Comparison Between Frameworks - Flutter, React Native, and Xamarin

As we all know, in the past few years, the mobile industry has seen immense growth and change in the arena of mobile app development services. According to Statista, smartphone mobile network subscriptions across the globe are expected to reach 7.8 billion by the end of 2028. That’s a huge number, isn’t it? However, iOS, Windows, and Android are the three most used mobile platforms by smartphone users.
However, there are a variety of mobile app development platforms available in the market to choose from, but developers are still confused about choosing the right one for their project. You’ll find numerous mobile application development frameworks such as Native app development, Hybrid app development, Cross-platform app development, and PWAs. But let’s say if you’re a startup and have a limited budget and craving for maximum exposure, then cross-platform app development will turn out to be the right choice for your upcoming project.
Now the question gets more confusing when you choose the cross-platform app development frameworks. That means there’s a big competition between Flutter Vs React Native Vs Xamarin.
Also, with the rise of the mobile app market, the urge of building the best mobile apps is also increasing. This is the main reason why businesses are now looking for developing an efficient mobile app, which won’t be possible if they have to distribute their resources on two different platforms.
And this is where cross-platform app development services come into the picture. The framework emerges as the one-stop solution for questions like:
- Which is the better platform for iOS and Android?
- Which is the best technology platform to develop an app?
- How much does it cost to build an app which runs on multiple platforms?
If you have come across such questions as well, then this article is for you.
Table of Contents
- Comparison between Cross-Platform Mobile App Development Framework - Flutter vs Xamarin vs React Native
- Pros & Cons of Cross-platform mobile app development
- Conclusion
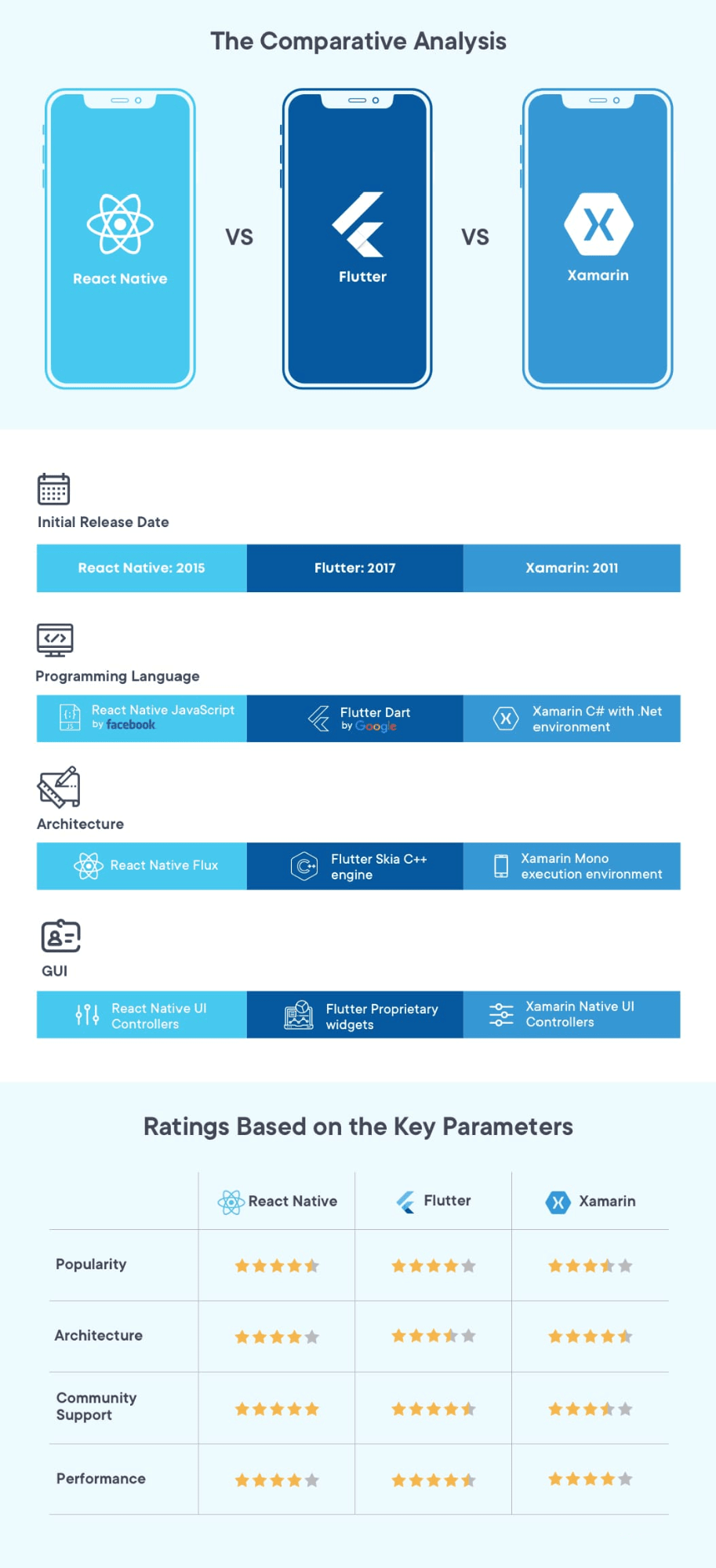
Comparison between Cross-Platform Mobile App Development Framework - Flutter vs Xamarin vs React Native

1. Popularity
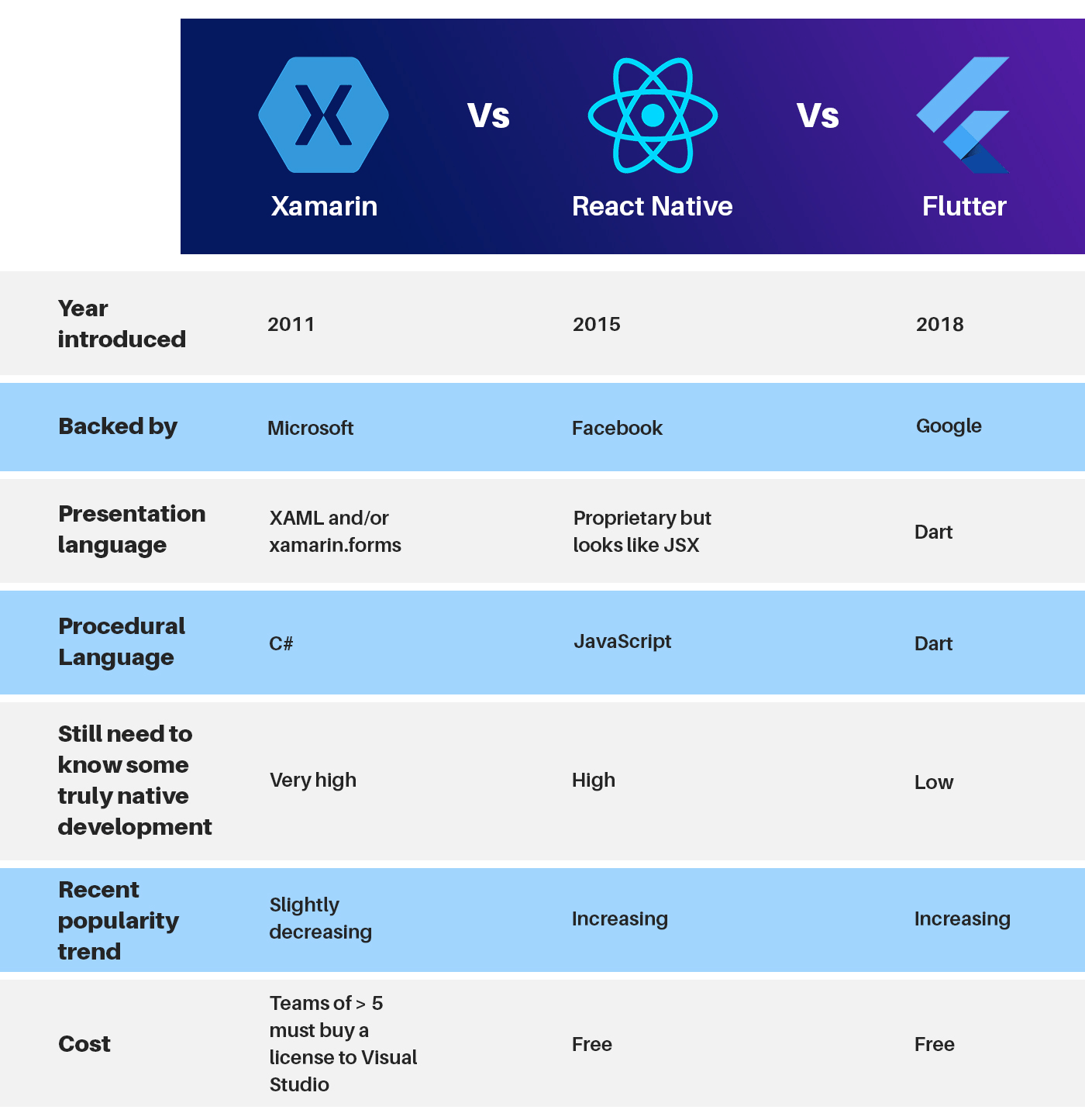
Every year comes up with a new rise of cross-platform app frameworks, thereby disturbing the position of popular frameworks. However, there are three frameworks that have still remained the same on their spot. Those frameworks are Flutter, React Native, and Xamarin.
Flutter

Flutter is an open-source cross-platform mobile app development framework created and maintained by Google in 2017. It’s one of the newest frameworks among these three and has gained popularity among front-end developers.
As per the survey, Flutter has left behind React Native in Developer Survey Results and become the third most loved framework (Flutter 75.4% and React Native 62.5%).
Flutter Advantages
- Complete Development Ecosystem: Flutter offers APIs, CLI tools, pre-built widgets, and many other tools needed for cross-platform app development services.
- Easy Customization Options: It allows you to create your own widgets or customize the existing ones.
- Reliability: Flutter is developed and maintained by Google.
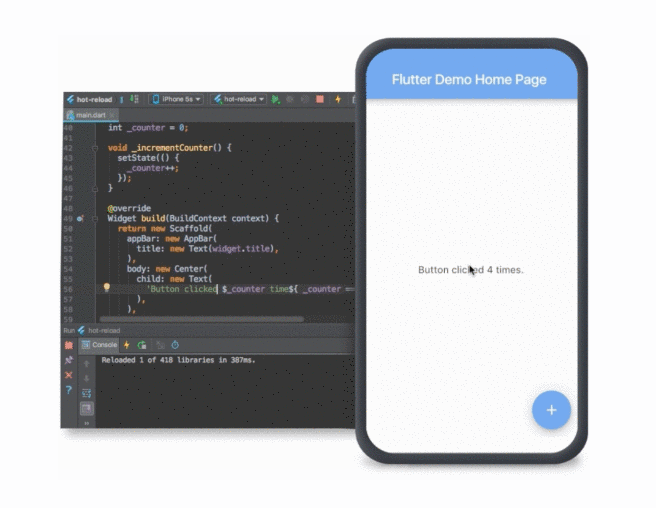
- Hot Reload: Due to its hot reload feature, developers can easily fix bugs through faster code implementation.
- Open Source Platform: Since it's an open-source platform, it is free to use.
Flutter Disadvantages
Due to the newest entry in the framework, Flutter poses a few challenges.
- Large app size: The major disadvantage of developing a Flutter app is, it has a large app size as compared to other frameworks. While other frameworks allow developers to reduce the number of libraries, and packages used and compress images, Flutter doesn’t facilitate such functionality. An average Flutter app consists of 4.7 MB in size which is quite large when we compare it with an Android native app starting typically from 1 MB.
- Native APIs: Flutter doesn’t allow developers to use many native APIs. Therefore, for many reasons, you will need third-party packages. This means you will have to depend on the ecosystem. However, you can always write your native code that accesses the needed feature, and Flutter will work as a bridge to use that feature from within your Dart code.
Flutter Development Tools
- Flutter development language
- Dart
- Flutter IDEs:
- Android Studio
- IntelliJ IDEA
- Visual Studio Code
- Flutter Tools:
- Flutter SDK
- DevTools
- Hot Reload
- Flutter Packages:
- Dart Packages
Apps Developed Using Flutter
- Google AdWords
- Google Greentea
- Alibaba
- AppTree
- Reflectly
- Hookle
- Topline
- Birch Finance
- OfflinePal
- Hamilton (musical)
- BetaBubs
So, if you are looking to develop an app that runs seamlessly across all platforms, then Flutter will be a good choice for you. You can also hire Flutter developers to develop a Flutter application.
React Native

Developed and launched by Facebook in 2015, React Native is another popular cross-platform mobile app development framework.
React Native allows developers to code in JavaScript with few components using Swift, Objective C, or Java as and when required. It has become the developer’s favorite language due to its short learning curve.
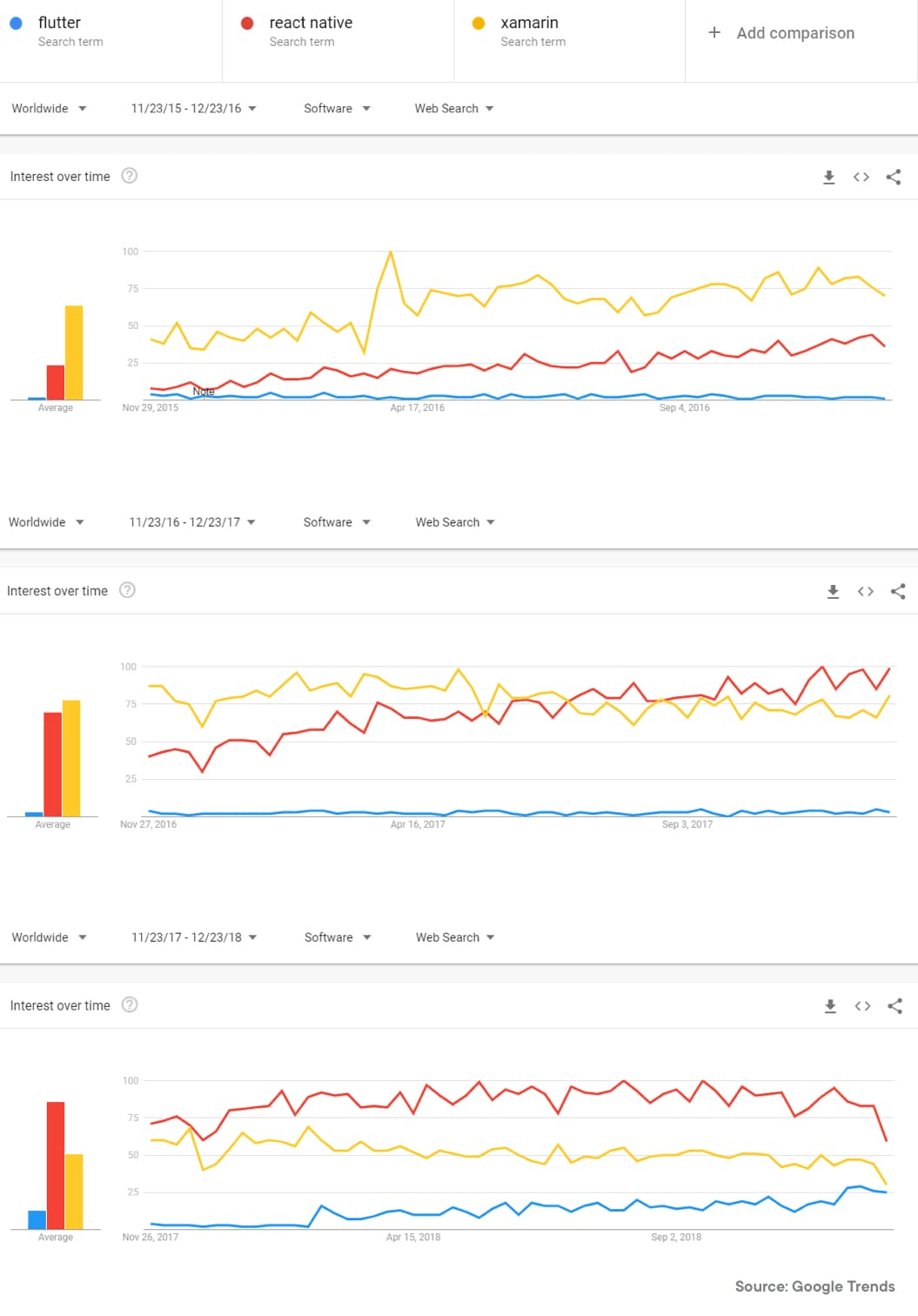
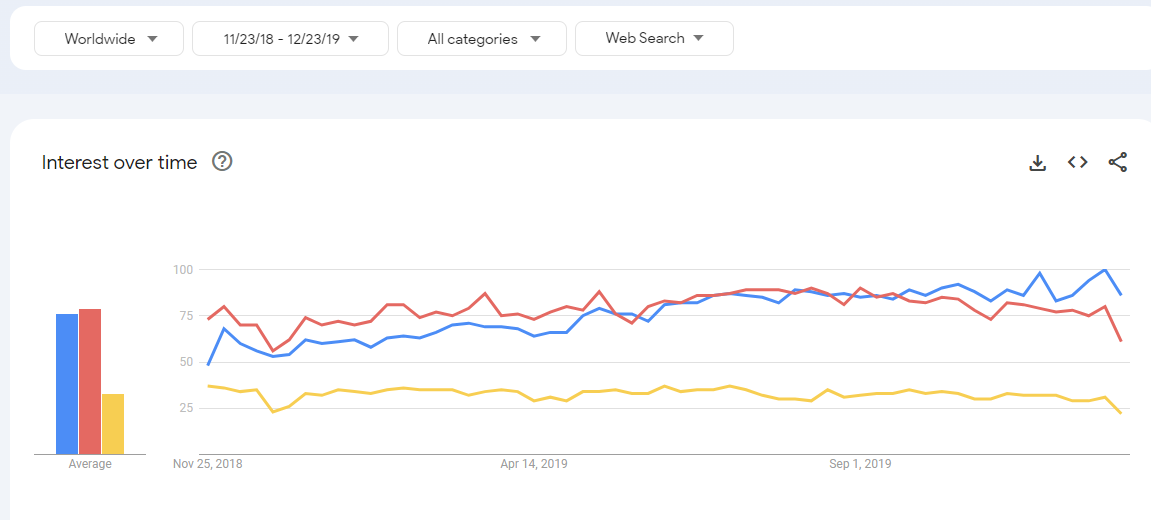
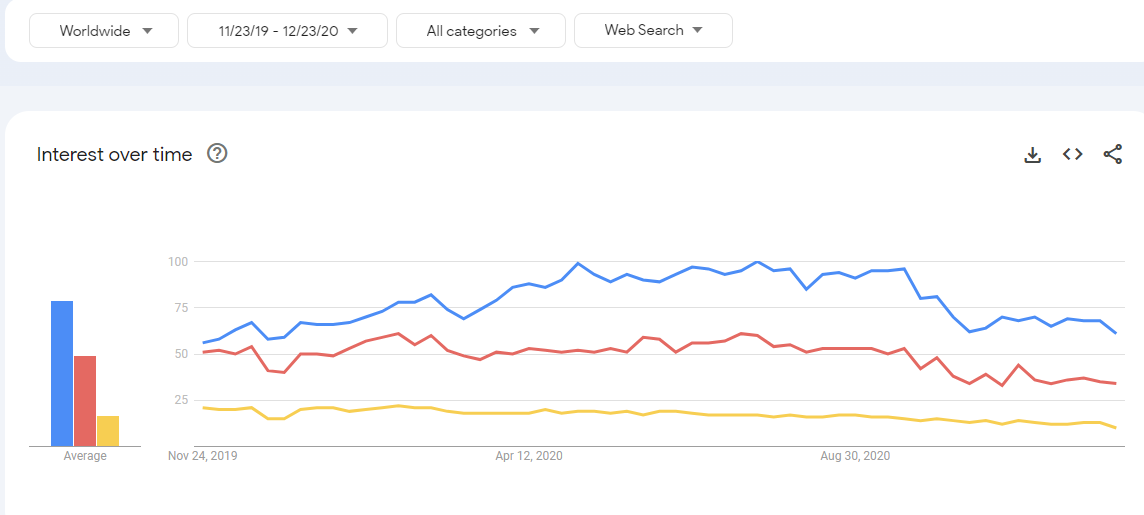
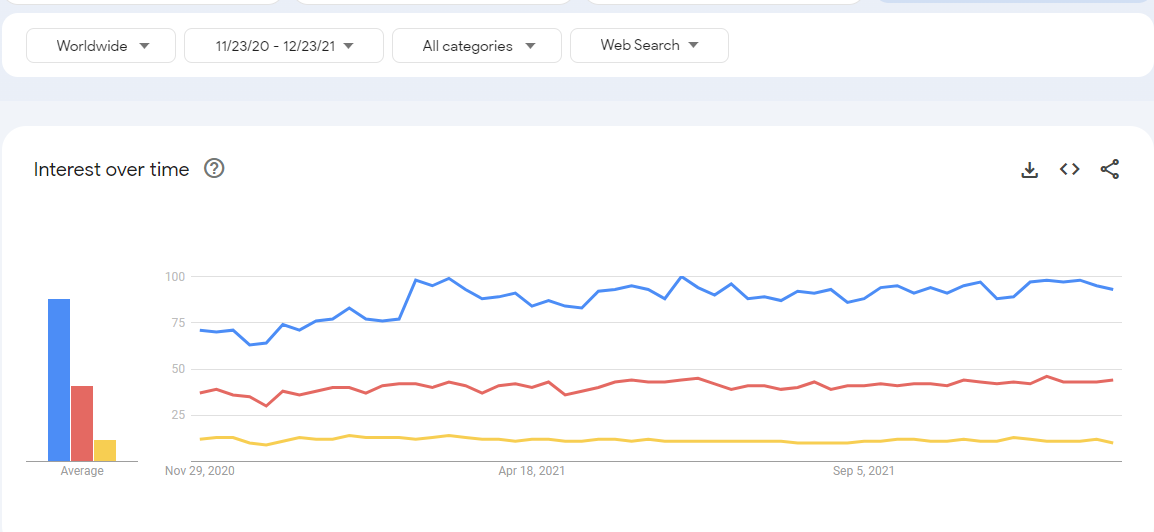
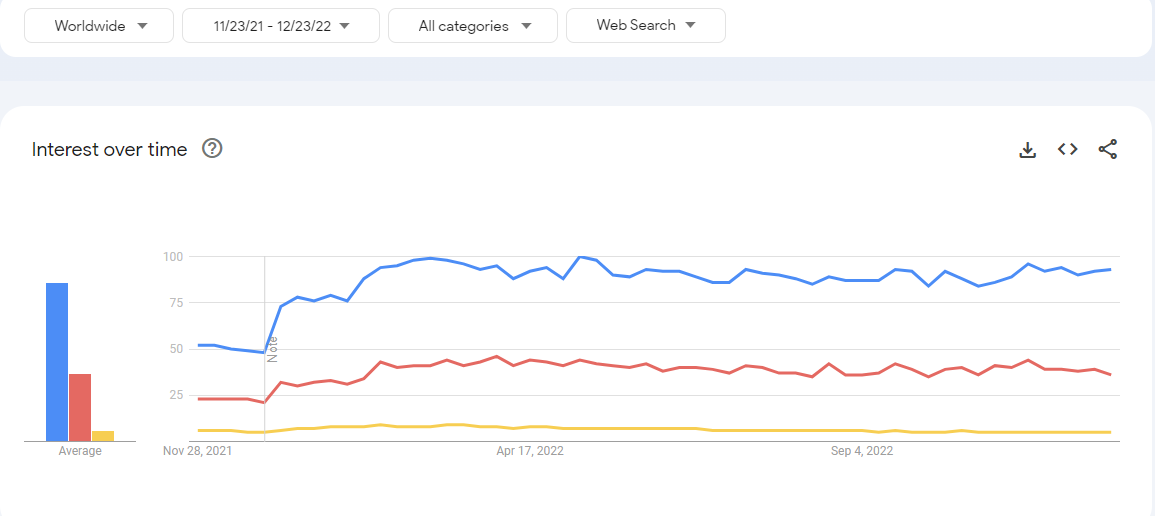
React Native wins the search race as the most popular cross-platform app development framework followed by a tough competition between Flutter and Xamarin, as per Google Trends.
So, if you are planning to develop a React Native app, you can either hire React Native developers or consult the best React Native development company.
React Native Advantages
- Driven by Developer Community: React Native is a community-driven platform introduced by a team of developers. It’s a mixture of superior mobile app development with an agile environment. React native developers can discuss their queries with community experts and share their ideas with them.
- Code Reusability: Using React Native development, developers can use the same code base for both iOS and Android platforms. It also cuts down the cost of development as well.
A study shows that a developer can reuse about 90% of the code between iOS and Android. This means developers don’t have to write code again for every different platform. It helps them save time, cost and enhances their development time. - Live Reload Capability: React Native works on the ideas of React. It allows developers to develop useful mobile apps. Using the live reload feature, a developer can view recent changes made to the code in real time.
- Robust Performance: React Native is perfectly fine on all types of mobile devices. Unlike other native platforms, it uses the GPU (Graphics Processing Unit), which is more CPU intensive. This gives a robust performance. Developers can quickly develop applications using the React Native framework. Developers can develop some parts of an app using native code and remain with React Native. The use of native code enhances app performance.
- Intuitive Design: React framework comes up with modular and intuitive architecture. This allows developers to develop, update, and upgrade web applications. Additionally, the QA team can understand the logic in no time and build useful testing situations.
React Native Disadvantages
Unfortunately, React Native has its own drawbacks.
- Navigation: Navigation built in React Native is not seamless and not comparable to native navigation.
- Complex UI: React Native struggles with building complex animation and transitions.
React Native Development Tools
- React Native development language
- JavaScript
- React Native IDEs:
- Atom
- Nuclide
- Visual Studio Code
- React Native Tools
- React Native Tools:
- Expo
- Redux
- Ignite
- Flow
- Reduxsauce
- ESLint
- React Navigation
- React Native UI Components:
- NativeBase
- Snowflake
- React Native Testing Tools:
- Enzyme
- Reactotron
Apps Developed Using React Native
- Facebook Analytics
- Facebook Ads Manager
- Uber Eats
- Tesla
- Skype
- SoundCloud Pulse
- Walmart
- Bloomberg
- Discord
- Myntra
- Gyroscope
- Chop
- Vogue
- Artsy
- F8
Xamarin

Xamarin is an open-source, cross-platform mobile app development framework developed in 2011, making it the oldest of the three.
When we compare this Xamarin with React Native, well, React Native development was not the most preferred choice since its inception. It had to sail through the gigantic waves to reach the topmost position.
In the below graphic, we can see the difference between November 2015 to September 2016; the year when Xamarin topped the popularity chart leaving behind all other cross-platform app frameworks.
In mod-2017, you could see tight competition amongst React Native and Xamarin developers. And finally, in 2018, React Native pushed back Xamarin to obtain the first spot among the cross-platform development frameworks.
Since many organizations have started using Xamarin development services for their project. You can hire Xamarin developers also.





Xamarin Advantages
The advantages of Xamarin app development include:
- Performance: The apps developed using Xamarin are known for having almost native-like performance levels.
- Seamless User Experience: Xamarin.Forms allow you to take advantage of standard interface elements by providing a library of templates so that you can reuse your code across different platforms. If it’s required, you can also use Xamarin.iOS and Xamarin.Android for manual customization.
- Open Source: Xamarin SDK is an open-source technology that is available to businesses under the MIT license, as a part of Visual Studio. Backed by Red Hat, JetBrains, Unity, and the .NET Foundation, Xamarin has earned the reputation of a robust tech stack.
- Simplified Maintenance: Xamarin allows developers to maintain and update an app very easily. You have to deploy the updates to the source file, which applies to both iOS and Android apps. It helps save time and money.
Xamarin Disadvantages
Just like other cross-platform development frameworks, Xamarin also comes up with a set of disadvantages.
- Delayed Updates: If there’s a new feature or update rolling out, there will usually be a delay until changes are made in the Xamarin tools, which may cause issues with your app.
- Large App Size: Xamarin apps can add around 5 megabytes for releases and 20 megabytes for debug builds, making them heavier than native apps. This is primarily due to the libraries used to translate C# calls into native calls.
- Heavy Graphics: Using Xamarin, you can develop great apps with a simple UI. However, if you are planning to develop complex applications or mobile games with Xamarin, this might not be the right framework for you. As you have to spend a lot of time coding platform-specific code, which defeats the purpose of using it.
- Platform-specific Code: Developers have to re-write some parts of the UI in native code. This means that developers should have some basic knowledge and understanding of programming languages such as Kotlin or Java for Android, and Swift or Objective-C for iOS.
Xamarin Development Tools
- Xamarin development language
- C#
- Xamarin IDEs:
- Visual Studio
- XCode
- Xamarin Tools:
- NuGet
- Xamarin Inspector
- Prism
- MFractor
- Resharper
- Xamarin Testing Tools:
- NUnit
- xUnit.net
- Visual Studio Unit Testing Framework
Apps Developed Using Xamarin
- Skulls of the Shogun
- SuperGiant Games
- Storyo
- Insightly
- FreshDirect
- The World Bank
- Just Giving
- Olo
- Thermo Fisher Scientific
- APX
Final Verdict:

2. Performance
App performance is the most important factor you should consider while choosing the cross-platform app development framework for the project.
Flutter
Flutter is one of the best cross-platform app development frameworks which allows developers to develop an app in a quick time. Using native code, developers can have a native feel, thereby developing an exceptional user experience.
The reason why Flutter delivers the best and most exceptional app performance is because of the ‘Dart Code’. This code is compiled to a C-library and eliminates the bridge of JavaScript.
Moreover, the ‘Hot Reload’ feature allows Flutter developers to see the changes made in the code within time as when using native technologies. It’s the preferred platform for developing MVP apps.

Flutter has plenty of widgets like navigation, scrolling, fonts, and many more. Therefore, it saves a lot of development time. Since the Flutter apps are developed using built-in widgets, hence, its size could be bigger. The Flutter app can weigh no less than 4MB.
React Native
React Native apps perform the same as native applications because of their ability to render code elements specifically to the native APIs. To develop complex applications, developers can use native modules written in native languages.
Since React Native leverages JavaScript, a concern for rendering large datasets emerge.
Xamarin
Using Xamarin, developers can develop and release applications fast. Xamarin comes up with various features like Shell, Hot Reload, Hot Restart, and Visual to simplify and reduce development time.
It has:
- A common navigation user experience
- An integrated search handler
- A single place to describe the visual hierarchy of an application
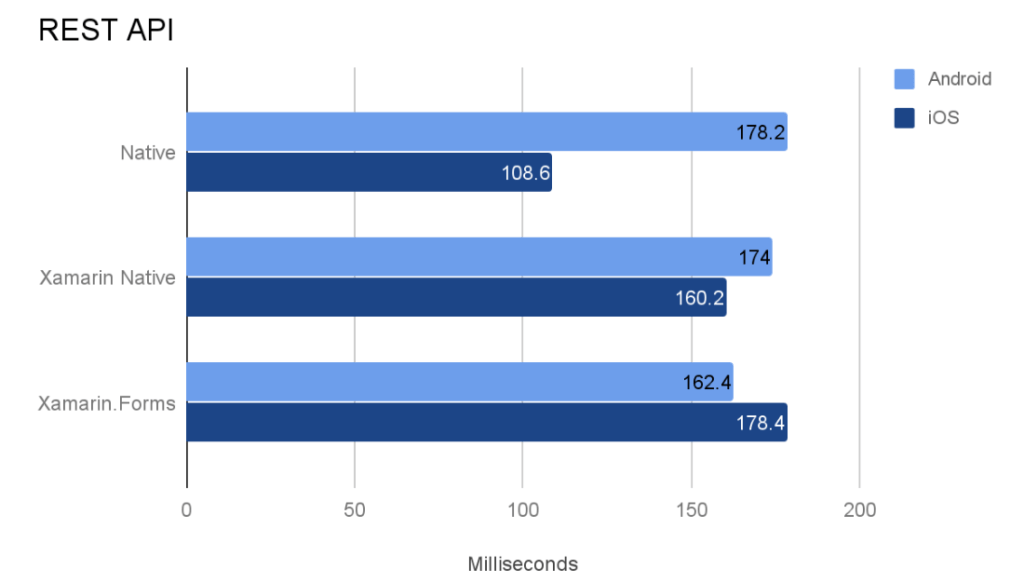
The Xamarin apps match the standards of native app development, which can be inferred from the following graph:

However, for graphic-rich apps, Xamarin is not recommended as it has a different method for visually laying out screens. It can help you develop UI/UX-rich applications.

Final Verdict:

Architecture
When you choose cross-platform app development services, the architecture of that framework plays an important role.
Flutter
When we talk about Flutter architecture, it supports the Reactive UI approach. It also packs a Dart application framework with unidirectional data flow which rises from Facebook’s Flux and RefluxJS.

Since the Flutter app has large size, the developers can get frustrated. Albeit, if you reduce its size, the application still remains larger than the other apps.
React Native
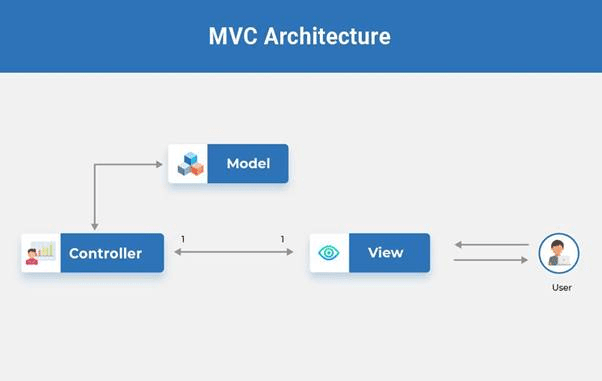
The architecture of React Native’s app is known as ‘Flux’ for developing client-side web applications. Every application framework generally follows the MVC (Model View Control) framework.
Because of the module and intuitive nature, developers can easily modify an existing project.

Xamarin
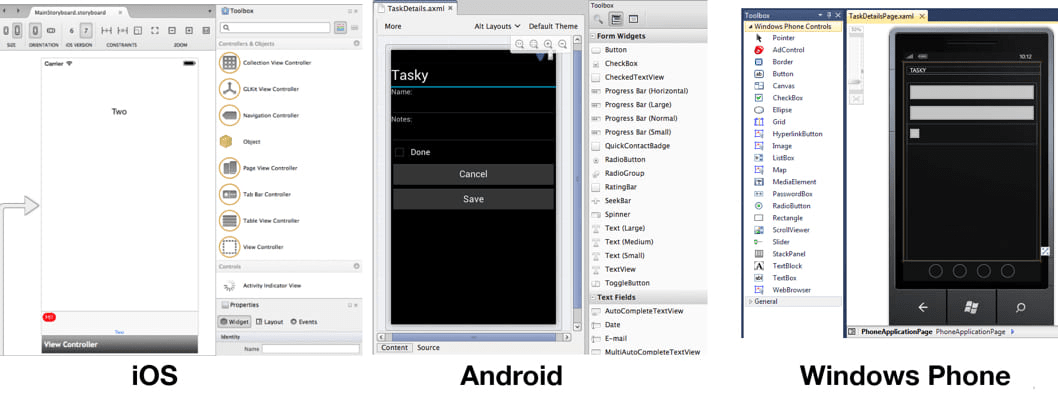
Xamarin Architecture has a visual design platform for building native applications. Xamarin uses MVC and MVVM (Model–View–ViewModel) architecture which accelerates the application process with a shorter diameter.
- The MVVM model allows developers to develop separate procedures with the same code base.
- The MVC model helps define the difference between application and presentation logic, thus, accelerating the application development procedure.
Final Verdict:

4. Community Support
Having strong community support is the major support for every platform. The community has all the answers to your queries.
Flutter
Flutter has good community support. It has over 110K stars on GitHub, which is very close to React Native. Also, they have 700+ contributors working to enhance the framework and provide the best development experience. Flutter developers are also active on different QA websites.
React Native
React Native was created when a developer community was looking for an alternative to the combination of Native React and better mobile application development.
React Native has one of the best communities with over 92.6K stars and 3000+ contributors working to enhance the platform on GitHub. Hence, it has a large community of developers across the globe and they are very active on QA sites and forums like Stack Overflow.
Xamarin
When it comes to community support, Xamarin has very limited community support among the three platforms. What we think is that maybe the platform is not free, the users have to purchase this cross-platform.
As a Xamarin developer, you will not find instant help and support from the Xamarin community on the Internet. Therefore, on GitHub, the number of users, repository, and contributors are nowhere near the React Native framework.
Final Verdict:

Pros & Cons of Cross-platform Mobile App Development
Cross-platform mobile app development comes up with several advantages that are otherwise missing in native development services.
On the other hand, you will find some of the disadvantages too that make cross-platform mobile app development slightly less effective as compared to native app development.
Let’s have a look at it.

Conclusion

So, if you’ve made it up to this, then we believe that all your doubts are clear, and nothing is stuck in your mind when it comes to mobile app development frameworks. In a nutshell, you can choose a leading Flutter app development company and hire Flutter developers for your project if you want to build an app in a quick time.
However, the selection of cross-platform development frameworks is entirely based on your project requirements and the usage of the application. If you’re still confused about choosing the best platform for your project, then you can hire cross-platform app developers or consult the best cross-platform app development company for your project needs.
At last, we would like to know your thoughts on Cross-platform frameworks, which framework would you choose if you want to build a cross-platform mobile app?










