How ReactJS Differs from Other JavaScript Frameworks?

JavaScript frameworks are essential to web development because they help shape the everyday digital world we interact with. ReactJS is one of the most popular alternatives available, with a distinct set of features and ideas that set it apart from other frameworks. We'llexamine the unique characteristics of ReactJS and how they set it apart from its competitors in this in-depth tutorial.
Table of Content
- Overview of ReactJS
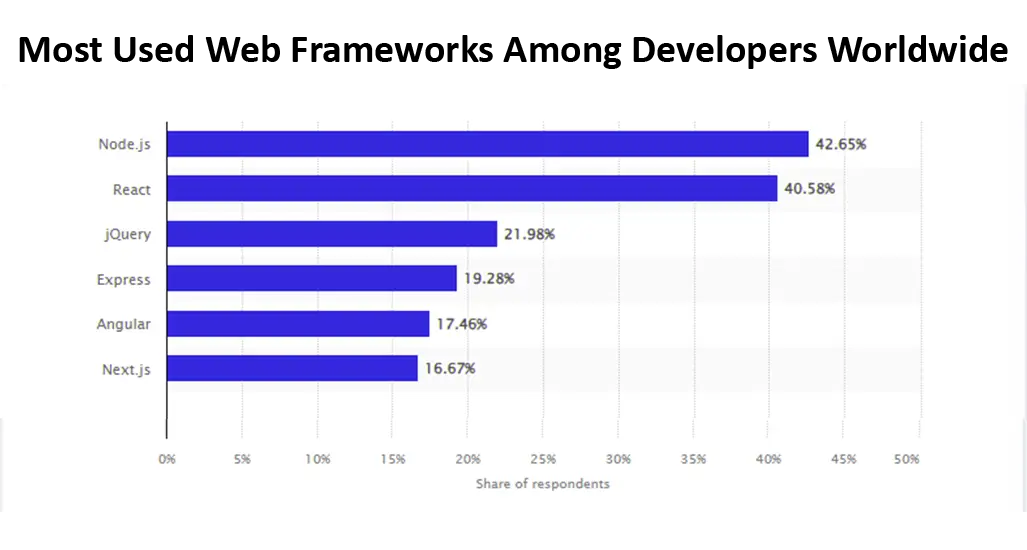
- Most Used Web Frameworks Among Developers Worldwide
- What Makes ReactJS Different From Other JavaScript Frameworks
- Top 10 Companies That Use ReactJS
- Key Components of ReactJS Framework
- Wrapping Up
Overview of ReactJS
Facebook created the open-source JavaScript package ReactJS to help in creating user interfaces. Because it adheres to the component-based architecture, developers can design reusable UI components that effectively render and encapsulate certain functionality. React's declarative methodology breaks down intricate user interfaces into smaller, more manageable components, making the process of creating them easier.
According to Statista, react is the 2nd most used web framework worldwide with a 40.58% adaptability rate among developers.
What Makes ReactJS Different From Other JavaScript Frameworks
JSX and Virtual DOM
It is one of React's most important features. React optimizes rendering performance by using a lightweight model of the DOM tree called the Virtual DOM, in contrast to standard manipulation techniques. React minimizes needless updates and re-renders when there are changes to the application's state by bringing both the Virtual and actual DOM into alignment.
Additionally, React introduces JavaScript XML, and lets programmers write JS code that looks like HTML. Because JSX makes it possible to integrate UI elements into code seamlessly, it improves the readability and maintainability of code. Although there are alternative frameworks that provide comparable templating solutions, many developers favor JSX because of its ease of use and familiarity with HTML.
One-way Data Flow
The data flow paradigm used by React is unidirectional, meaning that information moves from parent to child components. Lowering the possibility of unanticipated side effects guarantees predictable state management and makes debugging easier. React encourages improved code organization and scalability, especially in large-scale applications, by keeping a single source of truth for data.
On the other hand, some JavaScript testing frameworks use bidirectional data binding, which immediately updates the display when changes are made to the model and vice versa. Bidirectional data binding, especially in applications with dynamic data updates, might make some jobs simpler, but it also frequently results in complex code and performance problems.
Architecture Based on Components
React's idea of creating modular and reusable UI elements is dependent on its component-based design. Components are easily assembled to construct user interfaces and encapsulate specific functions. This modular strategy encourages code reuse, makes maintenance easier, and improves teamwork.
Component-based programming may also be adopted to varied degrees by other JavaScript frameworks. React, on the other hand, stands out for its focus on pure components and functional programming concepts, which enable developers to design extremely performant and tested elements with a minimum number of dependencies.
Virtual DOM Diffing Algorithm
React determines the least number of changes needed while updating it by comparing the Virtual DOM's past and present states. The computational burden related to rendering is greatly decreased by this diffing technique, especially in applications with intricate user interfaces and frequent data updates.
While some frameworks use comparable methods to maximize DOM manipulation, React is known for its incredibly fast and dependable diffing process. React guarantees fluid and responsive user experiences across a variety of devices and browsers by reducing pointless modifications.
Ecosystem and Community
React has a thriving and dynamic developer community that adds to its vast network of resources, frameworks, and tools. Building reliable and scalable online apps is made easier by the abundance of options available in React's ecosystem, which ranges from server-side rendering frameworks like Next.js to state management solutions like Redux.
The appeal of this framework goes beyond online development, too, as React Native let programmers create cross-platform mobile apps based on well-known React concepts. This unified approach to UI development encourages code reuse across platforms and shortens the learning curve for developers.
Key Components of ReactJS Framework
ReactJS has been widely adopted and is quite popular among developers because of its many advantages. The following are some main advantages of utilizing the ReactJS framework:

Easy to Learn
For react developers who are already familiar with HTML and JavaScript, ReactJS offers a comparatively low learning curve. Because of its JSX usage and component-based architecture, it is easy to work with and enables developers to rapidly grasp the foundations and begin creating apps.
Rich User Interfaces
React breaks down the UI into reusable components, making it possible to create rich and interactive UIs. These parts can contain intricate actions and logic, giving apps a smooth and responsive interface.
Custom Components
This framework encourages the development of custom components, which are reusable UI development building blocks. With the ability to customize components to meet certain functional needs or design specifications, developers can produce codebases that are easier to maintain and more modular.
Quick Rendering
Virtual DOM and effective reconciliation mechanism make it possible for UI components to render quickly. React guarantees fluid and responsive user interactions, especially in apps with intricate visuals, by reducing DOM transformations and optimizing updates.
SEO-friendly
It provides solutions for static site generation (SSG) and server-side rendering (SSR), which enhance SEO by sending search engine crawlers pre-rendered HTML and generating pages on the server. This makes it easier for search engines to find and index React apps.
Practical Developer Toolset
This framework has a full suite of developer tools, such as React Profiler and React Developer Tools, to assist developers in the debugging, inspection, and optimization of React applications. These tools make development easier and make performance tuning and troubleshooting more effective.
Improved Code Stability
React's strict state management guidelines, one-way data flow, and component-based architecture all help to improve code stability. React reduces side effects and enforces consistent data flow patterns, which reduces defects and enhances codebase maintainability.
Performance
High-performance apps are made possible with React, effective rendering methods, and optimization capabilities. React makes sure that apps stay responsive and efficient even as they grow in complexity by reducing pointless re-renders and optimizing DOM modifications.
Flexibility
React js developers a lot of options when it comes to structuring and organizing their applications. React's modular architecture and ecosystem of libraries offer flexibility to adapt to different project requirements and development methods, whether you're building simple UI components or large-scale applications.
Speed
React offers a streamlined and productive development environment that makes it possible to design UIs quickly. Because of its component-based methodology, reusable parts, and effective rendering strategies, developers can create and refine user interfaces more quickly, which accelerates the time to market for apps.
Why Hire The One Technologies for Your ReactJS Project?
Choosing The One Technologies, the leading ReactJS development company for your project has a number of strong benefits.
- ReactJS Expertise
We guarantee top-notch development and implementation because our team is made up of knowledgeable and experienced ReactJS developers who are up to date on the newest technologies and best practices.
- Tailored Solutions
We are experts at creating ReactJS solutions that are specifically suited to your unique business needs. We do this by utilizing React's flexibility and modularity to create unique components and visually appealing designs.
- Effective Development Process
We guarantee effective project delivery without sacrificing quality thanks to our simplified development process and agile approaches, which help you beat the competition and accelerate time to market.
- Performance and Scalability
Performance and scalability are our top priorities while working on ReactJS projects. We take advantage of React's virtual DOM and optimization strategies to create scalable, quick-to-launch applications that can manage growing user traffic.
- Support and Maintenance
After the project is over, we offer dedicated support and maintenance services to guarantee the continued stability and success of your ReactJS application. We do this by providing regular updates, bug fixes, and additions to keep your application up and running.
Wrapping Up
ReactJS stands out as the best JavaScript frameworks thanks to its cutting-edge features, performance enhancements, and vibrant community. Thanks to React's embrace of ideas like Virtual DOM, unidirectional data flow, and component-based architecture, developers can easily create beautiful and manageable designs.
It is one of the top JavaScript frameworks, a reliable option for contemporary web development projects due to its simplicity, scalability, and community support, even though alternative frameworks may offer comparable functionality. ReactJS offers a strong basis for creating dynamic and interactive user experiences on the web and beyond, regardless of your level of experience as a developer.