A New Way to Rethink Your Frontend Architecture

Developers and IT professionals find architectural decisions individually by their sound technicality. To know about the front-end architecture, one can see consistency, performance, and availability metrics.
Frontend architecture is a collection of processes and tools that strive to improve front-end code quality while creating more efficient work. A frontend architecture will help you enhance the coding components for a sustainable workflow.
But the most technically ideal solution doesn’t always create the most value for your organization. This most crucial implementation needs careful consideration to avoid mistakes, while deciding technical architectures.
Table of Content
- Frontend Introduction with Example
- High Level Architecture
- Let's see how to re-evaluate your frontend architecture?
- Tips to improve frontend architecture
- Understanding Monolithic Software Architecture
- Conclusion
- FAQs
Frontend Introduction with Example
A Front-end developer's audience is the website user, and a Front-end Architect's audience is the developer. Considering BuzzFeed's first version 13 years ago, the frontend engineering landscape has moved toward more grand JavaScript frameworks. Some of the frameworks are Angular, Backbone, and, React at present.
JavaScript frameworks concentrate on the components to maintain the building block of user interfaces and unlock new developer experience capabilities.
-> Front-end architecture best practices will remarkably help developers create an opportunity for performance and resilience challenges.
Performance engineers often debate whether these challenges are worth the effort in exchange for a better developer experience. Here, the front-end architecture patterns are much more helpful.
When Airbnb introduced two new features, Experiences and Places, they considered redesigning its frontend architecture.
They aim to develop a free-flowing navigational web experience that would allow users to seamlessly move between pages on the web apps. Finally, after implementation, the Airbnb team was ready to handle client-side routing, stack reconfiguration, code splitting, and lazy loading.
Many other organizations are struggling with designing a front-end that helps millions of users with a seamless experience.
Here, an organization has to rethink its frontend architecture to understand the components and edit functionality and design for flawless user interaction.
Visit our portfolio page to get some excellent ideas about front-end web apps and the creativity of our front-end developer.
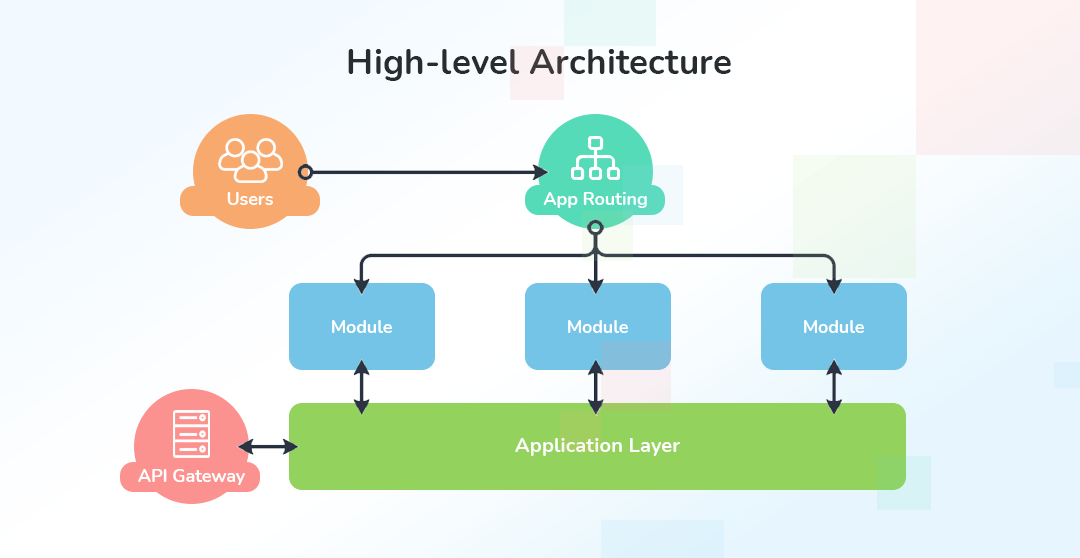
High-level Architecture

The goal of High-level architecture HLA is to facilitate interoperability and reuse. The critical properties of HLA are the capacity to connect simulations running on different computers into one Federation locally or widely shared, sovereign of their operating system, and the implementation language.
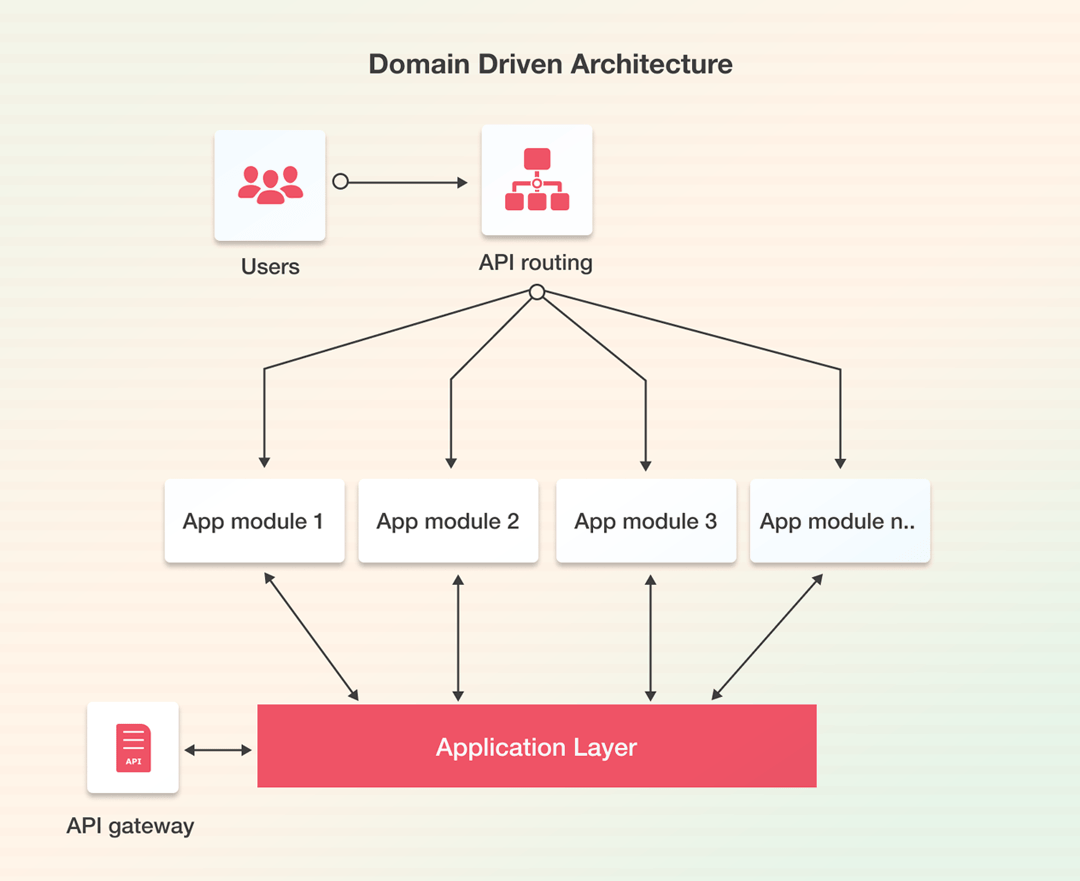
Unlike the front end development, developers follow many architectural patterns for effective functionality. Here, domain-driven development (DDD) and separation of concerns (SoC) are two major ideas that add value to frontend development. These two concepts add great value to front-end development.
In DDD, developers use groups of similar features and decouple them from other groups, such as modules. When referring to SoC, professionals’ use the MVC or MVVM design pattern to separate logic, views, and data models.
Most businesses demand modern front-end applications to do more of the heavy lifting for the performance of the components. Bugs become more frequent once you start working on the front end implementing the complex features.
This is because users communicate with the front end; we only require maintainable and scalable architecture.
Let’s see How to re-evaluate your frontend architecture?
Here, we’ll see How to Start Designing Front-end Architectures. The following methods consist of front-end architecture for design systems to re-evaluate your front-end architecture.
Evaluate your web application:
One of the challenges engineers face while evaluating a front-end application is looking beyond implementation and thinking about design and architecture.
It consists of two skills:
- Creating or considering goals and design issues,
- Creating design approaches or developing a solution.
So, before you perform this ‘next major step,’ it is important that you check and manage the following four crucial parameters:
- Maintainability:
Are you facing server problems?
Is the client using different template syntaxes?
Do you want integrity and development clarity to improve the experience?
- Performance:
If you are looking to enhance the performance from the base, evaluating performance is the key.
Do you wish to update your initial rendering performance?
Do you have code-splitting capabilities to heighten your Lighthouse scores?
- Testing:
Do you want to build testing methods for your architecture?
Are you looking for a front-end testing strategy?
- Accessibility:
Is your code available and is easily accessible to users for age verification? Frontend Architecture for design systems will help you boost web design, and an experienced website design company will help you with better design and a high-end experience. website design company will help you with better design and a high-end experience.
Tips to improve Frontend Architecture
- Collect data from the actual world
To improve your data and overall front-end, it is ideal for researching and matching real-world data with examples. You can start considering the associated hazards, technical details, and performance statistics and ensure you include all bases in terms of design performance and its validation.
Frontend Architecture for design systems also allows you to build suitable thresholds. You can hire front end developer to evaluate your website with detailed evaluation and check overall performance.
- Be tech-agnostic while assessing your options
Creating a front-end architecture diagram helps you get a clear idea of tech -agnostic. The next step is to be technically sound and check new client-side architectural concepts to access all the options. You can start picking the best light with React, Angular, Vue, and Svelte by evaluating other options.
Designing a prototype is the right way to get the web in each framework to discover the one that best fits your business requirements.
- Consider stakeholders, product representatives, and managers.
Before you start coding and evaluating a line of code, you must think about your product from more than multiple perspective. It will give the right set of ideas and abstractions for the product.
Communicating with all stakeholders and product representations is the right move. It is important to Knowing about end-user issues and product development life cycles is important before re-architecting. So, get a futuristic view of the frontend makeover, and here is the time to share and solve any potential blocks.
Once you evaluate that, refresh the frontend, and get prepare for the frontend architectural redesign best practices.
- Enhance the design of your frontend architecture?

Micro frontend design will enable you to split your application into minor apps and speed up the development. It will overall increase the scalability of several teams working on different parts of the system. A simpler and huge program may be explained using domain-driven design and a micro frontend.
It will benefit you with lower development effort as micro frontend changes do not affect the overall program execution.
- Decrease frontend builds time by continuous integration.
Building large systems is simple and takes less than handling many releases and upgrades within a single organization is difficult. It helps you assist with consistency over the application and its significant modules in microservices and component-based architectures.
Besides, a website development company can help you implement a continuous delivery process that allows teams to deploy high-quality codebases more often.
Also Read: Know How to Build Microservices with Node.js in 2021
- Make CI/CD work for you.
NPM and parallel web packs are used to manage overall parallelism and speed up builds. Some also use industry-standard architecture to speed up application launches.
You need to set a different development environment to control and perform elements for your project’s build and run stages.
Here, you may block module loading by defining the right file directories. Using the Design Language System, you can build a contract between engineering and product teams.
- Code refactoring.
Code refactoring is something that Refactors your inflexible and complex code to overcome technical debt. In short project deadlines, it is often observed that code refactoring causes this degree of complexity.
So, making the code neat and structured from the initial stage reduces repetitions and insimplifies easy modifications.
Front-end architecture example:
LinkedIn observed an improvement of 40% in site speed after reevaluating its frontend f3 and speed. LinkedIn also thoroughly go through the components to increase the speed of web client before sharing two types of front-end changes: framework-level and application level.
On the other hand, it made some important moves in the CSS layer for restructuring the CSS and decreasing the prolixity for app styling.
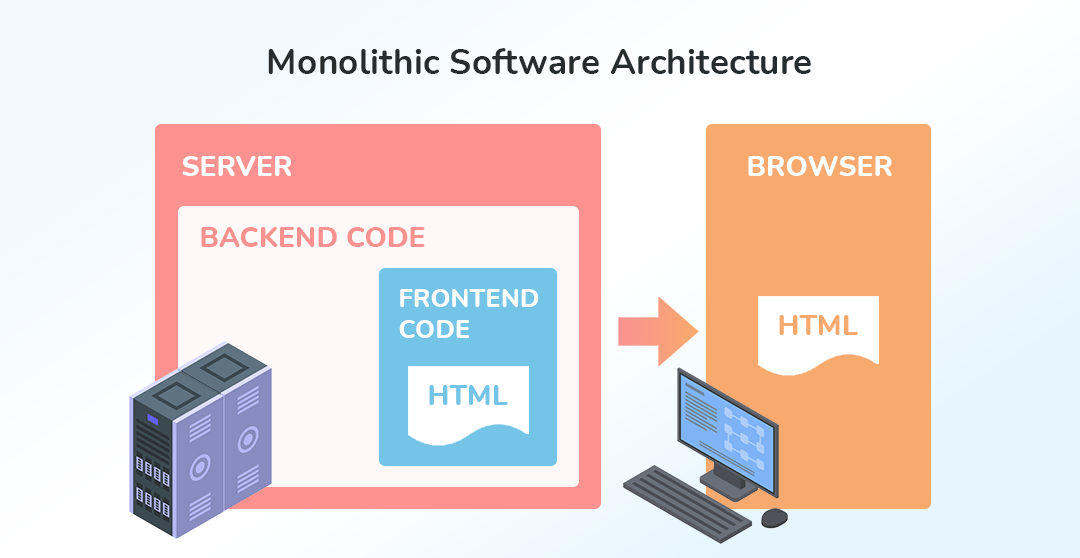
Understanding Monolithic Software Architecture

The standard approach to evaluate the frontend application is where applications do multiple things with the same codebase functionality.
Here, a single software app is responsible for both the backend logic and the rendering of the website’s front-end.
That is, the whole application is one robust codebase that does everything. It includes connecting to databases, and functionalities till outputting simple text. With the Monolithic Software Architecture set-up, the front end lives only as an idea that shares the same space with the backend. It is often known as a monolith's website.
Conclusion
As we see above, an excellent architecture design is a good structure for any frontend architecture. While Redesigning front-end architecture for better maintainability, code reusability, and standard principles will speed up adding functionalities in applications later.
With that, you will see the number of active users increase because it could adequately use the system, as in Pinterest’s case. Besides, it held large growth in business through its productivity after creating a PWA app.
The One Technologies is a front end development company that will support you in evaluating the front-end architecture requirements and getting top-notch architects to combine an aesthetic sense to your product design.
Contact us for a detailed analysis of your existing web and the best possible solutions from a custom web development company.
FAQs
What is front-end architecture?
The structure and organization of the code responsible for the visual appearance and interactive behavior of a website or application is referred to as front-end architecture.
How do I start re-evaluating my front-end architecture?
Begin by examining the current challenges and weak points in your architecture and identifying areas where enhancements can be made. Next, conduct thorough research and investigate alternative strategies that align with your objectives.
How often should I re-evaluate my front-end architecture?
The frequency of evaluating your front-end architecture is not fixed, but it is advisable to periodically assess it whenever there are notable technological trends or business requirements shifts.
Why should I re-evaluate my front-end architecture?
Re-evaluating your front-end architecture can enhance performance, scalability, maintainability, and overall user experience.
Are there any other approaches to front-end architecture?
Yes, there are various architectural patterns like MVC (Model-View-Controller), MVVM (Model-View-ViewModel), Flux/Redux, and Component-Based Architecture (such as React).
Should I consider using a framework or library for my front-end architecture?
Absolutely! You should consider using a framework because it provides structure and consistency while offering pre-built tools and components that simplify development tasks.
When is it a good time to re-evaluate front-end architecture?
You should consider re-evaluating front-end architecture when experiencing performance issues, struggling with adding new features, or your codebase becomes challenging to maintain.
If you find this blog useful and are curious to know more about mobile app development, please go through the below-mentioned blogs.
1. Know How to Build Microservices with Node.js in 2021
2. What’s a Serverless Application?
3. Digital Marketing Trends for 2021 That You Need To Know
4. How to Choose The Best Software Development Partner in California?
5. Top Software Development Trends To Watch in 2021
Also, check out these projects developed by us:









