Benefits Of Upgrading Your Framework From AngularJS To Angular

For the last few years, the upgradation of the framework - from AngularJS to Angular has been one of the hottest topics in the tech industry. Generally, people understand that the newer the better because it considers the modern-day standards.
However, to cater to your legacy, you have to keep a migration option in your mind. Usually, migrations are contemplated because the applications are not in sync with the dynamic needs of the business. It’s a strategic decision that consumes time, but companies steadily realize that they need to do it, today or tomorrow.
Many organizations are migrating their applications from AngularJS to Angular with AngularJS development services because they want to attach the element of lastingness to their applications. So, if you already have an AngularJS application then your app is either not frequently used or you are planning to terminate it.
In the tech-market, you will see that different versions of Angular apps have replaced AngularJS. And this migration is considered the most suitable for any front end developer. For dynamic SPAs (Single Page Applications), the latest version of Angular - Angular 11 is considered the best choice. Since the world is on the verge of upgradation, some of the developers are not sure about which upgrade path they should choose for the critical progression
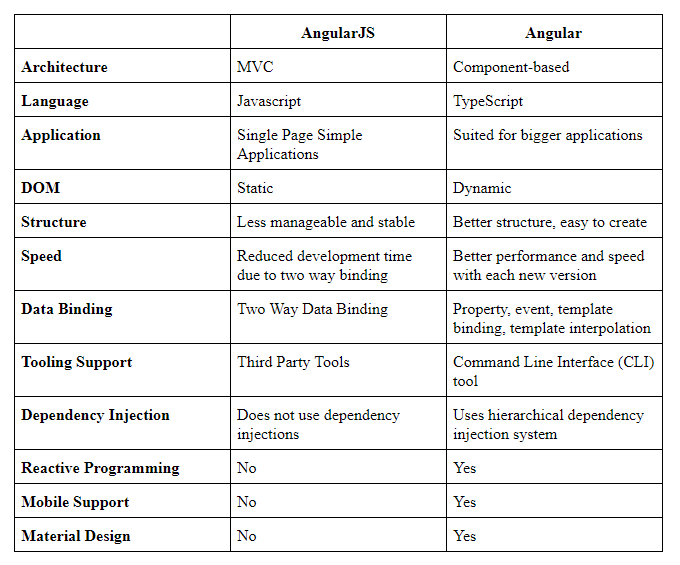
AngularJS Vs Angular Framework
AngularJS refers to all the 1.x versions of the framework. It transforms fixed HTML to dynamic HTML.
Angular is an upgraded version of AngularJS that is faster. It offers a modular layout and leverages a command-line interface. It allows developers to develop dynamic SPAs, among other advantages.
As per the Survey by StackOverflow 2020, more than 41% of developers use a version of Angular or AngularJS for web and mobile front end development services. Many AngularJS developers have shifted their focus to Angular to leverage the advantages. Each version of Angular comes up with some additional features that make the right decision for most organizations.

Reasons to Migrate
Here let’s go through some of the reasons it makes sense to upgrade from AngularJS to Angular for building modern-day applications.
Architecture
AngularJS is developed and works on the MVC architecture. This model includes the business logic and the output is achieved in the controller. AngularJs has notions of scope and controllers, which are relatively rigid and less reusable. The controller represents how your AngularJS application will respond to user interaction, whereas the presentation layer and UI of the application are represented in the View part.
Angular uses an architecture based on a hierarchy of components and services. It allows you to reuse elements while improving their testability and maintainability.
Framework
AngularJS is flexible but much less secure and manageable. Angular enforces a structured, component-based methodology. It’s an accurate way of exchanging data between components. Thus, creating and maintaining larger applications is seamless in the latest version of Angular.
Language
AngularJS uses plain old JavaScript, which makes the process of setting up a project easy. Since the type-checking feature is not available, compile-time errors go unnoticed.
On the other hand, Angular takes advantage of the uniformity and flexibility of the TypeScript language. It enhances the code, decreases runtime errors, and works across multiple platforms. Additionally, TypeScript provides backward compatibility with JavaScript and offers higher security and helps identify errors at an early stage in code production.
Data Binding
The two-way data binding of Angular can lead to delays and roadblocks in Angular application development.
When we talk about Angular, it has template syntax features, including property binding, event binding, and template binding along with template interpolation. It improves the overall app performance and operating speed with data exchange.
Mobile Support
AngularJS was not created to support mobile applications. However, Angular 2+ versions offer support across mobile devices. Angular 5 and its higher versions support Service Workers, a key component of Progressive Web Apps. While you could use Ionic or a similar framework for mobile support, it could affect user experience. The modular design of the Angular 7 framework significantly reduces its memory footprint on mobile devices.
Expression Syntax
For Angular App Development Services, AngularJS developers must remember the exact NG directive for desired results. However, in Angular, you can easily bind an event using () and a property using []. Thus, the Angular framework is more intuitive compared to AngularJS.
DI or Dependency Injection
Both Angular and AngularJs have this feature. But they do so in vastly different ways. Using dependency injection, you can share common functionalities across many different components.
While developing the AngularJS app, you need to inject the various controller functions, link functions, and directive definitions. But Angular applies a hierarchical dependency interjection system using constructive functions, declarations, and providers to manage dependencies.
Tooling Support
AngularJS depends on third-party tools like IDEs or Webstorm, while Angular takes advantage of the Command Line Interface (CLI). This reduces the time spent on developing an application. It helps develop projects where developers can include Angular entities such as files, or more specific things like elements, components, solutions, and regulations.
Benefits of Upgrading Framework from AngularJS to Angular
Enhanced Performance
The main advantage of the migration from AngularJS to Angular is the enhanced performance. Angular is considered 5 times faster than AngularJS. The run-time performance is certainly better comparatively. The latest versions of Angular enable developers to reduce their bundle size. There have been some changes in AOT (Ahead-of-time-competition) that have led to prior compiling of applications by the compiler. Compilation time has decreased and code download and execution have become faster.
New Features
CLI is one of the best features for Angular app development. Using NG components, developers can create components with elemental files so that they can start with work on templates, tests, and styles.
Its new feature, loading, will allow developers to create forms of builds for both ES5 and ES6. Bazel and Ivy will enable developers to classify the project into different units.
Mobile-driven Approach
This is yet another plus point for the Angular development company. With the help of game plans from other mobile-based frameworks like React Native, the existing versions have been designed to develop native applications.
Using lazy loading, Angular developers can compile different modules instead of compiling the full application. The code becomes lightweight, thereby increasing the load time. Hence, the performance of the application becomes smoother. The same thing can be done if the application had been developed using AngularJS.
Smoother Migration
The main business benefit is that both frameworks can survive in a single application. Hence, a developer can upgrade the application in a low and steady manner. Despite the migration, the third-party libraries in AngularJS will be available for Angular.
Angular comes with progressive web apps, modernized legacy applications, and an enhanced user experience. Therefore, it makes one of the most preferred frameworks.
Conclusion
If you are planning to develop a web application from scratch, then Angular is one of the preferred choices among developers because of its useful features like TypeScript, component-based architecture, and server-side rendering.
In a nutshell, migration from AngularJS to Angular offers substantial benefits for businesses. The latest version of Angular is the right choice for your business. Angular will allow your application to perform better and work faster. It will make your solutions easier to scale and maintain. And the latest version of Angular will not let your systems become outdated or irrelevant.
So, if you are planning to migrate your AngularJS application to Angular, collaborate with the right AngularJS development company, The One Technologies. Our expert team of Angular developers will help you develop, upgrade, and maintain your Angular application.
If you find this blog useful and are curious to know more about Angular development, please go through the below-mentioned blogs.