The Benefits of Hiring ReactJS Developers for Web Development Projects

Making strategic decisions about technology and talent is key to unlocking innovation and success. As businesses strive to deliver seamless and interactive user experiences, the technology they choose becomes a critical factor in achieving this goal. Adapt ReactJS, a powerful JavaScript library that has become a cornerstone in crafting dynamic and efficient user interfaces.
In this blog, we will delve into the realm of ReactJS and uncover the benefits it brings to the table when it comes to web development projects. From building robust user interfaces to optimizing performance, ReactJS has emerged as a go-to choice for developers and businesses alike.
Table of Content
- What is ReactJS?
- Reach of ReactJS Projects Globally
- The Role of a React Developer
- What are the Benefits of Hiring ReactJS Developers for Web Development?
- Top 5 Companies Using ReactJS
- Final Thoughts
- Frequently Asked Questions
What is ReactJS?
ReactJS, developed by Facebook, stands as a prominent open-source JavaScript library revolutionizing the way developers approach web application development. This declarative and effective framework is especially well-suited to managing dynamic and data-driven applications while creating user interfaces. Its component-based architecture, which enables developers to divide complicated user interfaces into smaller, more manageable components, is one of its defining characteristics.
ReactJS empowers developers to craft modern web applications with speed, flexibility, and maintainability. Its popularity is evident in its adoption by a wide range of organizations and developers globally, contributing to its vibrant community and extensive ecosystem of tools and libraries. Whether you are building a small, dynamic interface or a large-scale, data-driven application, ReactJS provides the tools and architecture to streamline the development process and deliver a superior user experience.
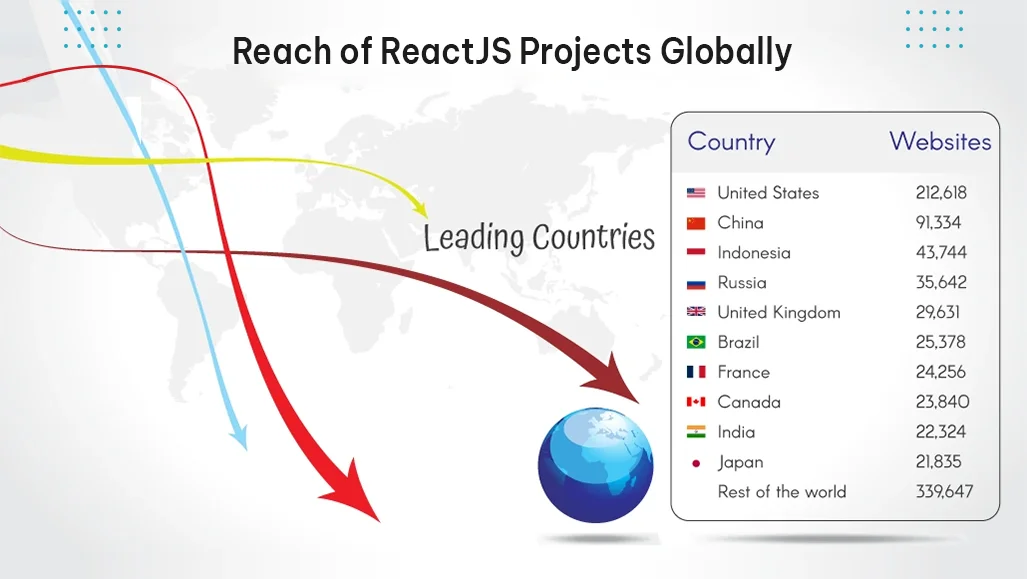
Reach of ReactJS Projects Globally
With the largest populations—the United States and China—use it the most. Notably, the key distinction between React Native and React JS lies in cross-platform compatibility, with React JS earning favor from developers globally for its versatility in constructing a diverse array of web applications.

For those grappling with the choice between React and plain JavaScript, it is crucial to recognize the subtle differentiators. While plain JavaScript offers a straightforward setup without intricate libraries or configurations, React introduces a framework that encourages code reuse, simplifying the development of modular code for various user interface components within an application. These attributes position React JS as a versatile choice for projects, whether they involve front-end or back-end development.
Are you still confused in choosing the right platform for your upcoming project? Yes! Connect with a reliable and trusted ReactJS Development Agency in USA and let them help you in opting for the one that resembles with your project requirements.
The Role of a React Developer
A React Developer plays a pivotal role in crafting dynamic and seamless user interfaces for web applications. Leveraging the React JavaScript library, they are responsible for building reusable and efficient components that form the backbone of a modern, interactive UI. React Developers collaborate closely with design teams and back-end developers, translating visual concepts into functional elements while ensuring optimal performance. Their expertise in managing state and props within React components allows for the creation of responsive and data-driven interfaces, enriching the overall user experience.
_638416913350083831.webp)
Apart from this, React Developers often engage in debugging, performance optimization, and the integration of third-party APIs. They stay tuned to the latest advancements in React and web development, ensuring that the applications they work on align with industry best practices. With a keen eye for detail and a deep understanding of the React ecosystem, these developers contribute significantly to the success of web projects by delivering engaging and efficient user interfaces.
What are the Benefits of Hiring ReactJS Developers for Web Development?

Efficient Development with React Native
For businesses targeting both web and mobile platforms, hiring ReactJS developers from a top-notch service provider that offers excellent ReactJS Development Services can add expertise in their project. React Native allows for the development of cross-platform mobile applications using React principles, streamlining the development process and reducing time-to-market.
Future-Proof Solutions
As you concentrate on shaping your business ideas and strategies, a ReactJS development agency in USA dedicates itself to staying current with the latest trends and methodologies in the development domain. This commitment enables developers to build your web application using state-of-the-art technologies, ensuring it remains future-proof and flexible to meet evolving industry standards.
Build Rich User Interfaces
A poorly designed user interface diminishes the likelihood of an application achieving success. Conversely, a high-quality user interface significantly enhances the user experience, increasing the probability of users enjoying and engaging with the application. To ensure an application not only survives but thrives, it becomes imperative to develop comprehensive and appealing user interfaces. The positive aspect is that React developers excel in utilizing declarative components, enabling the creation of robust and top-notch user interfaces.
State Management with Redux
React can be seamlessly integrated with Redux, a state management library. This ensures efficient handling of application state, making it easier to manage and debug complex data flows within large-scale applications.
Fast Rendering
Developers are obligated to establish the structure of a complex, resource-intensive application from the outset, given its potential impact on performance. The DOM model resembles a tree structure, implying that a minor alteration at a higher level can exert a notable influence on the application's user interface. To address this challenge, Facebook introduced the concept of a virtual DOM. Serving as a virtual representation of the actual DOM, it enables a meticulous assessment of the implications of each developer-initiated change. Consequently, this methodology plays a crucial role in sustaining optimal application performance and delivering an enhanced user experience.
SEO-Friendly Development
Optimizing for search engines is a crucial factor for online business success. The quicker the rendering speed and shorter the page load time, the higher an application is likely to rank on Google. React plays a pivotal role in this by efficiently rendering, resulting in significantly reduced page load times compared to alternative frameworks. This, in turn, aids businesses in securing top positions on the Google search engine results page.
Performance Optimization with Virtual DOM
React's use of a virtual DOM enhances application performance by minimizing unnecessary updates to the actual DOM. This results in faster rendering times and improves overall performance, a crucial factor for businesses aiming to deliver high-performance web applications.
Provides Productive Development
Dealing with frequent updates becomes challenging in applications with intricate logic, particularly when modifying one component can have a significant impact on others. React developers address this challenge through the reuse feature, allowing them to efficiently reuse the same digital objects. The process is straightforward – starting with basic components like buttons, text boxes, and checkboxes, developers can progressively elevate them to wrapper components and eventually to the root component. This approach promotes efficient code growth and maintenance, as each React component allows developers to manage internal logic independently, streamlining application development and enhancing productivity.
Code Reusability and Maintainability
React encourages the creation of reusable components, promoting a modular approach to development. This not only streamlines the coding process but also ensures easier maintenance and updates, reducing the overall cost of ownership for businesses.
Rich Ecosystem and Strong Community Support
React boasts a vast ecosystem of libraries, tools, and extensions, empowering developers to leverage pre-built solutions for various functionalities. Additionally, its robust community ensures continuous support, regular updates, and a wealth of knowledge-sharing resources.
Top 5 Companies Using ReactJS

Facebook, the social media giant, utilizes ReactJS as its front-end library for several reasons. React's component-based architecture aligns seamlessly with the complex and dynamic nature of Facebook's user interface, allowing for the creation of modular, reusable components. The virtual DOM feature in React enhances performance by efficiently updating only the necessary parts of the user interface, ensuring a responsive and seamless experience for Facebook's massive user base.
Airbnb

The third company featured in this compilation is dedicated to simplifying vacations. Based in the United States, Airbnb operates globally, providing a range of services, including vacation rentals, lodging options, homestays, and various hospitality and tourism offerings. Recognized as one of the most popular applications employing ReactJS, Airbnb has invested significantly in its React-based app, dedicating a team of approximately 60 engineers to construct and refine the application by repurposing React code as needed.

As we all know, Instagram is a widely popular social media platform, and uses ReactJS as its front-end library due to its capacity to handle the dynamic and interactive nature of the application. React's component-based architecture enables the creation of modular and reusable UI elements, aligning perfectly with the diverse features and content formats on Instagram. The virtual DOM feature optimizes rendering performance, ensuring a smooth user experience even with the platform's extensive media content.

WhatsApp leverages ReactJS for its front-end development owing to its ability to deliver a responsive and dynamic user interface. React's component-based structure allows for the creation of modular and reusable UI elements, aligning well with the diverse features and functionalities of a messaging platform. By utilizing ReactJS, WhatsApp can maintain a visually appealing and user-friendly interface while efficiently managing the complexities of real-time communication.
Netflix

Netflix, a global streaming powerhouse, adopts ReactJS for its front-end development, drawn by its prowess in crafting a dynamic and captivating user interface. React's component-based architecture harmonizes seamlessly with Netflix's diverse content delivery, facilitating the creation of reusable UI elements for a sophisticated and visually compelling experience. React's adaptability proves invaluable to Netflix as it continually refines its interface to meet the ever-changing expectations of its global audience, making ReactJS an instrumental choice for delivering an exceptional streaming experience.
Final Thoughts
Hire ReactJS developers to build highly interactive web apps that align with the evolving demands of the digital landscape. The expertise of ReactJS developers in crafting responsive and interactive user interfaces, coupled with their ability to efficiently manage state and enhance application performance, positions them as catalysts for success in the competitive realm of web development.
As technology continues to advance, the benefits of ReactJS developers extend beyond mere efficiency—they contribute to a cost-effective, SEO-friendly, and user-centric approach that can elevate the overall digital presence of businesses. By harnessing the capabilities of ReactJS, companies can navigate the complexities of modern web development with confidence, delivering applications that not only meet but exceed user expectations.
Frequently Asked Questions
Why should I consider hiring ReactJS developers for my web development project?
If you hire ReactJS developers, you can get numerous benefits, including the ability to create highly interactive and responsive user interfaces. React's component-based architecture and virtual DOM optimize performance, making it an ideal choice for modern web applications.
Can your ReactJS developers handle both small-scale and large-scale web development projects?
Our ReactJS developers have successfully worked on projects of varying sizes and complexities. Whether it is a small business website or a large-scale enterprise application, our team is equipped to deliver efficient and scalable solutions.
How do your ReactJS developers ensure cross-browser compatibility for my web application?
Our developers rigorously test web applications across various browsers to ensure compatibility. They utilize responsive design principles and implement best practices to guarantee a consistent and optimal user experience across different browsers and devices.
Do your ReactJS Development Services provide ongoing support and maintenance for my web application?
Yes! Our ReactJS development services extend beyond development to include ongoing support and maintenance. Whether it is fixing bugs, implementing updates, or addressing new requirements, our ReactJS developers are committed to ensuring the continued success of your web application.
How do your ReactJS developers ensure the security of my web application?
Security is a top priority for our developers. They adhere to industry best practices and integrate secure coding techniques to safeguard your web application against potential vulnerabilities, ensuring a robust and secure final product.
How can hiring ReactJS developers contribute to cost-effectiveness?
React's component reusability and modular development approach speed up the development process, reducing time-to-market. This efficiency, combined with the availability of a large React developer pool, contributes to cost-effectiveness in web development projects.
Can you integrate third-party APIs and external services into my project?
Yes, we can seamlessly integrate third-party APIs and external services into ReactJS projects. This capability allows for the incorporation of advanced features, enhancing the functionality and user experience of your web application.