driving business success.
Table of Contents
- Understanding the Mobile App Architecture
- Importance of having a Scalable Mobile App Architecture
- Layers of Mobile App Architecture Design
- Types of Mobile App Architecture
- Native App Architecture
- Custom Mobile App Architecture
- Web Application Architecture
- Cross-Platform Application Architecture
- What is the Impact of Architecture on App Performance and Scalability?
- Factors to Consider When Choosing Mobile App Architecture
- Tips for Developing the Mobile App Architecture
- Define Clear Requirements and Use Cases
- Choose the Right Architectural Pattern
- Separation of Concerns
- Use Dependency Injection
- Implement Error Handling and Resilience
- Concluding with A Recap of Key Points
- Frequently Asked Questions
Understanding the Mobile App Architecture
A mobile app’s basic structure and organization, which specify how each of its components communicate and function together, are referred to as its mobile app architecture. It includes all the design tenets, patterns, and rules that programmers use to produce mobile applications that are effective, scalable, and maintainable. The behavior and performance of the application are shaped by a well-defined architecture, which also affects its adaptability to future improvements and changes.
As we all know, for cross-platform mobile app development, frameworks like React Native or Flutter are popular choices as it uses specific architectural patterns to ensure code reusability and consistency across platforms. The choice of architecture can significantly influence the app's behavior and adaptability to future changes. Also, the division of responsibilities among several levels, such as presentation (UI), business logic, and data access, is a crucial component of mobile app architecture. MVC, Model-View-Presenter (MVP), and Model-View-ViewModel (MVVM) are common architectural patterns that offer frameworks for arranging code and controlling communication between app components. With a solid understanding of mobile app architecture, developers can create scalable, resilient, and industry-best practice-compliant platforms that enhance user experience and maximize development efficiency.
Importance of having a Scalable Mobile App Architecture
For mobile applications to be competitive and successful over the long run, they must have a scalable architecture. The term "scalability" describes an application's capacity to accommodate growing workloads and user demands without compromising stability or performance. Apps with scalable architectures can expand without interruption by allocating tasks, effectively managing resources, and quickly responding to requirements changes.
The influence of scalability on user experience, business agility, and cost-effectiveness highlights the significance of scalability in mobile app architecture. Apps with scalable architectures don't need to undergo extensive re-engineering or performance improvements to handle expanding user bases, unexpected traffic surges, and changing feature sets. Scalability like this improves an app's responsiveness, availability, and dependability, which in turn boosts user satisfaction and a company's ability to compete the app market. Businesses can future-proof their apps, reduce downtime, and maximize resource utilization by investing in a scalable design from the start, which will increase ROI and ensure long-term success.
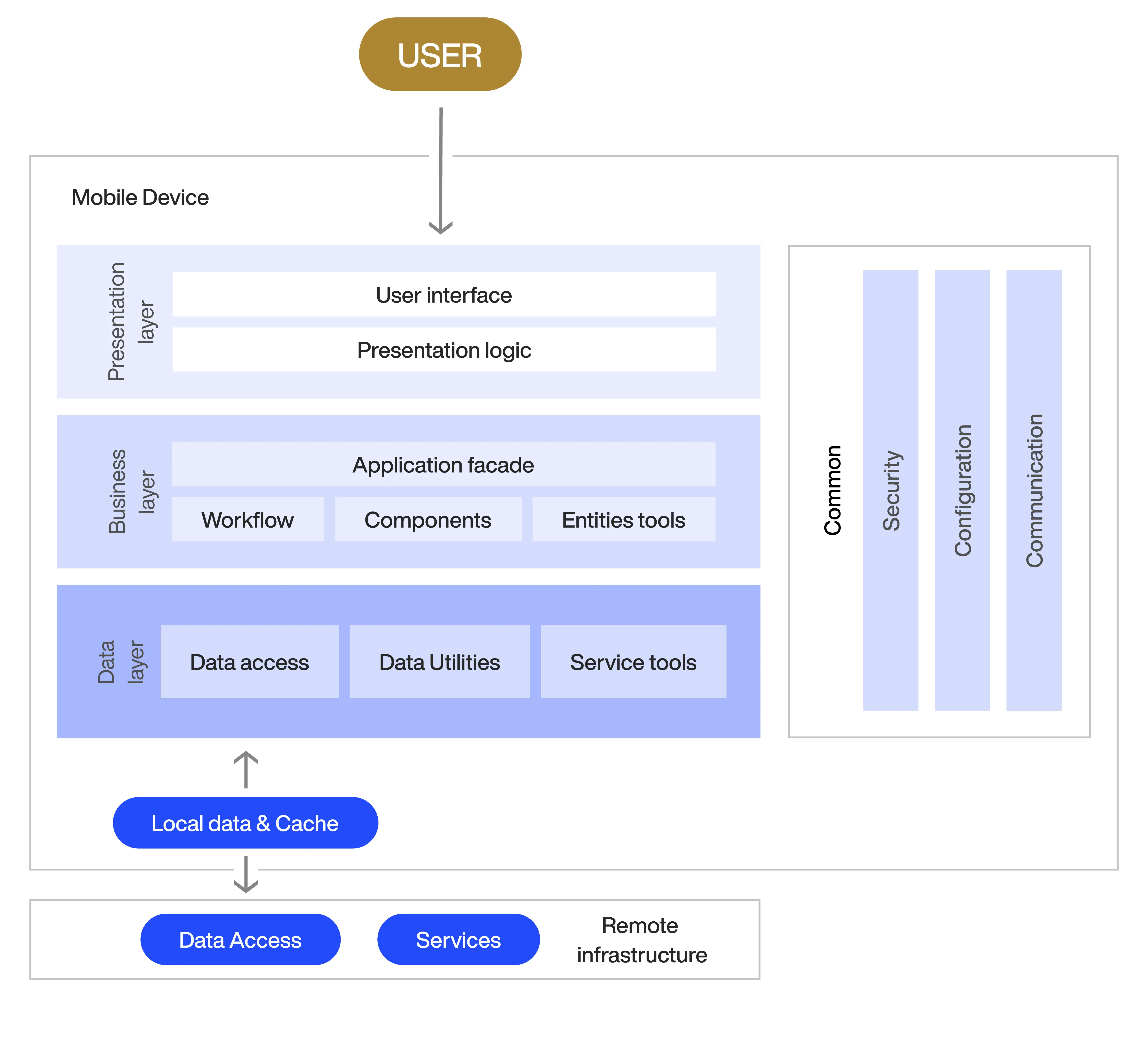
Layers of Mobile App Architecture Design
Presentation Layer
The components and interactions of the user interface are managed by the presentation layer which is also referred to as the UI layer. Its goal is to provide consumers with data in an understandable and visually appealing way. Users can interact with items such as buttons, widgets, screens, and navigational elements. To guarantee consistent and responsive user experiences, the presentation layer is frequently created using UI frameworks or libraries unique to the platform (e.g., UIKit for iOS, Android SDK for Android).

Business Layer
The application's fundamental business logic and rules are contained in the business layer, which is also known as the logic layer or domain layer. To carry out activities or processes, this layer oversees processing and altering data that is received from the presentation layer. It puts into practice the workflows, business rules, validations, and algorithms required for the app's operation. By keeping business logic separate from the user interface, the business layer helps to promote the separation of concerns and makes application testing, maintainability, and scalability easier.
Data Layer
The mobile app's data layer controls data storage and access. To retrieve, save, and change data, it communicates with other sources such as databases, online services, APIs, or local storage. By separating the underlying data storage techniques from the rest of the application, the data layer frees the business layer to work with data without being constrained by data formats or sources. To effectively manage data retrieval and synchronization, this layer frequently consists of elements including data models, repositories, data access objects (DAOs), and networking libraries.
Types of Mobile App Architecture
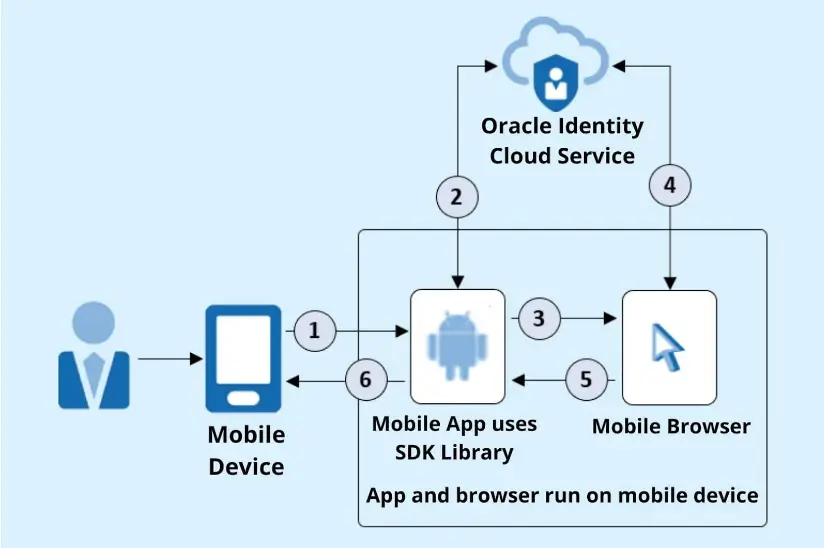
Native App Architecture
Compared to pre-installed programs like web browsers or email clients, native mobile apps are installed and run immediately on a device. Creating native applications requires utilizing programming languages and frameworks to customize them for mobile platforms. These apps are incredibly fast, include offline capabilities, and run smoothly on devices that are compatible.
A native mobile app system architecture is the best option if money is not an issue. Native apps greatly improve the entire user experience in addition to offering improved functionality and speed.

Custom Mobile App Architecture
A bespoke mobile app architect provides a reliable, cost-effective, and scalable solution. It can reach a wide range of users by supporting both iOS and Android platforms or by focusing on different audiences. Because clients only pay for the precise audience groups they want to target, this strategy is cost-effective.
Android Mobile App Architecture
There is no such thing as an Android mobile architecture, and Google provides no architecture principles or documentation. But through trial and error, the Android development community has found that clean architecture works especially well for Android apps. Because clean architecture stresses the separation of architecture layer which is preferred for Android app development. This methodology guarantees the independence of layers while enabling data transfer amongst them.

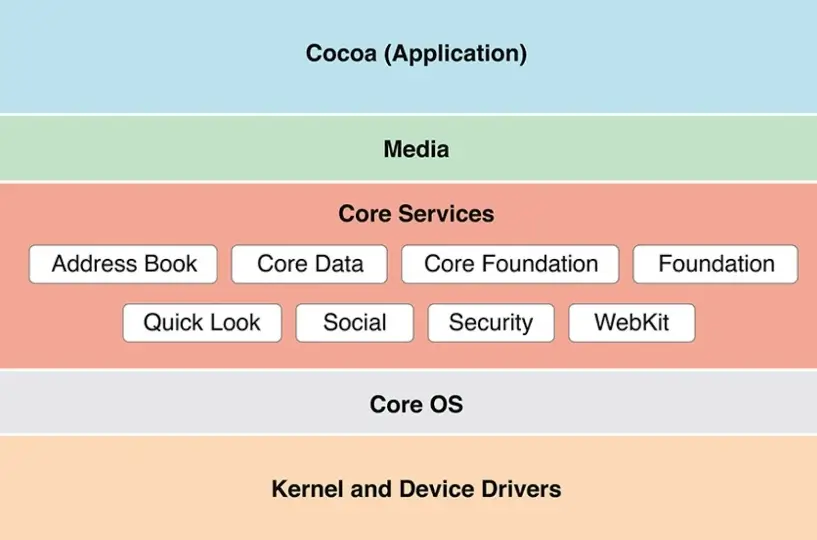
iOS Mobile App Architecture

Software developers can find more information on iOS mobile architecture—which is built mostly on the MVC model in the Apple ecosystem as opposed to Android. MVC is still the most popular architectural style for iOS apps, although iOS developers are not restricted to using it.
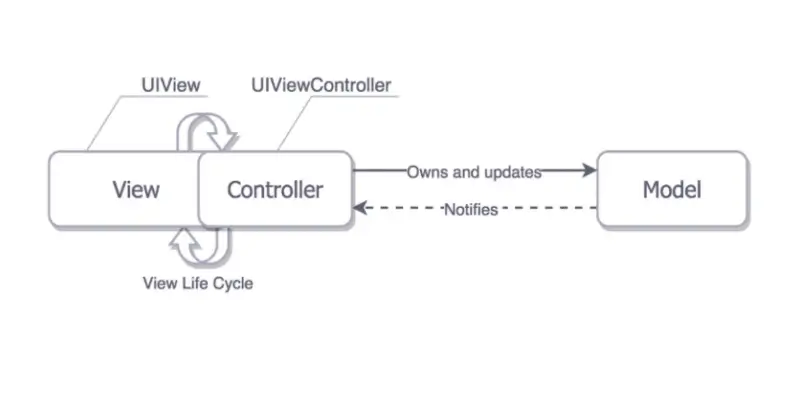
The MVC model comprises three layers:
- Model: This layer manages all data, including persistence, model objects, parsers, managers, and networking code.
- View: Responsible for the visual representation, this layer interacts with users and does not contain domain-specific logic, making its classes reusable.
- Controller: Mediates interaction between the view and the model.
The way MVC model works is that the view sends an action to the controller for processing when a user interacts with an iOS app and completes an action in the view layer. The controller decides after analyzing the action. It works with the model to apply modifications as needed. The controller receives updated data values from the model. Ultimately, the user is presented with the results by the view after the controller has set the data in it.

By employing the MVC model, iOS developers:
- Accelerate the mobile app development process significantly.
- Establish transparent communication between app layers.
- Maintain a well-structured, easy-to-maintain codebase.
- Create a codebase that is straightforward to test.
Web Application Architecture
The framework or structure that determines how a web application is created and functions is referred to as web application architecture. It entails the configuration and interaction of multiple elements, including databases, networking protocols, server-side logic, and user interface. The presentation layer, application layer, and database layer are among the layers that make up a typical web application architecture.
Cross-Platform Application Architecture
If you're looking to expand your user base on a budget, consider opting for a cross-platform application. React Native and Flutter are two extremely cost-effective architectures that let developers write code only once and deliver it to various platforms with ease. With this method, the complexity that is frequently connected to the architecture of mobile applications is removed, giving developers more flexibility and efficiency.
What is the Impact of Architecture on App Performance and Scalability?
Performance
The App performance is directly impacted by the architecture selected. A well-thought-out architecture reduces latency, maximizes resource use, and improves responsiveness. App speed can be greatly increased, for example, by utilizing caching methods, asynchronous processing, and effective data management approaches. However, a poorly designed architecture with ineffective algorithms, closely linked components, and slow performance can result in higher resource use.
Scalability
Apps must be scalable to manage growing user loads and data quantities. How readily an application can scale vertically (by upgrading hardware) or horizontally (by adding additional instances) depends on its architecture. To handle growth without sacrificing speed, scalable designs make use of distributed computing, load balancing, and scalable database systems. Apps that are designed with scalability in mind can continue to be responsive and dependable even as their functionality grows and their user base increases.
Extensibility
This enables apps to change and adapt to new needs which is only supported by a flexible architecture. It is easier to add new features or make changes to an architecture that doesn't affect already-existing functionalities when there is a clear division of responsibilities. Because they facilitate agile development methods, enable code reuse, and make it simple to integrate third-party services, extensible architectures help apps remain competitive and adapt to changing market conditions.
Maintainability
Long-term app sustainability and cost-effectiveness depend on maintainability. The readability, modularity, and testability of code are enhanced by a well-structured architecture, which facilitates problem solving, bug fixes, and update implementation. Best practices like separation of concerns, dependency injection, and abstraction are encouraged by architectural patterns like MVC, MVVM, or Clean Architecture and help create stable codebases. Apps that prioritize maintainability in their architecture are able to lower technological debt, optimize development processes, and provide more seamless ongoing support and maintenance.
Factors to Consider When Choosing Mobile App Architecture
Business Requirements and Objectives
Identify the target market, goals, and particular business requirements for the mobile app. Take into account elements like performance, security, scalability, and integration needs. These business objectives should be well supported by the architecture that is selected.
Device Type
Figure out the platforms and device types that the app is intended for (e.g., web, iOS, Android). Select an architecture that offers consistent performance and user experience across platforms and can easily adjust to varying device capabilities, screen sizes, and operating systems.

Bandwidth Scenarios
Analyze the bandwidth scenarios and anticipated network conditions that the application will run in. To improve user experience under varied network conditions, take into consideration architectures that maximize data transfer efficiency, decrease network latency, and support offline capabilities.
UI/UX Design
Ensure that the app architecture complements the intended design of the user interface (UI) and user experience (UX). Select an architecture that preserves the app's uniform visual style while allowing for responsive layouts, interactive features, and fluid animations.
Navigation Method
Check the user flow and navigation of the app. Examine architectures that facilitate gesture-based interactions, side menus, and tab-based navigation, among other intuitive navigation patterns. The architecture that is selected should provide smooth transitions between navigation paths and app screens.
Tips for Developing the Mobile App Architecture
Define Clear Requirements and Use Cases
Decide on the specifications and use cases for your mobile app in detail before beginning the architecture design process. Recognize the features, user interactions, and expected performance. Having well-defined requirements acts as a guide when choosing suitable architectural elements and design choices.
Choose the Right Architectural Pattern
Choose the best architectural pattern for your application depending on its needs and complexity. MVC, MVP, MVVM, and Clean Architecture are examples of common patterns. Consider the testability, maintainability, and scalability of each design to determine its strengths.
Separation of Concerns
Divide your application into several layers, each handling a single task, to emphasize the separation of concerns. To increase modularity and maintainability, keep data access, presentation (UI), and business logic separate. Having a clear division makes testing, debugging, and future improvements easy.
Use Dependency Injection
To control component dependencies and encourage loose coupling between modules, use dependency injection (DI). DI frameworks that improve flexibility and make object generation easier are Dagger (for Android) and Swinject (for iOS). DI makes your design more modular and scalable while also streamlining unit testing.
Implement Error Handling and Resilience
Build resilient error-handling features into your architecture to handle failures and exceptions with grace. Use circuit breakers, fallback plans, and retries to increase app resilience and stop cascade failures. Give fault tolerance and recovery plans a priority to guarantee the stability of your app.
Concluding with A Recap of Key Points
- Ensures optimal performance, responsiveness, and efficiency.
- Supports scalability to accommodate growth in users and features.
- Simplifies app maintenance, updates, and troubleshooting.
- Influences user interface design and overall user experience.
- Enables cross-platform compatibility for broader reach.
- Align with business goals, target audience, and app objectives.
- Support desired UI/UX design and navigation patterns.
- Implement security measures to protect user data and ensure privacy.
- Enable effective testing methodologies and error-handling practices.
In conclusion, for expert guidance and execution of your mobile app architecture needs, you can always rely on a reputable mobile app development company.
Frequently Asked Questions
What is mobile app architecture, and why is it important for business needs?
The structural layout and arrangement of the various parts that comprise a mobile application is referred to as mobile app architecture. Because the correct design guarantees scalability, performance, and alignment with business goals.
How do I determine the best mobile app system architecture for my business requirements?
Analyze your business needs first, taking into account the features you want, target platforms (iOS, Android), and scalability requirements. Think about things like data management, integration possibilities, and user experience design. Select an architecture (MVVM, MVC, etc.) that satisfies these needs and allows for expansion in the future.
What are the key factors to consider when selecting mobile app architecture?
Scalability, device interoperability, UI/UX design, data management, navigation patterns, and performance under various network conditions are all significant considerations. It is easier to select an architecture that satisfies particular business goals and user expectations when one is aware of these considerations.
What mobile app development services does your company offer?
Our company specializes in offering a broad range of services related to mobile app development. Service offerings such as cross-platform app development using frameworks like React Native and Flutter, native app development for iOS and Android, mobile UI/UX design, app testing and quality assurance, and continuous app maintenance and support.
How do you ensure the quality of mobile apps developed by your company?
Ensuring quality is our first concern. We design mobile apps according to industry best practices, which include thorough testing at every level of development. Our team tests every app we release to the highest levels of quality and performance through extensive QA, which includes functional, performance, usability, and device compatibility testing.
Can your company assist with app ideation and strategy development?
Of course! To assist clients in refining their app concepts, establishing project specifications, and creating all-encompassing app strategies, we provide consulting services. Our team works closely with customers to comprehend their goals, target market, and competitive environment. We then provide professional advice to help turn app concepts into viable, market-ready products.