Taking Your Umbraco Website International: A Guide to Multilingual SEO

Having a multilingual website is critical for global businesses so that people anywhere and everywhere can connect with a few clicks of a mouse. However, localizing your brand in the fast-growing global marketplace is challenging as it opens vast opportunities. So, to overcome all those challenges, you need a proficient Umbraco development company that can help your website go international following easy development strategies.
This post will discuss the best practices to follow while developing a multi-language Umbraco website. So, let us get started!
Table of Contents
- Best Practices to Follow While Building Multilingual Websites with Umbraco
- Give importance to URLs
- Enable Target Languages
- Use Dictionary
- Use side-by-side mode for content edition
- Support Localization
- Language Switcher
- Building Multilingual Websites with Umbraco: Challenges
- Ability to limit editorial access per language
- Ability to configure navigation with multiple language versions
- Conclusion
Best Practices to Follow While Building Multilingual Websites with Umbraco
1. Give importance to URLs
URLs are crucial from an SEO perspective, and a multilingual website's structure should also be designed to easily geotarget the website's part to various regions or countries. So, please pay attention to URLs, as they are also a part of multilingual website development in Umbraco.
2. Enable Target Languages
To enable the locales, you want your content to be localized while building a multilingual website; to do this, you need to follow the steps mentioned above:
- Umbraco panel - Login
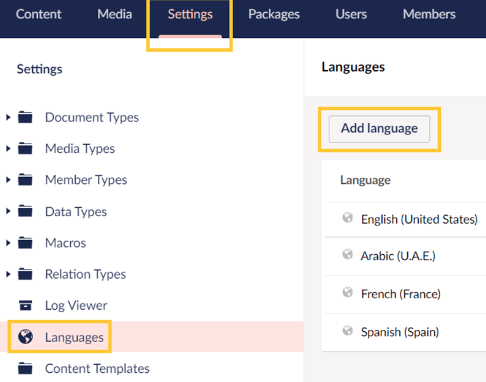
- Go to Settings
- Click on Languages in the Settings tree.
- And Add language.

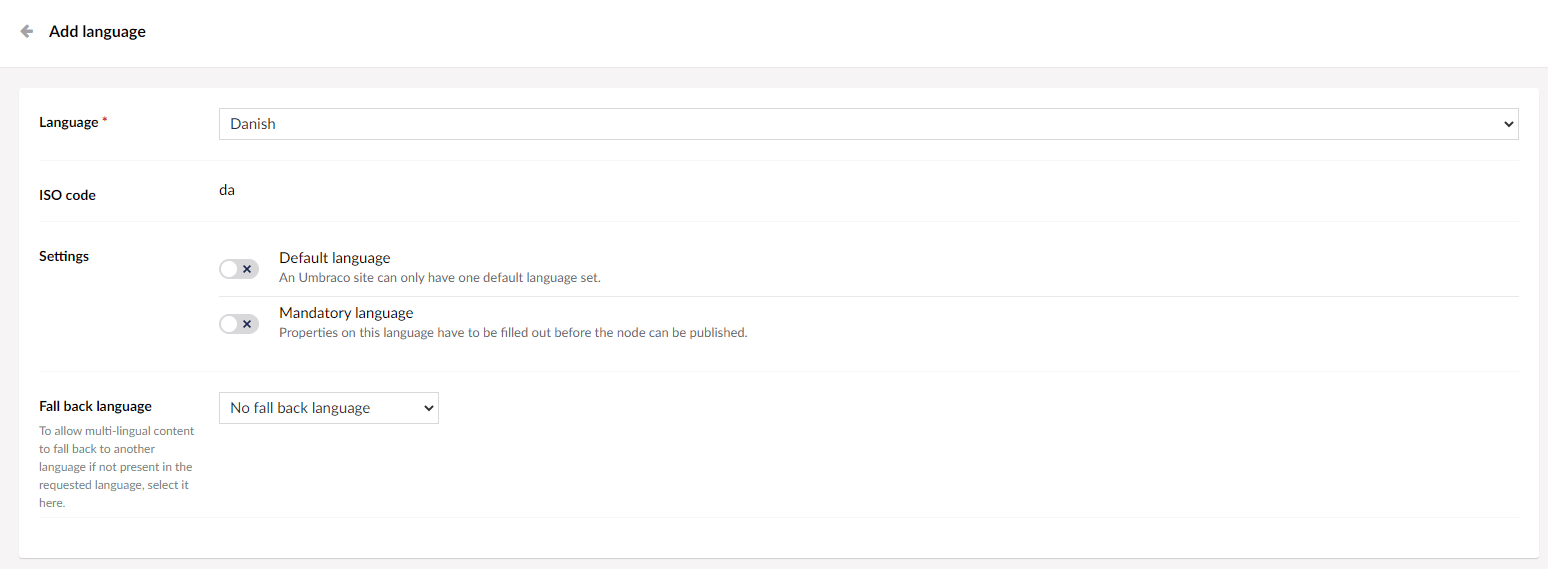
- Once the Add Language window opens in the editor, select a Language from the drop-down menu. (We’ll pick the Danish Language)
- Mandatory language defines if a language is mandatory before publishing a node with content.
- Fallback language: if the new locale node has no content, it will default to the language specified here (if any).

- Click Save.
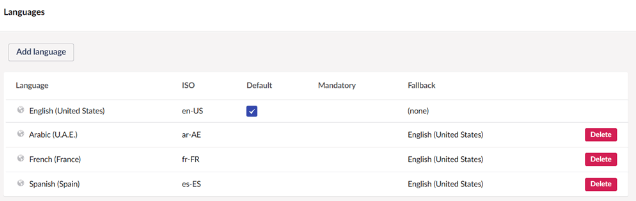
In case you want to remove a target locale, click on the Delete button:

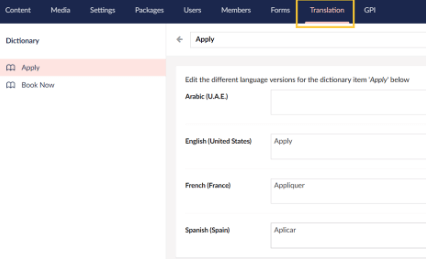
Use Dictionary
The concept of a Dictionary was introduced with the release of Umbraco version 8. It is not possible to edit all content through the content section; some content might be written in the template, for which you can use Dictionary items. These Umbraco development features enable adding key-value pairs to your Umbraco instance and using them on your website. You can also add a key/multi-value pair where you can configure more than one language, create a new Dictionary, and add different values for each language.
You can find the Dictionary under the Translation section and specify the translation for each dictionary entry.

To create a Dictionary, you need to follow a few steps:
- Go to Settings
- Click on Dictionary
- And Create.
Here is the snippet to Display the Dictionary:
@Umbraco.GetDictionaryValue(“Placeholder”); .Use side-by-side mode for content edition
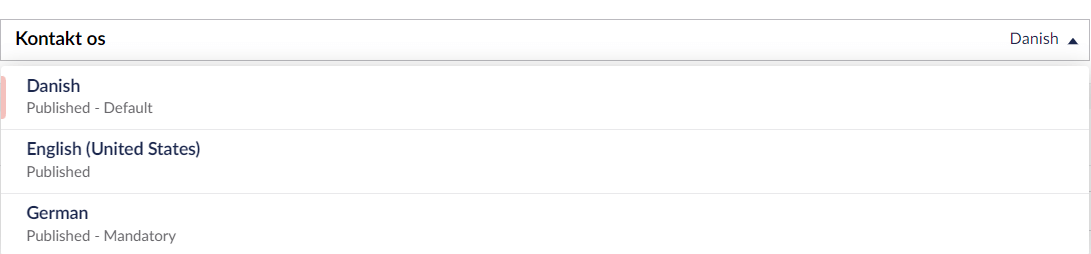
You can use side-by-side mode to edit any website content, and to do this; you need to:
- Go to Contact Us, and you will find a language dropdown near the title at the top.

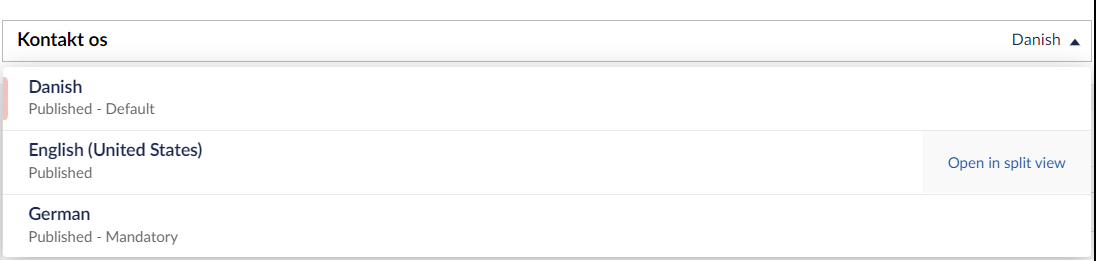
- Click on the new language, and you will see the Open in split view option on your screen.

- You can see the content node with each language once you click on the Open in split view option. You can see the content node with each language once you click on the Open in split view option. Also, you'll note that Address, Contact Number, Email, and other fields are greyed out because the Allow varies by culture checkbox isn’t activated.

To enable Allow vary by culture option, follow the next step.
Support Localization
To localize your website content, ensure their types are appropriately configured to support localization. For this, you need to Login > Settings > Permissions.
To support a variety of languages on a document type level, go to the Sections section, and find the document type that you want to update.

Don’t forget to enable Allow vary by culture option.

Lastly, click on Save.
Language Switcher
As you build a multi-language website, you might need to implement a language switcher. For this, you only need to access the current page object and get all its vulture variations.
var
languagePickerLinks = new List<LinkPoco>();
foreach (var culture in blog.Cultures)
{
var link = new LinkPoco
{
Url = blog.Url(culture.Value.Culture),
Name = blog.Value<string>("name", culture.Value.Culture),
Culture = culture.Value.Culture
};
languagePickerLinks.Add(link);
}The simplest way to switch content is to iterate through the page's language variations and retain the URL for each page.
Building Multilingual Websites with Umbraco: Challenges
1. Ability to limit editorial access per language
Let us say your company has offices in various countries which reflects in the website content structure. This content uses 16 languages; each country office can give their editors access to only their content. But now, you want to assign rights with the same level of granularity using single content trees for all cultures. So, here you cannot use single content trees and assign a content node to an editor. To overcome this issue, you must limit the editor's right to edit only specific language versions.
2. Ability to configure navigation with multiple language versions
One of the biggest challenges that Umbraco users face is that they cannot set up specific navigation for different cultures. Many such users opened the feature request on the Umbraco repository, but the request was closed. So, you need to figure out something else while setting up navigation with multi-language versions.
Conclusion
So, that’s it, folks!
We all knew the benefits of a multilingual website, but very few knew the best practices to follow while building a multi-language website with Umbraco. But after reading this post, we hope you have got solutions to all your queries running in your head. Also, be aware of the challenges in Umbraco development or look for freelance Umbraco developer that can help you overcome challenges and tend to avoid redevelopment in the future.









