Revolutionizing Development: A Deep Dive into Angular 17's Renaissance

Angular 17, the latest version of the widely popular web development framework, was released on November 8th, 2023. As a developer, you cannot afford to miss this major release! This blog post will give you an in-depth understanding of all the exciting features and enhancements that Angular 17 offers, regardless of whether you are a seasoned developer or just starting. With practical examples and valuable insights, this blog will help you get the most out of Angular 17. So, let us dive in and take your web development skills to the next level with Angular 17!
Table of Content
- Renaissance of Angular
- What’s new in Angular 17: Features and Updates
- Additional Features of Angular 17
- How to install and update Angular 17?
- Conclusion
Renaissance of Angular
The Angular Renaissance marked a significant moment in the evolution of the framework. The event showcased a comprehensive rebranding initiative initiated just before version 17 arrived.
This event was the first of its kind since the advent of Angular. The rebranding exercise involved a complete overhaul of the branding color palette and a refreshed red logo. The new branding portrays a modern approach that Angular will offer while retaining the iconic shield shape synonymous with AngularJS.
The Angular Renaissance is a testament to the framework's commitment to innovation, creativity, and user-centricity. The refreshed branding reflects the framework's drive to improve and provide users with the best possible experience continuously.

Whats new in Angular 17: Features and Updates
Here are the new key features Angular 17 adds.
Easier Server-side Rendering.
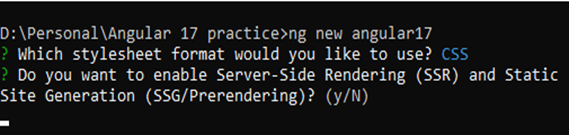
If you are an Angular developer, you will be pleased to know that the Angular community has been giving a lot of attention to server-side rendering (SSR) lately, and this trend is set to continue with future versions. Moreover, the CLI now includes a prompt asking if you want to enable SSR when you create a new application using the 'ng new' command. With SSR becoming increasingly important for performance and SEO, it is great to see the Angular team making it easier for developers to integrate this feature into their applications.

Prompt for SSR in new Angular App
In Angular 17, the default option is NO, while the plan for Angular v18+ is to add the SSR by default when we create our application.
Hydration is no longer in the developer preview.
We've observed a remarkable surge in applications embracing hydration over the past few months. We're delighted to share that hydration has transitioned out of the developer preview stage and is now enabled by default in all new applications utilizing server-side rendering. This signifies that Angular developers can seamlessly leverage hydration advantages without additional setup or configuration.
The New @angular/ssr package
To add Hybrid rendering support to your existing application, you must run the below command: ng add @angular/ssr
You can use this command to initiate the server entry point, enable SSR and SSG build capabilities, and enable hydration by default. It is worth noting that @angular/ssrprovides the same functionality as @nguniversal/express-engine, which is currently in maintenance mode. If you currently use the express-engine, Angular CLI will automatically update your code to use @angular/ssr.

New Built-in Control Flow.
Angular Development has recently introduced a new feature to simplify the process of writing control flow in templates. The new declarative syntax allows developers to write control flow into the template directly, eliminating the requirement of using directive-based control flows such as *ngIf, *ngFor, and ngSwitch. This new feature makes it easier for developers to remember and efficiently use control flows without looking them up over the internet. Hence, it saves their time and enhances their productivity.
You can use the new declarative control flow syntax in Angular 17 with the following steps:
- The first step is to import the @angular/core module to your existing component.
- Add the '@' prefix to control flow directive to use @if, @switch, @for instead of NgIf, Ngfor, and NgSwitch.
- Conditional display of content can be achieved by using the "@ directive". Simply wrap the desired content with this directive to display it conditionally.
- When you pass an expression to the @ directive, its value is evaluated, and if it is true, the content inside the @ directive is displayed.
The new declarative control flow syntax is an improved version of the previous ngIf, ngFor, and ngSwitch directives. It offers an easier-to-understand and more expressive way of handling conditional logic. With this syntax, creating and maintaining intricate conditional logic becomes easier, leading to a simpler and more efficient web development process.
Here, the below code is used with @if, @else if, and @else directives to display the different messages based on the value of the available country.

@if, @else if, @else example
When wrapping HTML content, including other directives, components, and templates, the @ directive can be incredibly useful. It enables you to easily wrap and organize your content, making it easier to manage and maintain overall. Whether you are working on a complex project or a simple web page, the @ directive can help streamline your HTML and improve your overall workflow.
You may regulate the visibility of certain webpage elements using the @ directive. For instance, the @if directive can be utilized to hide a button if a specific condition is not met.
Nested conditional statements can be constructed using the @ directive. This allows for creating complex conditional logic tailored to specific use cases.
Switch
The suggested syntax for switch control flow consists of blocks marked by the keywords "switch,""case," and "default."

@switch case example
The control flow named @switch, which is included in Angular's built-in flow control, allows for the evaluation of an expression and the execution of different code blocks based on the matching case. This feature is a valuable tool for managing multiple branching conditions.
The @switch can be utilized under different conditions and requirements to display various components effectively.
Loop
The Angular framework introduced a built-in control flow statement called the @for loop. This feature enables you to iterate over a collection and effortlessly render content for each item. The @for loop provides several advantages, including:
- To enable Angular to efficiently track changes to a collection and update the DOM accordingly, it is necessary to have a tracking expression to identify the items in the collection uniquely. This tracking expression plays a crucial role in ensuring that updates to the collection are accurately reflected in the UI, enabling a smooth and responsive user experience.
- If you want to display a specific message or content without data in the collection, you can use the @empty block. This block lets you customize the message according to your preference to guide users on what to do next.
- After a collection is modified, it is important to determine the minimal number of DOM operations needed to optimize performance. By using an optimized algorithm, significant performance improvements can be achieved, particularly for large collections.
To use the @for loop, all you need to do is wrap the code you want to repeat in a @for block. This block should contain a trackBy expression, which is used to ensure that each item in the collection is uniquely identified. Additionally, you can utilize the @empty block to provide content displayed when the collection is empty.

@for loop example
Iterating through a collection of movies is a common task; in this example, we can see how to achieve this using the movie collection easily. The movie expression is used to identify each item in the collection uniquely, and each movie's name can be rendered as required.
The @for loop is a powerful new tool to help you write more efficient and maintainable Angular code.
Deferrable Views (@defer)
Deferring the loading of components, directives, or pipes can be a highly effective technique for improving the performance of your Angular application, and the @defer directive is a great way to accomplish this task.
This directive is designed to delay loading specific components until they are needed, which can help reduce the initial load time of your application and improve the user experience.
By using @defer, you can ensure that your application only loads the necessary components, which can lead to a more responsive and efficient application.

@defer example
The code above is an example of how to use a basic @defer block. By default, @defer will load the home component when the browser is idle.
Add a placeholder
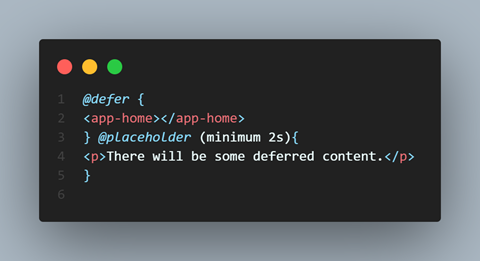
To include HTML that will display before deferred loading begins, add a @placeholder block to the @defer block. It is worth noting that content within the @placeholder block is loaded eagerly.

@defer and @placeholder example
Add a loading block
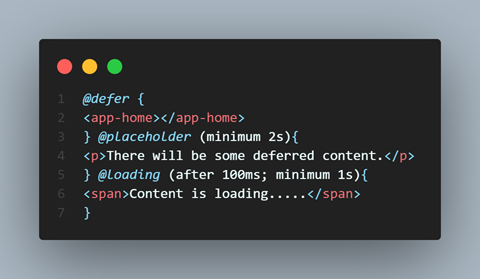
To add a block for @loading to @defer, simply place the HTML content you want to display while the deferred content is being fetched in the @loading block. Keep in mind that the content in @loading blocks is eagerly loaded. So, when the deferred content has not finished loading yet, the HTML content in the @loading block will be displayed.

@defer, @placeholder. And @loading example
Add an error block
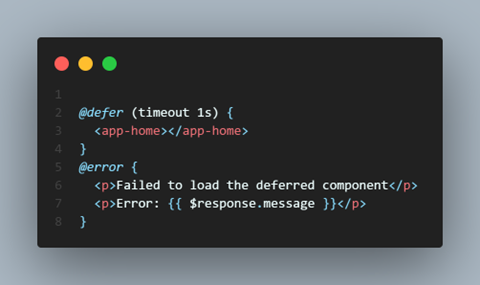
When the deferred loading process fails for some reason, the content represented by @error is displayed.

@defer and @error example
You can set a maximum loading time using a special timeout condition when working with the defer block in conjunction with the @error block. This feature allows you to display the contents of the @error block if dependencies take longer than the specified time. Within this block, the user can access the $error variable, which provides information about any errors that may have occurred during the loading process.

Stable Signals
Signal is a fundamental component of reactive programming. Its primary function is to store a value that consumers can access. Signals can also be modified; whenever this happens, all the consumers are notified of the change.
If you are using a consumer template in Angular, it can notify the framework about any changes in the bindings. The Angular team refers to this notification as a "producer" signal. Besides this, there are various other building blocks available that can perform this function as well.
Angular 17 has now released signals as stable, except for the effect() function, which is still in developer preview. This means that we can use them with confidence in commercial applications. During the developer preview, several significant changes were made.
Local Change Detection
In this version, we have introduced a new feature that can be considered one of the most significant advancements. It is the first significant step towards signal-based components, which promises to revolutionize how we interact with our devices.
It is worth noting that we can now run Change Detection for a single component. This feature is impactful, as it has the potential to enhance the performance of an application significantly.
For Change Detection to work on a per-component basis, 2 requirements must be met:
- The CD must be triggered by a signal
- All components in our application must have an OnPush strategy
defaultEquals changes
The default way of comparing signal values has been changed.
The defaultEquals function implementation in v16 considered any two objects to be different. Even if we returned references to the same object, all dependent signals were notified of the change.
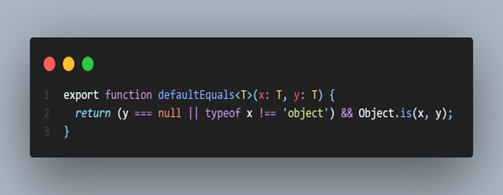
The bellow is the implementation of defaultEquals in Angular v16

Before Angular 17
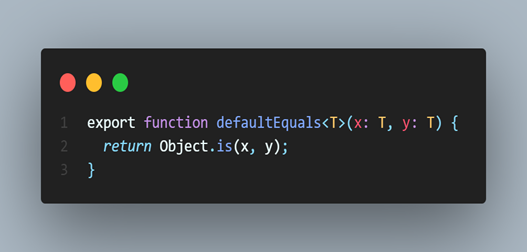
The bellow is the implementation of defaultEquals in Angular v17

After Angular 17
In some cases, changes can be confusing at first. But, in many cases, they can positively impact performance. You can use a new object instance with the updated properties to ensure you are notified of the change. This can be achieved by using the spread operator or creating your own implementation of the equals function and specifying it in the signal options. By doing this, you can ensure that you are aware of any changes and can take appropriate action if necessary.
Removal of the mutate method
The Angular team recently decided to remove the 'mutate' function previously used to modify the value stored by the signal. This was because the 'mutate' function skipped comparing values, which was its intended purpose. Instead, it is now recommended to use only the 'update' function for this purpose. This change has been implemented to ensure better functionality and user experience.
A notable change has been introduced, which has positive implications. This change provides a consistent and predictable approach for modifying signals, consequently improving code quality and simplicity.
Additional Features of Angular 17
- Angular 17 now supports custom element binding and element providers.
- In Angular’s latest version, internationalization and accessibility come with better support.
- In the newest version of Angular, the router now supports the View Transitions API.
- Angular 17 introduced the ability to lazy load animations.
- In Angular 17 the ng g interceptor statement generates functional interceptors.
- A diagnostic now alerts the user when reading signals in templates if the getter call was overlooked (e.g., {{ products }} instead of {{ products() }}).
- When you change a data-bound signal, Angular only marks the components directly affected by this change as dirty (= the components to which this signal is data-bound). This differs from the traditional behavior of marking all parents as dirty. Improves performance when used in conjunction with OnPush. Moreover, this represents a first step towards the desired more accurate change detection.
- Angular CLI generates standalone pipes, standalone components, and standalone directives. The `ng new` command also provides bootstrapping for independent components by default. The `--standalone false` switch can disable this behavior.
How to install and update Angular 17?
Install Angular
Step-1: Install node.js and npm
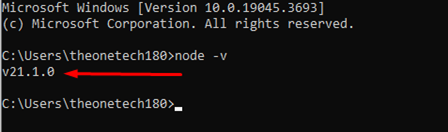
Here, you can visit the official website and install node.js: - https://nodejs.org/en/download/current , from where you can download the latest version of node.js, which is 21.1.0.
Check the command prompt that the command node -v installs node.js.

Step 2: Install Angular CLI
Angular CLI creates an angular project, applications, and library code. The Angular CLI is extremely helpful in performing tasks like Development, Testing, and Bundling.
You can install Angular CLI with the help of NPM (Node Package Manager).
Now, open the command prompt and run the below command:
npm install -g @angular/cli
The system will ask if you want to share the data with the angular team throughout the installation. You will get a Yes or NO option to select. Any of the answers will not affect the functionality.
Once the installation is done, you must verify whether the Angular CLI is installed properly. You can check it by running the command below in the command prompt.
ng v or ng –v

Update Angular
Step 1: Update Node.js to the latest version.
npm install –g npm
Step 2: Install Angular CLI Globally and locally.
npm install -g @angular/cli
Step 3: Run ng update @angular/cli to update configuration files.
ng update @angular/cli
Step 4: Update the Core Packages and dependencies.
ng update @angular/core
Conclusion
Angular's latest release, version 17, brings many significant changes that will have a far-reaching impact on the development landscape. One of the most important changes is the new control flow, which offers advanced capabilities for managing signal-based components. Transitioning to the new control flow is expected to be a critical step for developers. Additionally, Server-Side Rendering (SSR) is poised to become a fundamental and enduring component within the Angular ecosystem. These changes are likely to shape the future of working with the Angular framework, making it even more powerful and versatile for developers.
Angular 17 promises a major leap in application performance during the loading phase, with new features dedicated to optimizing and reducing load times. This release underscores Angular's dedication to enhancing user experiences through streamlined processes and an efficient platform. These innovations showcase Angular's commitment to efficiency, positioning Angular 17 as a foundational version for developers. By embracing these advancements, developers ensure their applications are performance-optimized and future-ready.
As a leading Angular development company, we witness firsthand the transformative power of Angular 17. The framework's renaissance encapsulates a new era of web development, offering our clients unparalleled solutions and cutting-edge features. We're committed to harnessing Angular's capabilities to craft innovative, efficient, scalable applications that propel businesses forward. So, what are you waiting for? Go and hire the best Angular developers from The One Technologies and start your development journey with us.
Author Bio
 Yash Raval is an Associate Software Engineer specializing in Angular at The One Technologies. His journey in the IT industry commenced in 2023, and since then, he has demonstrated remarkable growth. Starting as a trainee, he navigated through challenges, building a robust foundation for Angular development.
Yash Raval is an Associate Software Engineer specializing in Angular at The One Technologies. His journey in the IT industry commenced in 2023, and since then, he has demonstrated remarkable growth. Starting as a trainee, he navigated through challenges, building a robust foundation for Angular development.
His trajectory evolved from a trainee to an Associate Software Engineer, marked by continuous learning, hands-on experiences, and collaboration within dynamic teams. Beyond his professional pursuits, he is keen on exploring and mastering emerging technologies, representing a commitment to excellence in software development.