Best Practices to Follow for Creating Custom Web Solutions

This helpful guide explains how to create successful web applications for clients. As a leading website development company, we discuss the differences between web apps and websites, offer tips for designing and maintaining apps, and outline the step-by-step process from planning to maintenance. It's a straightforward resource for understanding web app development.
Table of Contents
- Difference Between Web-Applications and Websites
- Creation of Website Applications with Best Practices
- Techniques for Developing Web Applications
- Summary
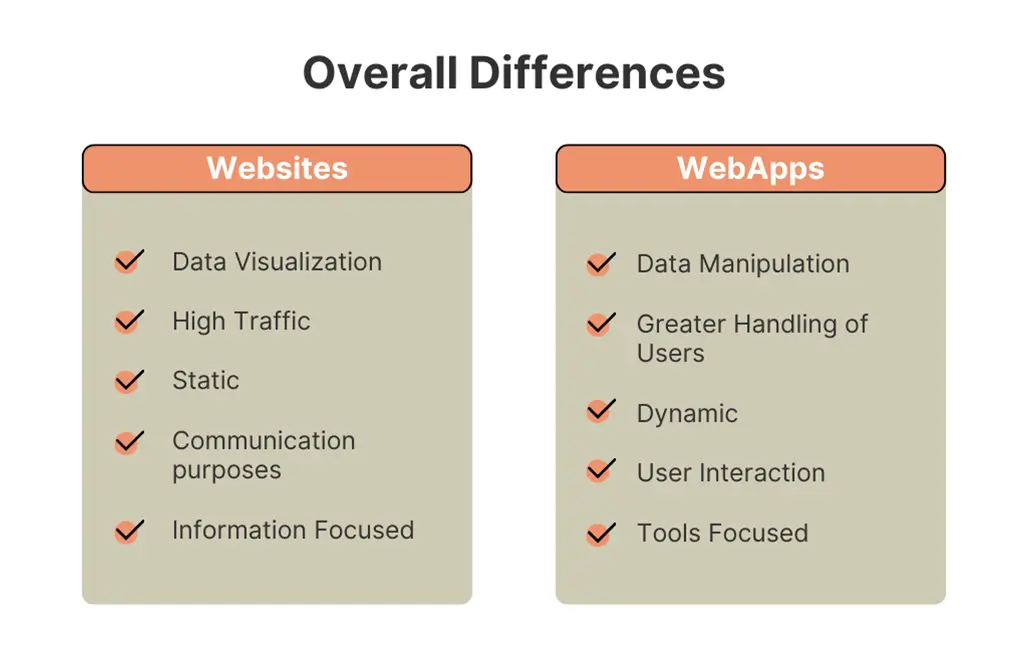
Difference Between Web-Applications and Websites
A web application: what is it? What separates web development from web app development?
Web application development, to put it simply, is the process of creating websites that function similarly to mobile applications. This allows you to visit them using a standard browser in the same way as traditional web pages. Additionally, online apps have the ability to send push alerts and carry out functions found in mobile apps. Web development technologies are also used to create web applications, which are similar to regular web pages.
What then is the differentiation? Web applications, to mention a few, mostly deal with user interactions, whereas regular websites—aside from e-commerce websites—are created primarily for informational purposes. As an example, you can easily differentiate between a standard business website and a really involved and interesting Facebook page.

While websites primarily serve as informational resources for visitors, social media platforms all clearly rely on the creative input of their users. Because of this,web-based apps need to be extremely user-friendly, interactive, dynamic, and capable of managing large volumes of traffic and real-time requests.
Creation of Website Applications: Best Practices for Project Success
Now that we understand what web apps are, let us move on! Which web application development best practices are there? How can we use the tools at our fingertips to create a successful web application? Best practices and advice for web application development are subject to potential evolution. As a result, we will now offer thorough guidance centered on creating reliable online apps.

We strongly advise that you take the following actions if you choose to release your own app:
Select The Appropriate Tech Stack
Navigating the complexity of web application development involves selecting the appropriate technology tools to build a high-quality web application. However, the wide range of web app frameworks, servers, libraries, and programming languages can present a challenge. Exploring resources such as our blog on "How to choose a Tech Stack" can provide valuable guidance in this process.
Attractive Design
You must provide great design and an easy-to-use interface if you want to draw in new users. Simple to use and readily available features will increase the value and affection for your program. Keep in mind that your app's vibe and typography—that is, the colors and fonts—should appeal to and resonate with your target market.
Deliver Excellent UX
Although an attractive design may attract visitors, the user experience (UX) is what keeps them interested and returning. Content users are more likely to suggest your app. Thus, as your app grows, remember to continuously test and enhance the user experience by incorporating some essential skills that will help in UI/UX. Consider your users' needs at all times. One of the most important web development best practices is ensuring correct spelling and grammar.
Make Sure Everything Works Quickly And Well
Google reports that a three-second page load time results in a 32% increase in bounce rate. This is the reason that any app's success depends on its performance. Multiple components, including the tech stack, content, website architecture, and dynamic elements, affect how quickly page loads. Then, it will be important to continuously test and optimize your web application to speed up page loads.
App's Scalability
One of the most important components of the app lifecycle is scalability. You need to make sure that your app can manage growing traffic once your audience begins to expand. To achieve this, think about selecting a tech stack that is intended for scaling apps and is sufficiently adaptable if updates or optimizations are required.
Responsiveness
Flexibility matters because we utilize a variety of devices, and it guarantees the best user experience across all OS and browser versions. Regardless of the platform that is used, your app should run smoothly to increase customer happiness and make it simply accessible.
Make Use of a Strong CMS
Because a web application needs to be updated frequently, you need a content management tool. Make sure your app comes with a strong content management system (CMS) that you can use to easily edit and change the content. This will greatly assist you in improving the effectiveness of app maintenance.
Secure Environment
Given that a hacker attack occurs every 39 seconds, security is a top responsibility and an integral component of software development. Using preventative tools and best web development practices, security measuresshould be integrated into the web app development process. Do not forget to put solutions like role management, data encryption, input validation, and access control into practice.
Make Animations
One of the biggest trends in web application development right now is creative data visualization. In addition to being visually appealing and attractive, animation in web design facilitates website navigation and stories. This is only one of the many techniques for updating an app, improving user experience, and incorporating cutting-edge technology like AI, VR, or AR.
Enhance Your SEO
Make sure your online application is always optimized for the ever-evolving algorithms of modern search engines to create a reliable supply of new consumers. There is an opportunity to increase traffic by sticking to SEO standards and putting best practices into effect that you cannot pass up. Here's how web development strategies benefit SEO:
- Cutting down on page load time
- Make sure it responds
- Developing the appropriate content
- Supplying an appropriate website architecture
Techniques for Developing Web Applications While Using Best Practices
Best practices are still incomplete, though. You have to implement all important instructions in the development of a web application, such as detailed preparation, efficient prototyping, and appropriate maintenance. Thus, what constitutes an effective web application development process's key steps?
To begin, let us define web apps that vary in terms of their functionality and intended use for development:

-
Defining a Problem
You cannot have a good software development process without a complete and in-depth examination. The majority of the first action on our list is to find the solutions to problems like:
- Why did we create the app?
- What kinds of issues are we trying to resolve?
- What is expected of the targeted audience?
- How may the product successfully meet their needs?
- Which features should I offer to satisfy end users?
Defining the previously mentioned objectives needs thorough research that will identify actual client wants instead of just imagined ones. As you can see, having a web app idea alone is insufficient to ensure that the development process will be successful from both a technical and business viewpoint. The clients' viewpoint must come first. At this point, you may think about using a web development company to help you understand the situation.
- Planning and Development
After you have the answers to the most important questions, you need to create a plan that will ensure that the process runs well and within the specified time frame. At this point, your development team needs to create a project roadmap, specify the required functionalities, and establish the project scope. The most promising technology for a particular kind of project should be chosen by developers.
In addition, the website application development plan needs to consider the commercial and technological aspects. Because of this, the development team should also project the budget and determine how best to use the resources at hand to accomplish their objectives. The development process can be kept smooth and bottlenecks avoided with the aid of a well-thought-out plan that includes defined communication guidelines and project management techniques.
- Designing Products
The following stage of the web app development process involves ideation and idea collection for the final product. The development team's goal at this point is to specify the app's form. It has to do with both the aesthetic and functional aspects, which include UI and UX design. Above all, this kind of brainstorming needs to be grounded in a thorough analysis of the target group's needs, wants, and expectations. Following the collection and primary verification of the ideas, the team selects the most promising idea for additional development.
Plenty of risks can be reduced or eliminated with the assistance of a well-run design stage, which also increases the possibility of selecting the best proposal. After completing this step, the team should have a clear list of duties and divided accountability to move forward with the development of the website application.
- Prototyping
Complete testing of the selected idea is an important step in the web app development process. Creating a Minimum Viable Product (MVP) is typically required for this. This makes it possible to more fully understand the appearance and features of the product and initiates the process of receiving favorable feedback.
You can determine whether your idea satisfies client expectations and whether further development is necessary with the assistance of a well-prepared MVP. Development teams simply reduce the risk of releasing a product that fails in this way. Giving the target audience access to the beta version aids in improving the product's finished features and ensuring that future development will go on the correct path.
- Web App Development
Finally, we can move on to the most important phase of the web app development process: coding the final solution. You can begin developing the finished product as soon as your concept has been verified and the features you want for your app have been determined. Your team can concentrate on developing the most important features by using the input gathered from early adopters.
When development is complete, the application has to be hosted on a web server with the appropriate domain to be launched and made available to a larger audience.
- Testing
It is time to test the application once it is ready to use! Make sure it is effective and free of bugs before allowing your clients to take advantage of it. It is also critical to watchhow the app responds to traffic and determine whether it can handle the volume of requests that are expected. Keep in mind that testing and quality control have significant impacts on user happiness and the overall app rating.
Ignoring testing could lead to serious problems later on. For this reason, we advise doing it frequently during the whole development process rather than just at the conclusion. The cheaper and easier it will be to fix the issue, the earlier it is discovered.
- Launch
Are you prepared to celebrate? Not so quickly. Although releasing an app is a major accomplishment, it also starts a stressful phase of collecting user feedback. It is critical to remain careful throughout this stage of best practices web development and to keep looking for methods to improve your software. It is critical to monitor user feedback and pay great attention to your users. For example, testing an app's user experience after it is finished may provide helpful advice on how to make it better and more visually appealing. Encouraging application development best practices and preserving the finest web development practices both depend on this.
- Maintenance
The post-development phase is just as crucial to web app development as the actual app development process. If you want to maintain your app's success over the long run, you simply must keep an eye on its performance and make sure there are no issues. Web apps that are safe, secure, and free of bugs will draw more and more users and be profitable. As a result, you should always be improving performance, responding to customer comments and requests, renewing licenses, and adding new features to expand your capabilities.
Summary
The content discusses the difference between web applications and websites, emphasizing the interactive nature of web apps compared to the informational role of websites. It also provides best practices for creating successful web applications, including selecting the right tech stack, designing an attractive interface, ensuring excellent user experience, optimizing performance, scalability, security, responsiveness, SEO, utilizing a strong CMS, incorporating animations, and maintaining and updating the app effectively.
The process of developing web applications is outlined, covering steps such as defining the problem, planning and development, designing products, prototyping, development, testing, launch, and maintenance.
Author Bio
 Yash Gohel is an active learner who is passionate about web development. He works as a Software Trainee Engineer at The One Technologies. Since 2018, he has excelled in web technologies, winning the 2022 Smart India Hackathon and making contributions as a content writer. He looks forward to staying updated with the latest tech trends, documenting them, and sharing the knowledge with the world through blogging. In order to inspire greater teamwork and growth in the future, Yash wants to mentor and lead his team.
Yash Gohel is an active learner who is passionate about web development. He works as a Software Trainee Engineer at The One Technologies. Since 2018, he has excelled in web technologies, winning the 2022 Smart India Hackathon and making contributions as a content writer. He looks forward to staying updated with the latest tech trends, documenting them, and sharing the knowledge with the world through blogging. In order to inspire greater teamwork and growth in the future, Yash wants to mentor and lead his team.