Big Announcement: Flutter Now Extends its Support for Web Apps

Are you ready for the latest news on Flutter? Flutter framework has just made a groundbreaking announcement as we brace yourselves in the realm of the latest advancement in Flutter technology: support for web apps! That's right; Flutter is no longer limited to creating stunning mobile applications; now, it empowers developers to build beautiful and immersive experiences on the Web. This exciting expansion opens a whole new world of possibilities for businesses and developers alike.
Table of Contents
- The Flutter Revolution
- How Does Flutter Web Work?
- How Can I Shift My Current Project to Flutter Web?
- Flattering Points of Flutter for Web
- Flutter's Drawbacks for the Web
- Real-Life Success Stories of Web Apps Developed with Flutter
- Conclusion
- FAQs
The Flutter Revolution
Hold onto your hats, folks, because we have some exhilarating news coming your way! Flutter app development is about to witness a seismic shift as the renowned developer-friendly platform announces its expanded support for web applications. With this groundbreaking update, Flutter takes a giant leap forward by enabling Flutter developers to seamlessly craft captivating user experiences on mobile devices and across various browsers.
From sleek e-commerce platforms to interactive social networking sites - the possibilities are endless with this versatile framework at your disposal. Get ready to immerse yourself in a brand-new era of web app creation as we dive headfirst into all things Flutter!
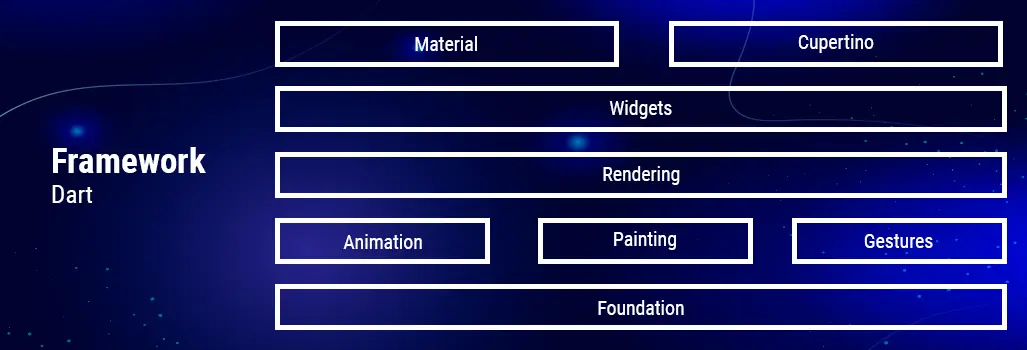
How Does Flutter Web Work?
Flutter code, which is basically written in the Dart programming language, needs to be converted into web-compatible code by Flutter Web. This way, it will be visible in the web browser. Check out how Flutter Web functions:


1) Writing Code in Flutter: Flutter is a framework created by Google for building user interfaces. Developers use the Dart programming language to write their app's logic and UI. Flutter widgets and components are used to define how the app looks and functions.
2) Compilation to JavaScript: Web browsers understand JavaScript, HTML, and CSS, so Flutter code needs to be converted into these languages to work on the Internet. This conversion process is called transpiration. The Dart code is transformed into efficient JavaScript code. Your Flutter app's logic and rendering instructions are written in JavaScript.
3) Generation of HTML and CSS: This JavaScript code generates HTML and CSS files for your web app. These files define the structure and styling of your web application. When a user opens your web app in a browser, the HTML file loads the JavaScript code.
4) Canvas and DOM Manipulation: Flutter Web uses both the HTML Document Object Model (DOM) and an HTML5 canvas to create the user interface. Unlike traditional web programming, Flutter does not directly modify DOM elements. Instead, it draws on an HTML5 canvas, which allows for fast updates and rendering. Flutter also creates a virtual DOM-like structure to efficiently manage UI updates.
5) Web Rendering Engine: The Skia graphics engine is used in Flutter Web to render web content. Skia ensures smooth and efficient rendering, providing a responsive user experience.
6) Development Server: A development server is launched when you run your Flutter Web application in development mode using the Flutter Run -d web command. This server serves the compiled HTML, CSS, and JavaScript files. It allows you to access and use your web app on a web browser during development.
7) Hot Reload: Flutter Web development has a hot reload feature. This lets you see the effects of code changes immediately without restarting the application. Hot reload speeds up the development and debugging processes.
8) Testing on Different Browsers: To make sure your Flutter Web application works well on different web browsers, you should test it on Google Chrome, Mozilla Firefox, and Microsoft Edge. Even though Flutter Web is designed to work well on these browsers, there may still be differences in behavior that require testing and adjustments.
9) Production Build: Use the Flutter build web command to create a production build for your Flutter Web app. This command generates optimized static files that can be deployed on web hosting services or stored on a web server.
How Can I Shift My Current Project to Flutter Web?
I will guide you through a step-by-step process of shifting your existing project to Flutter Web.
Step 1. Check Flutter Version
It is pivotal to use the current Flutter version. The latest version will ensure that the support for the Web will be stable and feature-rich. If you are unaware of your Flutter version, check by running the code below:

If you are not using the latest version, it is advisable to go for the update.

Step 2. Enable Web Support
Have you enabled web support for your Flutter project? If not, you can run the command below in your project directory. This will create and configure all the necessary files related to your web projects in Flutter.

Step 3. Select Your Preferred Browser
A browser will be mandatory to run your Flutter project. Google Chrome and Firefox are popular ones. You can make your choice and install it on your system.
Step 4: Run Your Project
Run your project on the web with the following code. It will build and launch your web app in the development server. This will open a new tab in your chosen browser and the running application.

Step: 5 Debugging and Hot Reload
The tools available for mobile development are also available for Flutter web development. Press R in the terminal to conduct a hot reload when you change your code. You can also use the Flutter debugging tools at this time.
Step 6: Testing Different Browsers
Testing your application on many web browsers is a good idea when creating for the web to verify compatibility. To check how your app renders and operates, manually open it in various browsers.
Step 7: Building for Production
Once you are ready to launch your Flutter web app to production, create a production build with this code. This code will help you generate optimized static files that can be hosted on a web server.

Flattering Points of Flutter for Web
- Code Reusability
This feature can be considered as one of the highlighting ones in Flutter for web apps. Save time and effort by utilizing the existing code of your mobile app for building a web app.
- Hot Reload
This functionality facilitates developers to check changes in real time. Both the Web development and debugging speed up by this quick development cycle.
- Consistent UI
Flutter for web apps provides a uniform and visually appealing user interface (UI) across several platforms. This keeps the brand's identity and user experience consistent.
- Performance
Flutter renders user interfaces using the Skia graphics engine. This allows mobile apps as well as web apps to deliver effective performance.
- Large Developer Community
The developer community for Flutter is large and vibrant. There are multiple tools, libraries, and software programs available to support developers in their web development journey.
- Single Codebase
With Flutter, managing multiple codebases is simplified because you can manage a single codebase for both web and mobile applications.
Flutter's Drawbacks for the Web
- Limited Web Support
Although the latest news on Flutter supporting the Web is true, it has limitations. Flutter framework still lacks some of the web-specific features and functionalities which is available with React or Angular, two popular web-focused frameworks.
- Web Application Size
Flutter web applications may be larger in size as compared to other web development frameworks. This affects page load speed and creates an issue for users with slow internet.
- SEO Problems
When compared to conventional web applications, Flutter web apps could experience SEO problems. In Flutter, proper SEO optimization may be more difficult. You need to hire a reliable Flutter development company to make sure your project doesn’t experience any SEO setbacks.
- Browser Compatibility
Flutter web apps might not be as interoperable with all browsers as conventional web apps are. Your app may need to be tested and modified for different browsers. There are also certain restrictions on the support of Flutter APIs.
- Learning Curve
If you have prior expertise with web development using other frameworks, switching to Flutter for the web may include a learning curve.
- Limited Third-Party Integrations
Despite having a developing ecosystem, Flutter may not have as many plugins and third-party integrations for web development as other, more well-known web frameworks.

Real-Life Success Stories of Web Apps Developed with Flutter
- Tencent Cloud Chat
Tencent Cloud Chat increased development efficiency by 77% with Flutter.

- Google Classroom
Increasing productivity with Flutter.

- Reflection.app
Reflection.app scales their business with Flutter.

- Supernova
Supernova, a design system platform, used Flutter to build their collaborative web app for designers and developers.

- Rive
Rive rewrote their powerful animation tool entirely in Flutter to enable developers to create beautiful, multi-platform illustrations.

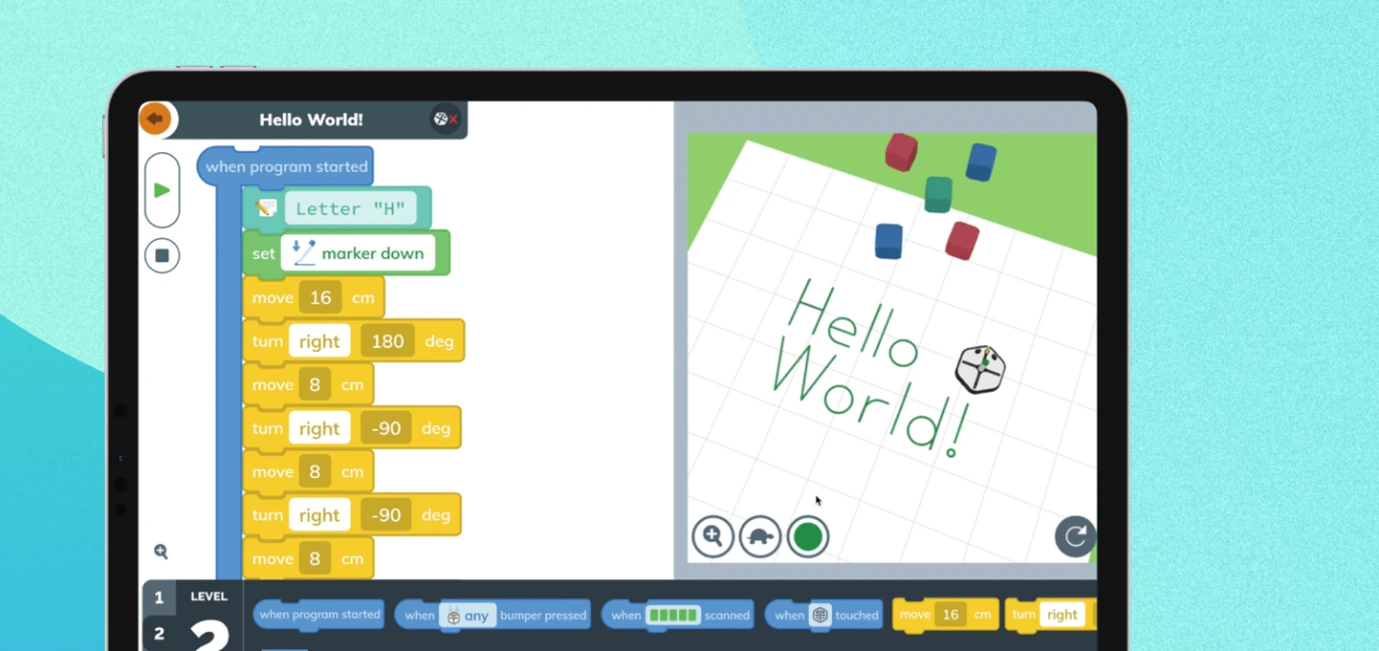
- iRobot
iRobot Uses Flutter to Expand Access to Coding.

Conclusion
In conclusion, the new announcement by Flutter to extend its support for web apps is a significant development in the world of cross-platform app development. With this expansion, developers can now leverage the power and flexibility of Flutter to create stunning web applications alongside native mobile apps. This move highlights Flutter's commitment to providing a seamless and efficient development experience across different platforms.
Adding web app support opens up numerous possibilities for developers and businesses looking to reach a wider audience and deliver exceptional user experiences. As Flutter continues to grow and evolve, it is clear that it is becoming an increasingly valuable tool for building high-quality, multi-platform applications. It is an exciting time for developers to explore the potential of Flutter in creating innovative web apps.
Take advantage of this new opportunity and hire Flutter developers to build your website with the trending framework.
FAQs
We have curated some of the queries you might have in mind. Feel free to contact our Flutter development company if you need any more assistance.
- What is the significance of Flutter extending its support for web apps?
Flutter extending its support for web apps is a major development as it allows developers to create high-quality, cross-platform applications that can run seamlessly on both mobile and web platforms.
- How does this benefit Flutter developers?
This announcement provides an exciting opportunity for Flutter developers as they can now leverage their existing skills and codebase to build web applications, expanding their target audience and potential client base.
- Can I use my existing Flutter codebase for web app development?
Yes, with Flutter's new support for web apps, you can reuse your existing codebase and apply it to building engaging and interactive web applications without needing to start from scratch.
- Is there any additional learning required to develop Flutter web apps?
While some adjustments may be necessary for adapting Flutter code for web app development, the core concepts and principles remain the same. Thus, existing Flutter developers will find transitioning to web app development relatively seamless.
- Are there any limitations or differences between developing mobile and web apps with Flutter?
While most of the features available in mobile app development are also applicable to web app development with Flutter, there may be slight variations in UI components and navigation due to different platform requirements.
- Will existing Flutter projects automatically work on the web?
Although porting an existing mobile project directly onto the web may require some adjustments, many aspects of your codebase— such as business logic— will likely translate smoothly. However, certain UI elements may need modification to ensure optimal user experience across different devices.
- How do I find a reliable Flutter development company specializing in both mobile and web apps?
To find a trustworthy Flutter development company experienced in both mobile and web app development, consider conducting thorough research online, reading client reviews or testimonials, examining their portfolio of past projects, and assessing their expertise in working with cross-platform frameworks like Flutter.