Essential Skills for React Developers in 2026: What You Need to Master

Table of Content
- ReactJS Developer Skills: An Overview
- Top 10 React Developer Skills
- Why is ReactJS Among the Most Preferred JavaScript Libraries
- Wrapping Up
- People Also Ask
ReactJS Developer Skills: An Overview
ReactJS has evolved into a proven platform that allows developers to build responsive. and dynamic user experiences with unmatched velocity. The demand for competent developers is increasing only as more businesses strive to offer customers rich digital experiences.
From grasping the intricacies of React's component-based structure to managing state management solutions and performance optimization. This article purports to make clear the fundamental skills necessary to become an expert in ReactJS development. A good grasp of these fundamental skills is a requirement for every interested developer working in a web development company. Whether a rookie or a seasoned one.
Just like software, developers too need constant updates to stay relevant and efficient.
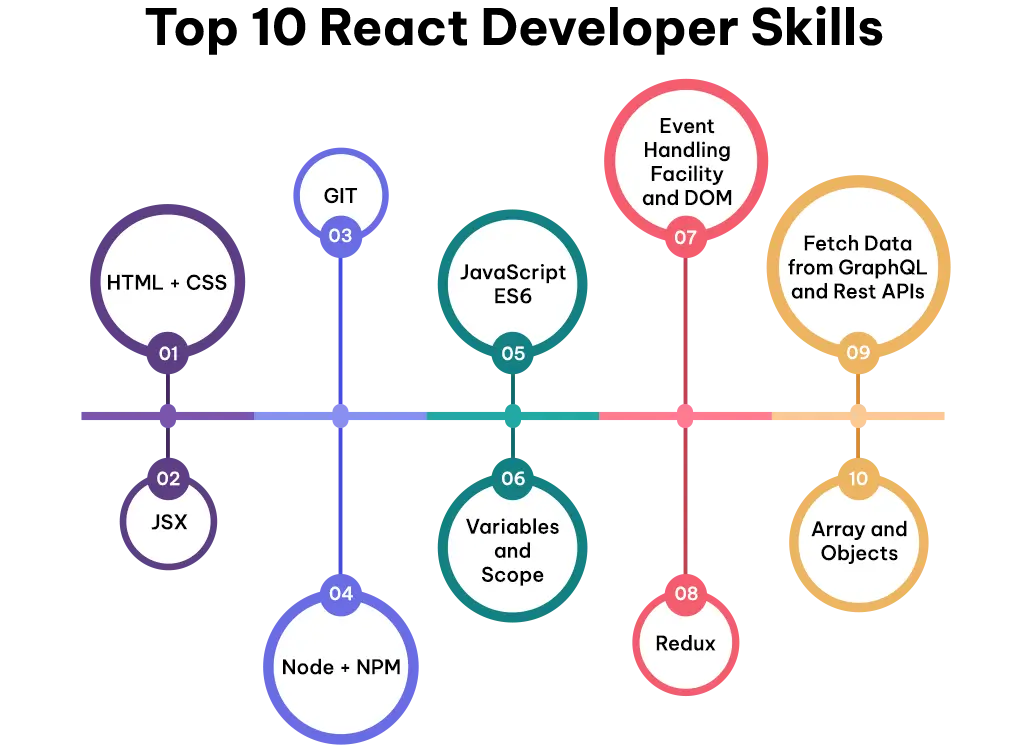
Top 10 React Developer Skills
HTML + CSS
HTML and CSS are fundamental skills for any React developer. Web pages are structured by HTML, and their display and styling are managed by CSS. Strong knowledge of tags, elements, and properties, as well as styling, is a prerequisite for developers. It is essential to comprehend semantic tags and their importance for SEO and accessibility. Productivity can be substantially increased by becoming proficient with pre-processors like Sass or LESS, responsive layout design, and CSS.
One compelling factor in opting for its accessibility to learners. This platform seamlessly combines core HTML and JavaScript concepts with valuable enhancements. However, like with any tool or framework, mastering the React library requires dedicated effort. Prior experience with these technologies provides a solid foundation, yet understanding how it operates may still necessitate some learning. Notably, while coding in HTML directly may not be typical in it due to the introduction of JSX, an essential extension, other tools significantly contribute to the development workflow.

JSX
JavaScript XML is a syntax extension for JavaScript to describe what the UI should look like. It allows developers to write HTML-like code making component development more intuitive and efficient. Mastering JSX involves understanding how to write components, including embedding expressions, utilizing its attributes, and composing complex UI structures effectively.
With this understanding, developers can craft applications utilizing APIs, a process that would otherwise demand significant time investment. By removing superfluous complexity from the codebase and streamlining and optimizing the app development process, JSX helps to improve app scalability in a seamless manner.
Git
Git is a distributed version control system that is popularly used in software development. for source code revision management and team collaboration. Knowledge of Git encompasses the fundamental concepts of commits, branches, merges, and repositories, using commands efficiently (e.g., git clone, git pull, git push, git commit, git merge), handling conflicts, branching strategies, and using its hosting platforms.
This implies that by not altering the source code or other modules, the developer has the ability to add features or delete them in isolation. It is evident from this definition and position that JS engineers need to have strong Git skills to retain code flexibility without losing important data or functionality.
Node + NPM
Node.js is a JavaScript runtime that is particularly suitable for server-side development. Utilizing JavaScript to create tools and apps since it enables programmers to run code outside of the browser. JS packages are installed, controlled, and shared by developers via NPM, the main package manager for Node.js. Understanding its fundamental modules, its event-driven design, asynchronous programming with promises, callbacks, and async-await, interacting with the ecosystem, and debugging programs are all necessary skills.
A developer with an understanding of Nodes can successfully illustrate the client's development requirements. Learning the react library enhances the development process since some packages in the Node can be expanded to include the library.
JavaScript ES6
One of the key ReactJS developer skills is possessing the understanding of ES6, officially referred to as ECMAScript 2015. It transformed the landscape of JavaScript with its extensive set of features and improvements. Becoming proficient with ES6 is essential for developers because of its contemporary syntax and strong features. Arrow functions are compact replacements for standard function expressions. and template literals make string interpolation and multi-line strings easy. Destructuring assignment makes for a beautiful unpacking of values from arrays or objects and cleaner code organization.
It will be an added advantage if the developers know Es6 modules since it makes better code organization and summarization. fostering modularity and reusability across programs. Promises and async/await syntax revolutionize asynchronous programming, offering a more readable and manageable approach to handling asynchronous operations.
Variables and Scope
In React, knowledge of variables and scope is crucial to handling data and state in components. Variables are used as containers to store information and specify where they can be accessed and updated. The knowledge of variable scope, such as global, function, and block scope, ensures accurate handling of data across the application.
An expert programmer should understand things such as variable hoisting, in which variable declarations are brought to the top of their scope when run. Closures enable functions to maintain access to their environment. By understanding variables and scope deeply, developers can write more efficient and bug-free applications, ensuring data integrity and effective state management.
Event Handling Facility and DOM
React developers must have the skills of event handling and manipulating the Document Object Model in order to build dynamic and interactive user interfaces. Event handling entails responding to user events, for example, clicks, inputs, or keyboard input by adding event listeners to elements and calling suitable callback functions.
Knowledge of event delegation, bubbling, and capturing allows for effective management of events and avoids performance problems in big applications. DOM manipulation entails modifying UI components in reaction to changes in state. Often by means of React's virtual DOM abstraction. Through the use of event handling and DOM manipulation, developers can construct interactive and responsive user interfaces. Making their applications more usable and interactive.
Redux
Redux is an essential tool for developers because it offers a strong solution to application state management in complex applications. With it, developers can centralize and structure the state of the application in a predictable manner. Making debugging and maintenance easier. Developers can effectively handle state changes throughout the application by learning its basic concepts like actions, reducers, and the store.
Other than this, combining Redux with components through libraries such as React-Redux makes data exchange between components smooth. Making code scalable and reusable.
Fetch Data from GraphQL and Rest APIs
Fetching data from external APIs is a regular need in contemporary web development for applications. React developers need to be able to fetch data from both GraphQL and REST APIs in order to load their applications with dynamic content. Familiarity with the fundamentals of RESTful APIs, including HTTP methods, status codes, and authentication methods, is important. For making effective API requests and processing responses.
In the same way, knowledge of GraphQL query language syntax and ideas. Such as mutations and subscriptions allow developers to communicate effectively with GraphQL APIs. Learning data fetching strategies allows ReactJS developers to build data-driven applications. They offer smooth user experiences. It takes advantage of the strength of external APIs to add functionality and flexibility to their applications.
Array and Objects
Arrays and objects are basic data structures in JavaScript that are applied widely in React development. This manipulates and controls data. To work with data in their applications efficiently, programmers require knowledge of array operations and object manipulation. Programmers can cycle through arrays using comprehending array techniques like map, filter, reduce, and forEach. On top of that, it carries out general data transformations efficiently.
If a ReactJS developer knows object manipulation methods such as object spread, destructuring, and property shorthand to make it easier to work with. Complex data structures and handle application state, that would be wonderful. Learning arrays and objects helps developers write more efficient, cleaner code, and handle data in their applications efficiently. It enhances code maintainability and performance.
Why is ReactJS Among the Most Preferred JavaScript Libraries?
ReactJS has become one of the most popular JavaScript libraries because of a number of strong reasons. Foremost among these is its component-based structure. Through which developers can create complex user interfaces by decomposing them into reusable and modular components. This facilitates team cooperation in addition to making code maintainability better.
In addition, by minimizing DOM changes, React's use of virtual DOM significantly improves performance. This means rendering occurs at a faster rate and with a more fluid user experience. In addition, its solid ecosystem, broad community support, and effortless compatibility with other libraries and frameworks render it an appealing option. Developers looking for efficiency, scalability, and versatility in web development.
Wrapping Up
As technology keeps advancing, this system continues to be in the front line of innovation in web programming. In this article, we have taken a step through the core skills one needs to become competitive and offer great outcomes as a developer. By continuously updating these skills and staying current with the newest trends and best practices, developers can push new boundaries. Overcome complex challenges, and contribute to the development of feature-packed and innovative web applications. With dedication, perseverance, and a commitment to ongoing learning, the future holds boundless possibilities. For the developers who are willing to embrace the challenges and opportunities that lie ahead.
An elite ReactJS development firm looks for experienced developers with all the required skills mentioned in the article to ensure the ability to provide exceptional quality and innovative solutions.
People Also Ask
Q1. What are the essential skills required to become a proficient React developer in 2025?
To be an efficient developer, having a proper grasp of its component-based framework is crucial. Also, knowledge of JavaScript, state management techniques such as Redux or Context API, and server-side rendering and client-side routing experience could be an advantage.
Q2. What is the role of a ReactJS developer?
Using its library to create and implement user interface elements is the responsibility of a ReactJS developer. Transforming design wireframes into functional code and improving apps for scalability and performance while collaborating with cross-functional teams. They are in charge of guaranteeing the quality of the code. Debugging problems and keeping themselves current with the latest developments.
Q3. Are ReactJS developers in demand in 2025?
Yes, ReactJS developers are still in strong demand in 2025. The broad application for web and mobile application development, along with its solid ecosystem and community support, guarantees continuous demand for quality developers. As companies more and more focus on digital transformation and creating easy-to-use, responsive interfaces, demand for expertise does not falter in the technology sector.
Q4. How can I get started with learning React?
To start learning React, you can start by going through the official React documentation. As well as tutorials on its official website, freeCodeCamp, and YouTube tutorials. Apart from that, there are numerous online courses and boot camps dedicated to development. Which can offer structured learning paths and hands-on projects to solidify your knowledge.
Q5. How does React differ from other JavaScript frameworks like Angular and Vue.js?
React differs from other frameworks such as Angular and Vue.js in how it goes about creating user interfaces. While Angular and Vue.js offer more opinionated frameworks with properties. Such as two-way data binding, ReactJS takes an approach that centers on a component-based model. and relies on a virtual DOM to ensure efficient updating of the UI. It also gives developers more room for integrating other libraries and tools.