PWA Vs AMP: Which One is Better?

Almost every person in the world carries a smartphone device in their pockets. It’s an open and endless opportunity to business, which, however, is immediately challenged by an immense number of competitors in the mobile software market. Mobile apps are way better and convenient than desktop or web platforms. Yet, they are not the most comfortable option that the industry offers.
In the web development industry, the sky's the limit. And you will see many growth factors and technologies in it. To hit the highest level of user satisfaction and to outrun competitors, inventive people opt-in favor of Progressive Web App (PWA) or Accelerated Mobile Page (AMP).
Fact Check: The stats show, in 2019 the number of mobile phone users was 4.68 billion.
Progressive Web Application (PWA) and Accelerated Mobile Page (AMP) are revolutionary web concepts.
So, now you must be wondering what PWA and AMP? Which one is better for your web development? But, as a renowned mobile app development services, we are going to explain to you in detail. So, let’s go through one by one here.
What’s PWA?
PWA stands for Progressive Web App which provides the look and feel, and the experience of a mobile application by accessing its web pages on a browser.
PWAs offer various features like Rich Offline Experience, Periodic Background Syncs and Push Notifications which help users to revisit your website.
In a nutshell, PWA is an optimized web page to provide app-like functionalities like faster transition, a complete interface, push notifications, and offline accessibility. Without installing its mobile application, PWA works when a platform or its services are accessed on the mobile web.
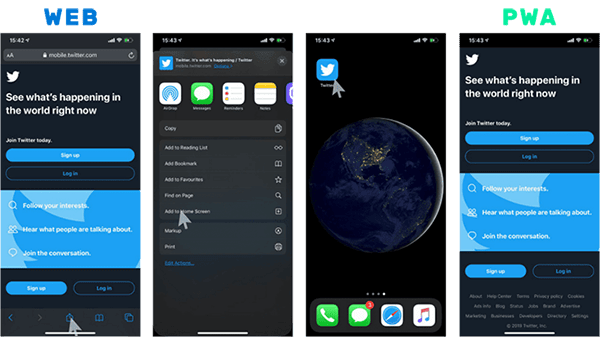
For better understanding, let’s give you an example of Twitter. Well, Twitter is the company that’s using PWAs. When you open the web version on your phone and install the app, add it to your home screen. When you open the Twitter app from the home screen icon, that will be opened as a progressive web app.

Even the mobile websites of Amazon and Flipkart look and feel exactly like their mobile app. This is PWA.
In 2015, Google developed Progressive Web Apps. PWA adheres to the three criteria:
- Reliable: Load instantly even in uncertain network conditions.
- Fast: Respond quickly and hassle-free to user interaction with smooth animations and no janky scrolling.
- Engaging: Natural app on the device with immersive user experience.
Upon meeting these requirements, the mobile web app can be offered as downloadable to users.
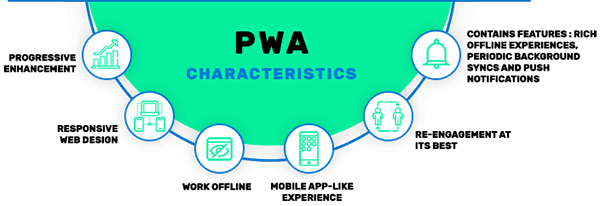
Characteristics of PWA

- Responsive web design
- Can work in an offline and update as quickly as possible
- With an app shell model, it looks like a mobile app
- Progressive enhancement for user engagement
- Always comes with an HTTPS certificate that encrypts your data between the browser and the webserver
- Access the re-engagement UIs of the operating system through push notifications feature
- Search Engine Results (SERPs) friendly
- Can be readily shared in the form of URL and link
- Increases page load speed with faster content downloading
Advantages of PWA
Developing Progressive Web App has several advantages, which, eventually, helps to increase engagement and improves conversion rate.
Responsive: PWAs are responsive and compatible with any device, whether it’s a tablet, desktop, mobile or any other device.
SEO-friendly: PWA works friendly and smoothly with search engines. It usually increases app searchability and accessibility. Since the websites load faster, the chances of rankings get higher.
Affordable: The expenses of PWA development costs a lot lesser as compared to other native mobile applications for Android and iOS. You can generate more businesses with many functions at a lesser price.
No Updates: The mobile apps occupy your mobile data and space due to the updates. However, you will no longer receive any update on a daily basis with PWA. It only gets an update when the websites are getting updated.
Data Consumption: PWA consists of very little information compared to other mobile apps. Hence, purchasing the data is less expensive. Therefore, no extra storage is required in the device.
Disadvantages of PWA
PWA offers many advantages over native applications. But when it comes to integration or using the hardware device features it has some limitations.
- They don’t support all native features
- Not all devices support the complete software functionality
- Call features without the Dialer dialog
- Doesn’t support cross-app logins
- Due to platform limitations it re-engages issues
- Access to sensor and hardware features
- Not supported by every browser
- Not supported by all hardware functionality
- Modify logs or system settings
When Should You Choose Progressive Web Apps?
- If you are planning to develop an app from scratch, then PWA is the best option for you. It’s an app type such as a native or hybrid app. That means from scratch, you have to follow the process of app development. It’s like any other web or mobile app development process but comes with advanced web capabilities.
- If you have a budget constraint for native app development and also want to provide a unified experience to app users, PWA is the right choice for you. The development cost of PWA is lesser than native apps.
What’s AMP?
AMP stands for Accelerated Mobile Page. AMP is an open-source project, approved by Google which allows developers to build web pages that load faster on mobile devices. It improves the page-loading performance of web pages. Hence, you can get an outstanding and faster browsing experience on mobile devices.
The language of AMP is a stripped-down version of CSS and HTML that restricts the use of JavaScript.
AMPs are simple as it contains 10 times fewer data than a usual website or app. Therefore, it gives you informative content in the shortest possible time. It’s like you put your demand and the solution will be provided to you in a jiffy.
In recent times, AMP has been widely used for creating web pages that can load almost instantly. The open-source library is compatible across browsers and supports several platforms.
Characteristics of AMP
- Offers instant delivery
- Enables developers to optimize delivery
- Open-source platform
- AMP pages do not support any types of forms
- AMP has improved discoverability due to carousel support
- Mandatory to declare height and width for images
Advantages of AMP
Fast Loading Speed: As per the research by Google, if a website takes more than three seconds to load, 40% of the users tend to leave that website. Several rules include the usage of just incline CSS and asynchronous JavaScript that is helpful in reducing the website loading speed. When a website loads faster, it helps to increase traffic and user engagement.
Lower Bounce Rates: Having said earlier, loading time matters a lot in Google rankings. Hence, it will help in reducing bounce rates. Lower bounce rates are helpful for the search engine invalidating your pages.
Improved SEO: With AMP, you will get improved SEO and keyword rankings in mobile devices. If a website takes time to load, it should affect SEO. Hence, faster loading speed will help the website rank higher in the Google search engine.
Increased Ad views: With AMP, you can enhance the ability of images and banners. Hence, there will be a high ads view-ability rate and this helps in monetizing the website.
Disadvantages of AMP
AMP is designed to load faster by showing only useful content with some visual limitations. These include:
- Cannot track user activity on AMP pages
- Not suitable for e-commerce websites as it doesn’t include fancy elements required to boost user engagement
- Unable to enhance search engine rankings
- Lazy load functionality for images
- Lower user engagement compared to HTML pages
- Concentrates only on speed by omitting other content
- May affect the page engagement
When Should You Choose Accelerated Mobile Pages?
- If you are an online publisher of news stories, blogs, and articles, then you should choose Accelerated Mobile Pages as they are preferred by mobile search results on Google.
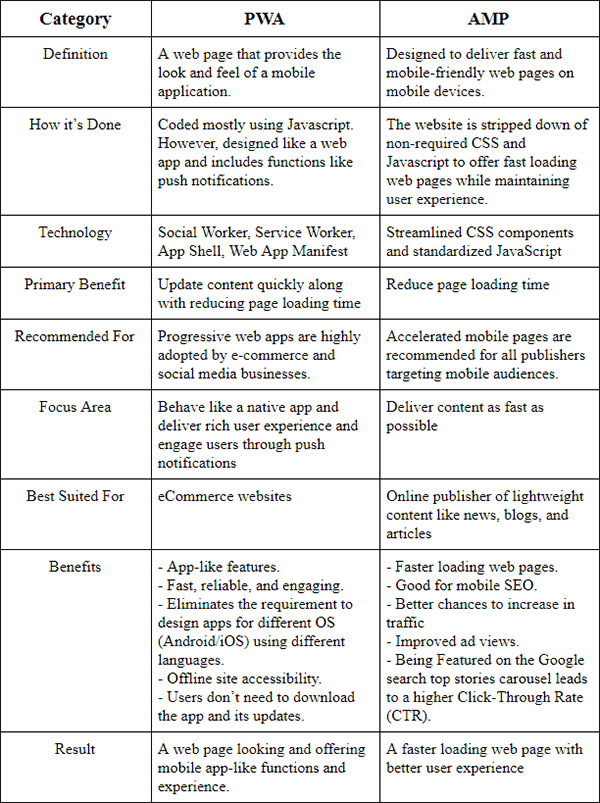
The Key Differences Between PWA and AMP

PWA Vs AMP: Which One Should You Choose?
To sum up the things, PWA and AMP are different and important technologies for mobile phones. PWA is used to provide the look and feel of native apps and provide you more benefits whereas AMP is used to load web pages faster and is cheaper for you to develop.
If you need speed and a native app-like experience from your website, then PWA is for you. But if you want a website that has great search engine discoverability and loads almost instantly then AMP should be your choice. Even, you can use them together by taking the help of a reliable mobile app company. You heard it right. The integration of PWA and AMP has started in the web and mobile domains.
As a renowned web and mobile app development company, The One Technologies have been working with both technologies since they were introduced, so our expert developers have a good experience in these. Reach out to us for more information.









