Best Frontend JavaScript Frameworks: AngularJS Vs ReactJS Vs VueJS

In the world where you could find various and impactful web technologies, it’s not really possible to imagine web development without HTML, CSS, and JavaScript. JavaScript plays an important role, if you, being a developer, are planning to develop any web development project. It’s the soul of the front-end development of web apps.
A few years back, developers were mainly confused and debating on which technology to choose for their web development. Since Google developers released its Angular framework, and Facebook programmers created ReactJS, the developers started to discuss which one is better and to use for their upcoming projects. And many of them were much dependable on Angular and React frameworks as well.
But over the course of 2018 and 2019, we saw a growth of interest in a third player called Vue.JS and it has become a significant competitor as well.
So, in this competitive technology world, your web development company or an in-house team of developers needs a better way to develop and deploy an intuitive web application for your business that will increase your ROI. Being a business owner or web development company, you need to be ready and prepare for better decisions to choose from these three technologies. Because your clients will not have good knowledge about front-end technology but would encounter you with various questions to make their mind clear.
So, we assume that you are in a dilemma of which technology to choose and here to clear your doubts about AngularJS Vs ReactJS Vs Vue.JS to select for your web app in 2020.
Brief Overview
Before we proceed, let us tell you a brief overview of these three frameworks - Angular, React and Vue.

Angular was developed and released by developers of Google in 2010. The released and first version of Angular was AngularJS, which makes it the oldest framework in this list. In September 2016, the Angular team released another framework that was based on AngularJS, but this one was built in Typescript, and it’s known as Angular (dropping off the “JS” from the original name - AngularJS). After four years, in February 2020, they released its latest version which is known as Angular 9. The One Technologies is AngularJS Development Company since 2016, and we delivered 20+ projects till date.

Facebook is a ReactJS development company which has developed React framework in 2013. Many developers have adapted the framework since its release. React is a component-based UI library for building user interfaces. The current version of React is 16.X which was released in November 2018. Facebook uses React framework on its products Facebook, Instagram and WhatsApp extensively.

Vue is one of the youngest frameworks which was released by an ex-google employee Evan You in 2014. Over the last three years, Vue has gained its popularity, and the community of supporters is still growing. The current stable version of Vue is 2.6 which was released in February 2019 and in the coming days, they are about to release its 3.0 version as well. Vue is not released by any big companies. Vue 3, is currently in the alpha phase and planning to move to TypeScript.
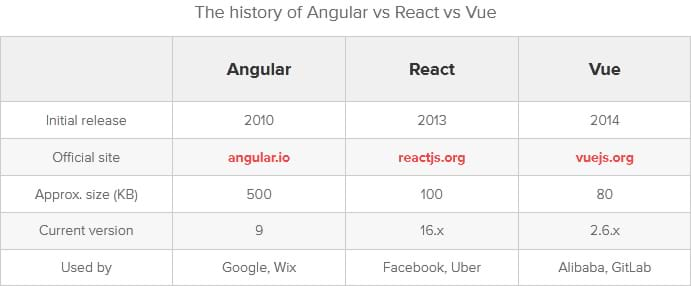
Here’s a short summary of Angular vs React vs Vue, in terms of their status and history:

Angular vs ReactJS vs Vue.JS - Popularity in 2020
As per the current survey and scenario by Google Trends, Stack Overflow, and NPM, here we have figured out which one is trending on which position on the various tools. And we have got different stories for the different tools.
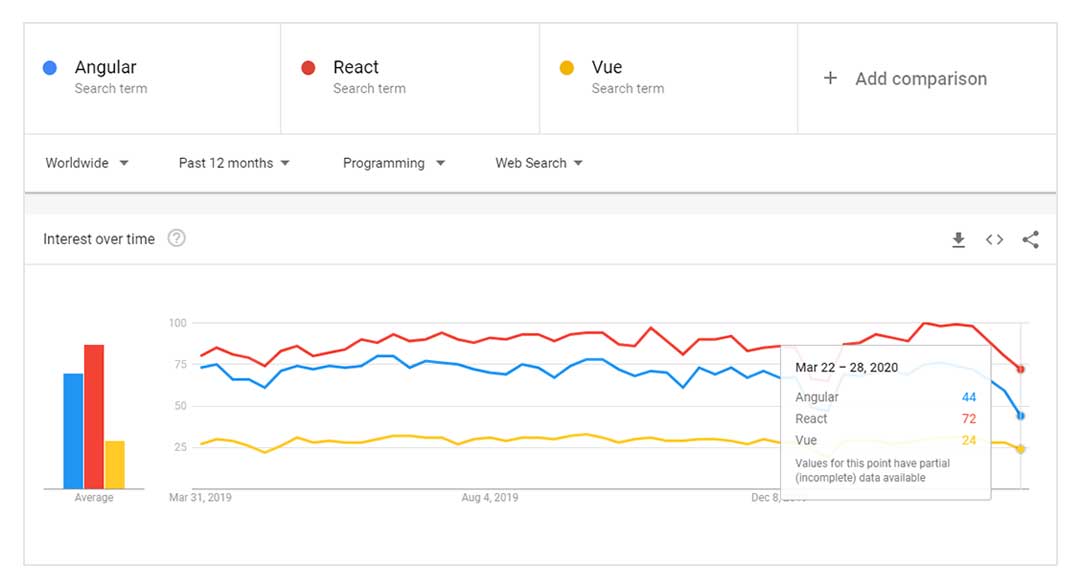
#1 If you look at the search trends from the past 12 months of Google trends, it has something to tell you.
Have a look at the graph below, Vue.JS is way behind Angular and React. This tells that React is the most popular in searches during the year.

But we have to consider that since Vue is the younger one, it’s really doing great as a framework.
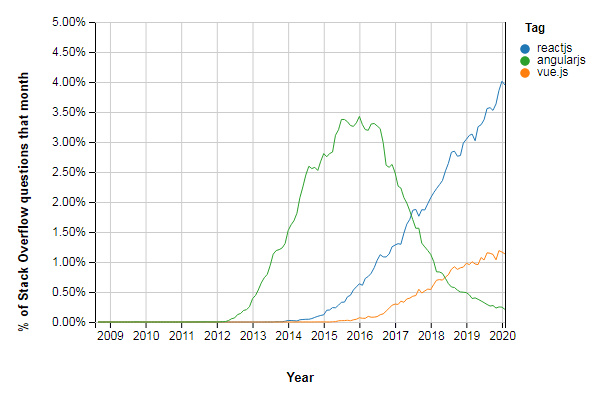
#2 as per the Stack Overflow survey, ReactJS is trending on the top, leaving behind Angular in the second position.

(Source: Stack Overflow)
So, if you are comparing the popularity of Angular vs React vs Vue in 2020, Stack Overflow reveals that ReactJS is gaining its popularity with the largest percentage followed by Angular. But as you can see, the popularity of Vue is continually growing from the past few years.
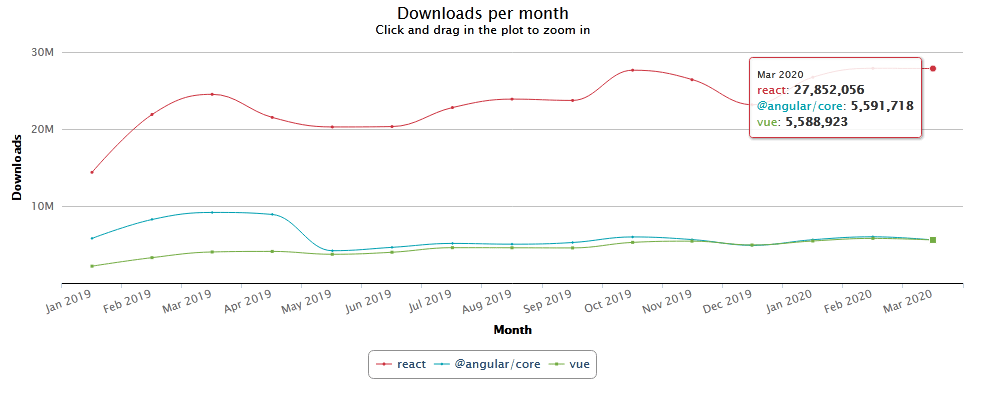
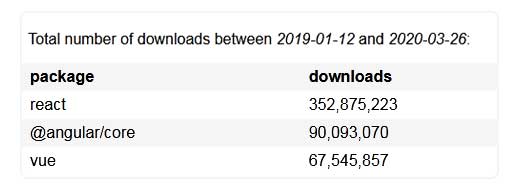
#3 NPM Trends: As we can see that, React is the most loveable and downloaded framework followed by Vue as per the NPM trends.


(Source: NPM Trends)
Performance comparison among Angular, RactJS and Vue.JS
Performance is the major factor to be considered for a frontend application. If we are comparing the performance of Angular, React and Vue, then we should keep in mind that DOM is considered as the UI of any application. The DOM changes whenever you update the application. Both Angular and React have different approaches to update HTML files, but Vue has the best of both React and Angular frameworks.
Let’s look at the performance of Angular, React and Vue.
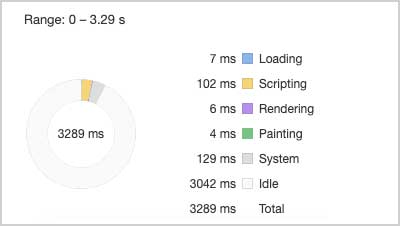
Angular Performance
Angular framework is the most popular framework that uses real DOM and is best suited for the single-page-applications where content is occasionally updated.
Also, the Two-Way Data binding process is used by Angular that replicates all the changes made in the Model into the views in a secure, efficient and intuitive way.

Drawback of Angular
Since this framework consists of many features and while translating your project into heavy applications, it will slow down your performance as compared to React and Vue.
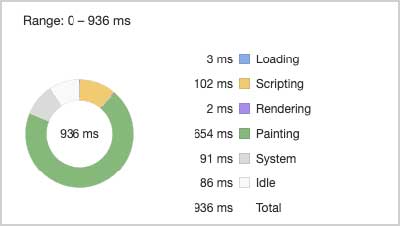
ReactJS Performance
React - front-end library is using the Virtual DOM. It enhances the performance of any size of application which requires a regular update of content. For example, Instagram.
React is based on single-direction data flow and provided in the package for free and eliminates the issue of slow performance of real DOM. This will have better control over the entire project.

Drawback of ReactJS
Since the regular update and modification of React, developers need to update their skills regularly to go with the new things flawlessly. Since it keeps evolving, some tech giants don’t find them in a comfortable position to work with it.
Vue.JS Performance
As we know, Vue is the youngest framework among others with incredible features to overcome the hurdles that developers encounter with Angular and React. It consists of all the good features of React and Angular. Therefore, by utilizing virtual DOM, Vue delivers high, bug-free performance and memory allocation.

Drawback of Vue JS
As we know, Vue is the new and younger member of the family, it has the smallest community support as compared to Angular and React.
Conclusion: As per the comparison with other JavaScript frameworks, Angular, React, and Vue are the three fastest frameworks to build a front-end application.
Learning Curve
The ability of the developers to write codes in a particular programming language is known as its learning curve. When it comes to comparing all the three frameworks - Angular, React, and Vue, well, Angular takes a backfoot in comparison to the other two.
Angular has a steep learning curve, considering it’s a complete solution. If you are looking to master yourself in an Angular framework, then you may require to learn associated concepts like TypeScript and MVC. It takes time to learn Angular.
When it comes to React, it offers a Starter guide that helps you set up React in about an hour. You can find complete documentation and solutions on Stack Overflow. React is not a complete framework and advanced features require the use of third-party libraries. This makes the learning curve of the core framework not so steep but depends on the path you take with additional functionality.
Now the newest and younger framework, Vue provides a higher customized option, hence providing the easiest learning curve than Angular and React. Hence, the transition to Vue from either of the two is an easy option.
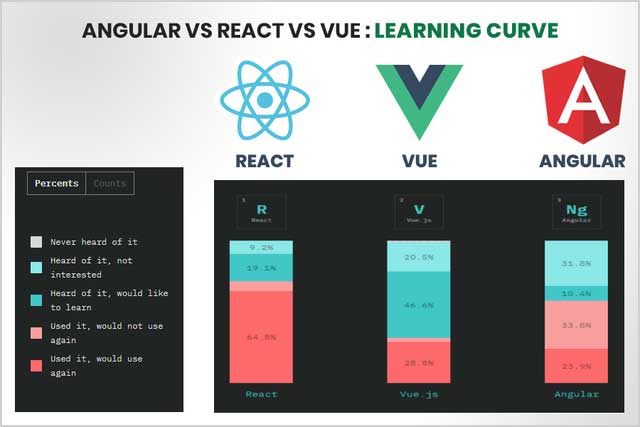
As per the State of JS research, Vue scored more than Angular when the respondents were asked which frameworks to use more frequently.
So, below is the graph that represents the result of the votes by the developers.

(Source: Blog on front end frameworks by steadofJs)
There are many factors to be considered while choosing the learning curve of the frameworks. It’s not just about coding, but how easy it’s debugging and testing also, especially when a web app development company is handling massive projects for their clients.
Community Support

By this now, we have got some idea of which framework is popular and a large community. But here, to be more precise, Angular and React have strong community support with backing from top companies like Facebook and Google, whereas Vue is still gaining its popularity and is an open-source community.
Since React has been the most popular for years, it has great community support and many of your issues can be solved easily through Stack Overflow.

(Source: Blog on react vs angular on dzone.com)
Angular Community Support
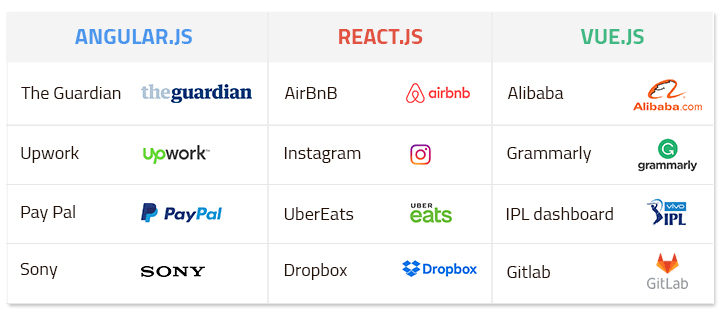
Since it’s launched by Google in 2010, Google has been maintaining and supporting continuously. Google also comes out with frequent updates every six months. As per the Medium report, the Angular framework is used by renowned companies like Microsoft, Autodesk, Apple, Adobe, Freelance, Upwork, Telegram and many more.
React Community Support
Facebook introduced this React framework in 2013 as a JavaScript library that provides you with rich framework functionalities. The major companies like Instagram, Netflix, Facebook, WhatsApp, New York Times, Yahoo, Microsoft, Airbnb, Dropbox, and so on are using React framework.
Vue Community Support
Vue might be new and not supported by large communities like Angular and React, but still, it’s used by leading companies like EuroNews, Alibaba, Wizz Air, Xiaomi, Gitlab, Grammarly and more.
Framework Size
Here, let us give you the size of the framework application. As per the given size, Vue and react considered light-weight applications. Vue is the lightest of all, whereas Angular is a heavyweight application.
• Angular (approximately 500 KB size)
• React (approximately 100 KB size)
• Vue (approximately 80 KB size)
Angular Framework Size
Angular has a wide range of features. It empowers developers from templates to testing utilities. So, if you have any large scale feature-rich application and planning to develop, then Angular is the best choice for it as it keeps it small and compact.
React Framework Size
On the other hand, React is not a framework like Angular and does not provide you a big spectrum of libraries as Angular does.
Therefore, React is a suitable framework for modern web development applications that you desire to expand in the future across multiple operating systems.
Vue Framework Size
Vue has the smallest libraries and frameworks. Therefore, it’s an ideal choice to develop lightweight web development applications and single-page applications. If you want to choose a library that is simple to access and smaller in size, then Vue is the perfect and best choice for your web development applications.
A Quick Comparison of AngularJS vs ReactJs vs Vue.Js

(Source: blog on react vs Angular on Dzone.com)
Final Thoughts
So, after reading this article and in-depth about AngularJS, ReactJs, and VueJs, we have concluded these four things for you:
• Vue and React offer better performance and flexibility than Angular.
• Vue and React are the more suitable and right choices to develop light-weight applications and Angular are the best for large UI applications.
• Angular is highly opinionated and unlike Vue and React, it offers everything from routing, templates to testing utilities in its package.
• Vue is the most popular, loved and growing framework of JavaScript.
I really hope after reading this complete, you might have got a clear idea about AngularJS vs ReactJs vs VueJS. By far you should know which framework to choose to develop a front-end application for your upcoming project.
After reading this blog, if you have decided to pick any of the technology or framework for your upcoming project, then we have you covered. And even, if you are still unclear with your requirements and have doubts in your mind, you can hire front-end developers from The One Technologies.