React Native vs Native: Which Suits Your App Strategy?

Quick Summary - In the battle between React Native and Native development for mobile apps, each approach offers distinct advantages and considerations. In this article, we will carefully evaluate the factors that businesses need to consider while making the best decision for their mobile app strategy.
Table of Contents
- Introduction
- What is React Native?
- What is Native Development?
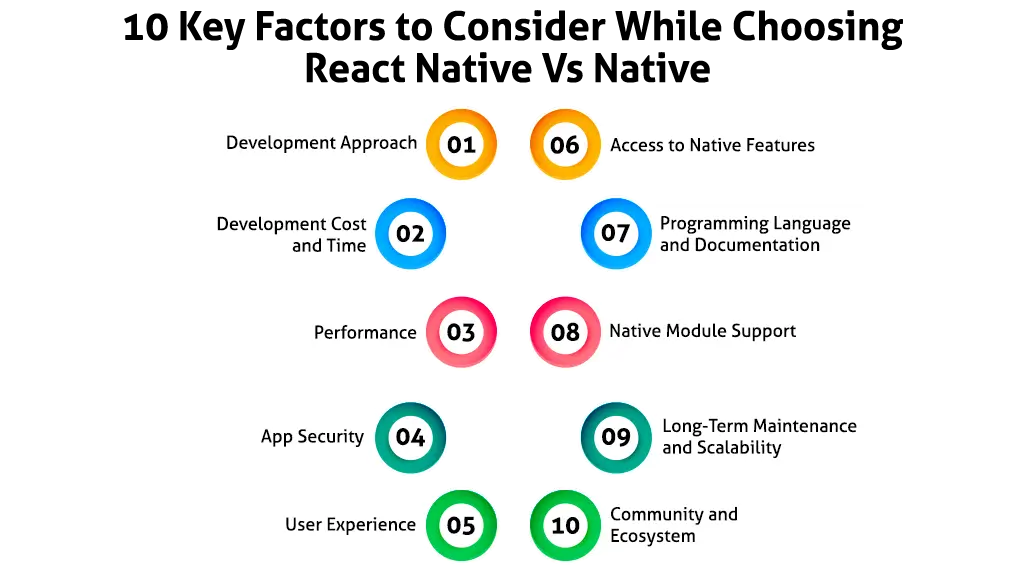
- 10 Key Factors to Consider While Choosing React Native Vs Native
- Development Approach
- Development Cost and Time
- Performance
- App Security
- User Experience
- Access to Native Features
- Programming Language and Documentation
- Native Module Support
- Long-Term Maintenance and Scalability
- Community and Ecosystem
- Top Companies Using React Native Vs Native Development
- Key Takeaway
- Frequently Asked Questions
Introduction
Every choice you make in the bustling world of mobile app development is a crossroads. Your digital creation's destiny is shaped by the decisions you make along the way. When a new project begins, developers frequently find themselves at the well-known crossroads, considering an important decision: Should I use Native or React Native?
Picture this: You're an experienced developer with a vision for your next mobile masterpiece that drives you with ambition. You've been hearing rumours about React Native's fast development times. Deep down, you appreciate the raw power and complexity of native development.
This is the story of two worlds meeting, with Native development and React Native standing tall as titans, each with its own strengths and weaknesses. It's an innovative narrative where strategy and technology clash and your mobile app's future is at stake.
So, grab your virtual sword and shield, dear reader, for the battle of mobile app strategies awaits, and the choice is yours to make.
What is React Native?
It is a revolutionary framework that empowers developers to build mobile applications using JavaScript and React. This tool was inspired by Facebook's creativity and uses React's declarative vocabulary and component-based design to make it possible to develop both iOS and Android platforms with ease.
Developers can enjoy the efficiency of rapid iteration and real-time updates while creating rich, native-like experiences with React Native by utilizing a single codebase. They can also expedite their mobile app development process without compromising quality or user experience love it for its performance and versatility.
What is Native Development?
The term itself describes the conventional method of creating mobile apps with specific tools and languages, like Java or Kotlin for Android and Swift or Objective-C for iOS. With native development, developers have complete control and optimization because they work directly with the native frameworks and APIs offered by each platform.
Although this method frequently produces the best performance and gives access to the capabilities, it necessitates different codebases for iOS and Android, which adds to the complexity of development and maintenance. However, with these difficulties, native development is still a key component of mobile app development solutions that are customized to the capabilities of each device.
10 Key Factors to Consider While Choosing React Native Vs Native
Development Approach
React Native: With the help of this framework, developers may create mobile apps for various devices by utilizing React and JavaScript. It maximizes code reuse and efficiency by allowing developers to create code only once and release it across iOS and Android.
Native: On the other hand, native development entails using programming languages and tools to create distinct programs for both Android and iOS. Because distinct codebases must be developed, this method may take more time and resources but guarantees optimal performance and native user experiences.
Development Cost and Time
React Native: It's cross-platform compatibility frequently results in lower costs and faster development times. Time-to-market is sped up and development costs are decreased by using a single codebase for both iOS and Android.
Native: Although developers must build and maintain distinct codebases which may result in greater costs and longer development cycles. On the other hand, this method provides fine control over features and optimizations that are accessible for a specific platform.

Performance
React Native: It can cause a small overhead because of the JavaScript runtime environment, despite its goal of providing near-native speed. This performance difference is minimal for the majority of applications. Nonetheless, the performance enhancements offered by native development could be advantageous for intricate or graphically demanding applications.
Native: Due to their direct access to APIs and optimizations, native apps usually provide better performance. When it comes to resource-intensive tasks, in particular, this direct interface with the underlying system guarantees excellent performance and responsiveness.
App Security
React Native: JavaScript code, which is the foundation of security in React Native apps, is vulnerable to widespread online vulnerabilities like Cross-Site Scripting (XSS) and Cross-Site Request Forgery (CSRF). Nonetheless, these dangers can be reduced by using safe coding approaches and following best practices.
Native: A higher level of security is opposed to React Native as it enables deeper integration to improve data security and more successfully counteract security threats by implementing security mechanisms and best practices.
User Experience
React Native: While native-like user experiences can be achieved with React Native applications, pixel-perfect designs, and fluid interactions could call for more work. Sometimes the UI components don't meet the design rules exactly, which might cause small experience errors.
Native: Apps developed using Native strictly follow design rules (e.g., Material Design for Android and Human Interface rules for iOS), excel in delivering a smooth experience. Native apps give consumers a recognizable and easy-to-use interface that improves usability and engagement by utilizing native UI elements and animations.
Access to Native Features
React Native: Developers can utilize its potential by using React Native's third-party libraries to access several native modules and APIs. However, because third-party libraries must be updated and maintained by the community, there can be restrictions or delays in accessing new capabilities.
Native: It’s features and APIs are fully accessible through native development, enabling developers to make use of most recent capabilities. Unmatched access to some functions is offered by native programming, from camera features to ARKit for iOS or Android's NDK for native code.
Programming Language and Documentation
React Native: This development tool makes use of JavaScript and React, two widely used, supported languages with a wealth of community resources and documentation. Developers with different skill levels might choose JavaScript because of its simplicity and versatility, whilst React's component-based architecture facilitates code reusability and maintainability.
Native: Platform-specific languages like Kotlin or Java for Android and Swift or Objective-C for iOS are used in native programming. Although these programming languages provide strong performance and accessing various capabilities, developers coming from web or hybrid development backgrounds may find their learning curves more challenging. Nevertheless, more contemporary, declarative frameworks such as SwiftUI and Jetpack Compose are starting to emerge to make native programming simpler.
Native Module Support
React Native: When it comes to integrating native modules, React Native provides the support developers need to access functionality. It makes it possible to seamlessly integrate its capabilities like accessing device hardware or making use of native UI components by bridging the gap between JavaScript and native code.
Native: Without the need for additional levels of abstraction, native development naturally supports various modules and APIs to create rich, native experiences that are customized in all ways.
Long-Term Maintenance and Scalability
React Native: It makes it easier to scale and maintain code over time by allowing updates and code sharing between platforms. Developers may simplify maintenance operations and save overhead by ensuring consistency and streamlining updates by having a single codebase for both iOS and Android.
Native: For complex or evolving projects, native development might provide more flexibility and control if it includes components that are performance-critical having chosen needs. However, having different codebases for iOS and Android apps can eventually result in more maintenance costs, necessitating careful resource allocation and planning for long-term scalability.
Community and Ecosystem
Both the development tools have vibrant communities and vast ecosystems of tools, libraries, and resources. When evaluating each option, consider factors such as community support, documentation quality, and the availability of third-party components. Developers can overcome obstacles and expedite development efforts with the aid of a vibrant community, which can offer them invaluable resources, support, and insights.
Top Companies Using React Native Vs Native Development
Companies Using React Native
It is one of the world's largest social media platforms, and utilizes React Native to power its mobile app. By adopting these tools, Instagram benefits from faster development cycles and the ability to maintain a single codebase for both iOS and Android systems. This allows Instagram to deliver a consistent user experience across different devices while optimizing development resources.
Reports indicate that Instagram was able to reduce the time required for implementing new features by up to 50% with React Native compared to traditional native development methods.
Skype
It is a leading communication tool owned by Microsoft and has embraced tool app development for its flexibility and efficiency to deliver a seamless communication experience to users on both iOS and Android. It allows Skype to optimize development resources, reduce time-to-market, and ensure platform parity across different devices, enabling users to stay connected effortlessly.
One of the most popular visual discovery and bookmarking tools, has integrated React Native into its mobile app development strategy. By adopting its potential, Pinterest can accelerate the development process, iterate quickly on new features, and maintain a consistent user experience across iOS and Android devices. It's ability to share code enables optimizing development resources and focus on delivering innovative features to enhance user engagement.
As the parent company of Instagram, Facebook also utilizes React Native for its mobile app development. With a vast user base spanning multiple platforms, Facebook leverages cross capabilities to streamline app development and ensure consistent performance and user experience across iOS and Android devices. It enables Facebook to iterate quickly, implement new features, and maintain a high level of quality across its mobile app ecosystem.
Research says Facebook was able to reuse up to 85% of its codebase across iOS and Android platforms by adopting React Native for mobile app development.
Companies Using Native Development
Airbnb
It is a global marketplace for lodging and tourism experiences and employs native development for its mobile app on both iOS and Android. By building separate native apps, Airbnb can tailor the experience to each platform's design guidelines and leverage the features for optimal performance and functionality. This approach delivers a seamless and intuitive design and functionality to its millions of users worldwide, ensuring consistency and reliability across different devices.
Dropbox
A leading cloud storage and file synchronization service, also utilizes native development for its mobile apps. By developing separate native apps for iOS and Android, Dropbox can optimize performance, security, and functionality for each platform. Native development enables to integrate seamlessly with its functionalities, such as file management and sharing functionalities, while ensuring a consistent and reliable design and features across different devices.
Key Takeaway
The choice between Native and React Native development depends on several variables, including performance, development methodology, and long-term maintenance. Code sharing and development efficiency are two benefits of React Native, but exact control over platform optimizations comes with native development. It's crucial to carefully consider the specific needs and priorities of each project as companies work to produce high-quality mobile applications that satisfy users and promote commercial success.
Whether opting for the flexibility of React Native or the precision of native development, partnering with a reputable React Native Development Company can provide invaluable expertise and guidance to overcome the complexities of mobile app development. With the right approach and strategic decision-making, businesses can make the best choice for their mobile app strategy, ensuring optimal performance, usability, and scalability.
Lastly, we're eager to know about your preferences! Which development approach aligns best with your project goals and requirements?
Frequently Asked Questions
Which approach offers better performance: React Native or Native development?
Native development typically offers superior performance since it allows direct access to APIs and optimizations. React Native aims to provide near-native performance but may introduce slight overhead due to the JavaScript runtime environment.
What factors should I consider when choosing between React Native and Native development?
Key factors to consider include development time and cost, performance, user experience, access to native features, developer skillset, long-term maintenance, and community support.
How experienced is your team in React Native development?
Our team consists of highly skilled and experienced developers proficient in React Native development. We have successfully delivered numerous projects across various industries, ranging from small startups to large enterprises.
What is your approach to project management and communication during the development process?
We adopt agile project management methodologies and maintain transparent communication channels throughout the development process. Our clients have direct access to the development team, regular progress updates, and collaborative feedback sessions to ensure alignment with project goals and requirements.
How do I get started with your React Native development services?
Getting started is easy! Simply contact us through our website or contact channels, and our team will schedule a consultation to discuss your project requirements, goals, and objectives. From there, we'll work together to create a customized plan to bring your vision to life using React Native.