The Definitive Handbook to React Native Healthcare App Development

Table of Contents
- Why Choose React Native for Healthcare Application Development?
- Features of React Native Healthcare Application
- Benefits of Using React Native in Developing Healthcare Apps
- Case Study of React Native Healthcare Apps
- Conclusion
- Frequently Asked Questions
Why Choose React Native for Healthcare Application Development?
React Native's adaptability and effectiveness in developing cross-platform solutions make it an excellent choice to build healthcare applications. It provides a strong framework that enables developers to write once and deploy everywhere, which is ideal for healthcare applications that must perform flawlessly across several platforms and operating systems. This ensures consistent performance across platforms and streamlines the development process, saving important time and resources. React Native's hot-reloading functionality makes it possible for developers to immediately observe the results of code modifications, promoting quick iteration and debugging.
Apart from this, React Native's wide ecosystem of third-party libraries and strong community support provide healthcare app developers a variety of tools and resources to improve functionality and expedite development. This is especially helpful in the healthcare profession, where following rules and guidelines is crucial. Healthcare businesses can safely build secure, scalable, feature-rich applications that satisfy the needs of administrators, clinicians, and patients alike by utilizing React Native's powerful development ecosystem and track record. This will eventually improve patient care and outcomes.
Features of React Native Healthcare Application
Telemedicine Integration
Incorporating video consultation and remote monitoring capabilities to enable virtual visits between patients and healthcare professionals, facilitating timely and convenient access to medical care.
Appointment Scheduling and Management
Implementing features for patients to schedule appointments, receive reminders, and manage their healthcare appointments efficiently, reducing no-show rates and optimizing clinic workflows.
Medical Imaging and Diagnostic Tools
Integrating tools for viewing and analyzing medical images, such as X-rays or MRI scans, within the app, enabling faster diagnosis and treatment planning for healthcare providers.
Data Analytics and Insights
Utilizing data analytics tools to analyze patient health data, trends, and outcomes, enabling healthcare organizations to identify areas for improvement, optimize care delivery, and personalize interventions.
Remote Patient Monitoring
Implementing remote monitoring features to track vital signs, symptoms, and other health metrics from patients outside of traditional clinical settings, enabling early detection of health issues and proactive intervention.
Health Data Integration
Seamless integration with wearable devices, such as fitness trackers or medical sensors, to collect and monitor patient health data in real-time, empowering both patients and providers with actionable insights.
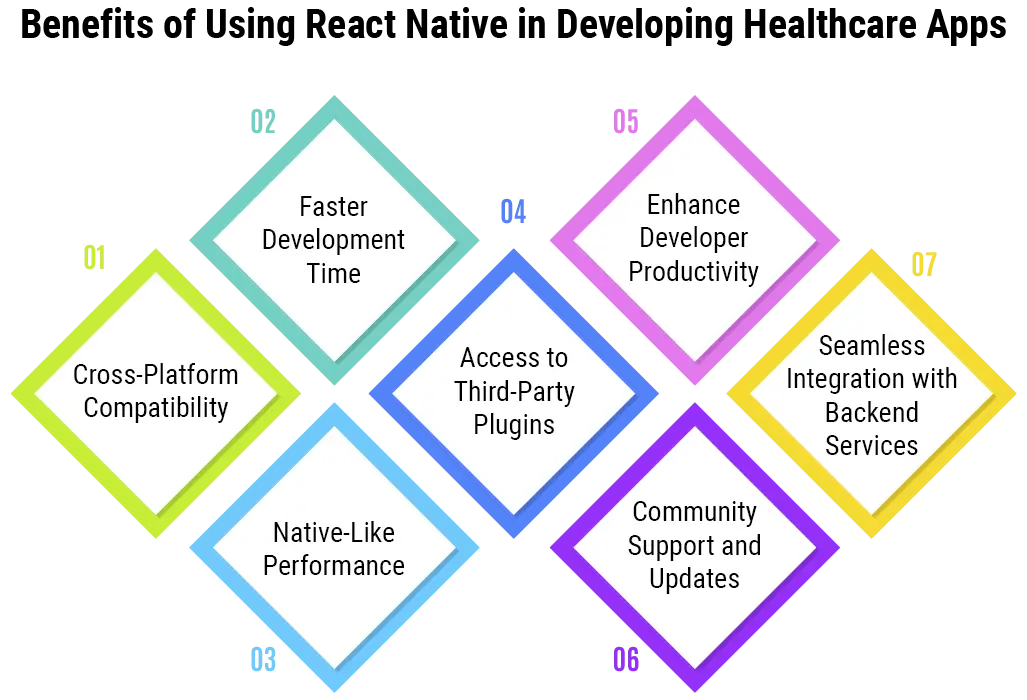
Cross-Platform Compatibility
One of React Native's appealing features for creating healthcare apps is its cross-platform compatibility. Developers may target both the iOS and Android platforms with a single codebase, which drastically cuts down on the time and expense of maintaining two different codebases for development and maintenance. Ensuring uniform user experiences across various devices and operating systems is crucial for healthcare applications that aim to cater to a broad audience. Whether a patient has an iPhone, iPad, Android smartphone, or tablet, healthcare practitioners may effectively give their services to them thanks to React Native.
Faster Development Time
Healthcare app development times are accelerated by React Native's reusable components and hot reloading functionality. Developers can instantly see code changes using hot reloading, speeding up the iteration process and eliminating the need for time-consuming recompilations. They can simply design modular and reusable user interface components with React Native's component-based architecture, which they can then use across various app sections or even multiple projects. This shortens the time it takes for healthcare apps to go live by cutting down on repetition and encouraging code reuse.
Native-Like Performance
It provides healthcare apps with native-like speed even though it's a cross-platform technology. React Native guarantees that apps provide fluid and responsive user experiences for real-time data processing or high-definition graphics rendering, by utilizing native components and APIs. This is especially important for situations when rapid access to patient data or key medical information can significantly impact patient outcomes. Performance and reliability are critical for healthcare apps.
Access to Third-Party Plugins
React Native enables developers access to an extensive ecosystem of third-party libraries and plugins, giving them a wealth of features to improve their healthcare applications. Developers can take advantage of pre-existing plugins to add additional functionality and speed up development without having to start from scratch. Examples of these include integrating authentication systems, providing data visualization tools, and enabling communication features like chat and video conferencing. This guarantees that healthcare apps may take advantage of the newest technology and industry best practices while also cutting down on development time.
Enhance Developer Productivity
Increased developer efficiency can be achieved by React Native's component-based architecture and copious documentation. Developers can create and manage complicated user interfaces more quickly and easily when they divide an application into reusable components. Also, developers who are familiar with JavaScript may use React Native due to its declarative syntax and user-friendly APIs, which lower the learning curve and expedite the onboarding of new team members.
Seamless Integration with Backend Services
React Native makes it easy to integrate healthcare apps with backend services and APIs. It has strong networking capabilities and supports a variety of communication protocols, so it can be used to connect to Electronic Health Record (EHR) systems, patient management platforms, or telemedicine services. This ensures seamless data interchange and interoperability. To improve patient care and efficiency, healthcare providers can take advantage of the infrastructure and systems that are already in place, optimize workflows, and offer integrated solutions.
Community Support and Updates
Developers can always rely on the lively and dynamic React Native community for support, updates, and advancements. The developer community provides a plethora of resources for troubleshooting bugs, staying up to date with the latest developments, and learning from the experiences of other developers. These resources range from official documentation and tutorials to community-contributed libraries and forums. In addition to encouraging creativity, this cooperative atmosphere makes sure that React Native-built healthcare apps are safe, secure, and adhere to all applicable laws and industry standards.
Case Study of React Native Healthcare Apps
Overview
Check out the success story of The One Technologies' telemedicine app, crafted by our committed developers. We strongly recommended React Native for building this mobile healthcare solution, which has resulted in numerous advantages for our client, including enhanced productivity, user experience, compliance, and security. Explore the challenges our clients faced, the solutions we implemented, and how we delivered one of the top React Native applications for healthcare.
Key Features:
- Emergency consultation
- Disease questionnaire for doctor recommendation
- Virtual data storage and access
- Device integration with EHR
- Video consultation with online prescription
Challenges and Solutions:
Challenge: Developing an emergency call feature for patients requiring immediate medical assistance without the need for prior appointments.
Solution: Our team implemented a scheduling system within the app to enable patients to make emergency calls directly to healthcare providers. Doctors were notified immediately, allowing for instant care without pre-scheduled appointments.
Challenge: Integrating glucometer data with Electronic Health Records (EHR) and displaying results on the device.
Solution: Leveraging our developers' extensive experience in healthcare app development, we seamlessly integrated glucometer functionality with the EHR system. This ensured that patients could easily monitor and track their glucose levels within the app interface.
Conclusion
This post explores various benefits and intricacies of utilizing React Native in the development of healthcare applications. By harnessing React Native's capabilities, healthcare organizations can efficiently create applications that transcend platform boundaries, delivering consistent user experiences across iOS and Android devices. The framework's hot reloading feature and component-based architecture enable expedited development cycles, allowing developers to iterate quickly and bring healthcare solutions to market with agility.
In closing, we can say that this article serves as an invaluable resource for healthcare organizations, developers, and stakeholders seeking to leverage React Native to build cutting-edge healthcare applications. By embracing React Native's versatility and performance, businesses can unlock new possibilities in patient care just by hiring a React Native development company for excellent healthcare delivery and digital transformation.
Frequently Asked Questions
- Is React Native suitable for building healthcare apps?
Yes, React Native is well-suited for healthcare app development. It offers cross-platform compatibility, native-like performance, and seamless integration with backend services, making it an ideal choice for building robust and scalable healthcare applications.
- How does React Native ensure data security in healthcare apps?
React Native follows best practices for security and provides access to native security features of both iOS and Android platforms. Developers can implement encryption, authentication mechanisms, and compliance measures such as HIPAA to ensure the security and privacy of patient data.
- Can React Native healthcare apps integrate with Electronic Health Record (EHR) systems?
Yes, React Native facilitates seamless integration with backend services, including EHR systems. Developers can leverage APIs and communication protocols to exchange data securely between the healthcare app and EHR platforms, ensuring interoperability and continuity of care.
- How does React Native contribute to faster development times for healthcare apps?
React Native's hot reloading feature and reusable components enable developers to iterate quickly and see changes in real-time, reducing development cycles. Also, its cross-platform compatibility allows for the simultaneous development of iOS and Android apps, further accelerating time-to-market.
- What measures do you take to ensure scalability and performance optimization in React Native health apps?
Our development team employs scalable architecture designs and performance optimization techniques to ensure React Native health apps can handle increasing user loads and maintain responsiveness under heavy usage.
- How do you ensure compliance with healthcare regulations and standards during React Native app development?
We have expertise in navigating healthcare regulations such as HIPAA and GDPR. Our development processes include robust security measures, data encryption, and regular compliance audits to ensure adherence to regulatory requirements.