Top 5 HTML/CSS Tools to Boost Website Design and Development Efficiency

Introduction
Spotlight on the top 5 tools to build the strong creation and appearance of your website! These tools provide a lot of features that boost productivity and creativity.
These solutions fit your requirements and include pre-built components, customizable animations, collaborative work environments, easy plugin exploration, and automated CSS improvements. These tools will make it easier for you to keep focused on creating attractive and functional websites by integrating them into your workflow.
So, without any further ado, let’s get started!
Table of Contents
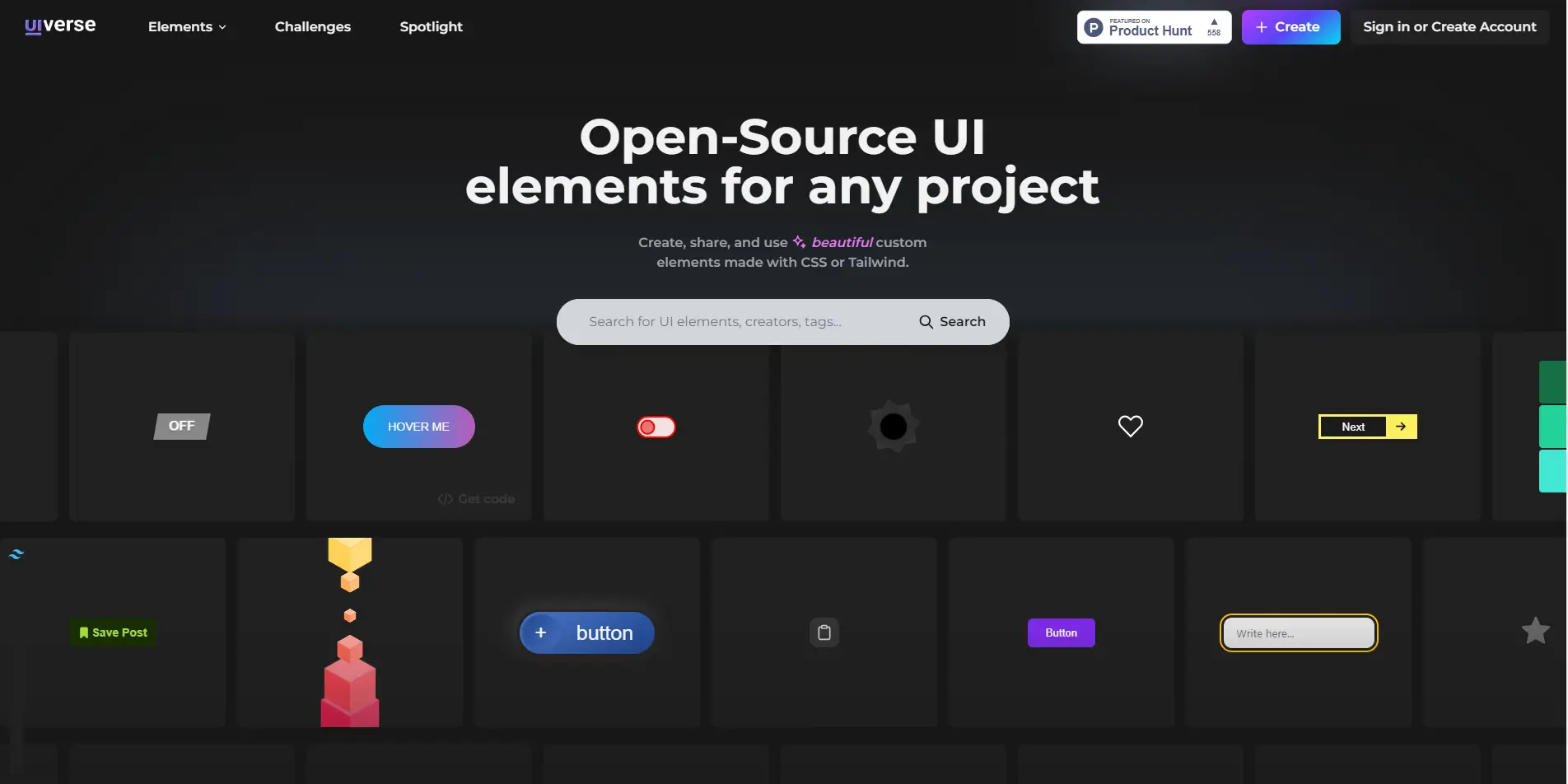
UIVERSE.IO
What is uiverse.io?
It is an all-inclusive resource that offers a wide variety of components such as buttons, inputs, checkboxes, and cards, which developers can easily come across and modify to suit their projects. These components are open source and free to use, making them reachable to developers of all skill levels.

Why do we use it?
By providing a vast library of user interface elements, Uiverse accelerates the design and development process, allowing developers to focus more on the functionality and overall user experience of their websites. This can lead to faster turnaround times, more efficient workflows, and ultimately, higher-quality output.
What differentiates it from other tools?
Uiverse stands out from other tools like DesignRevision by offering a unique combination of a wide range of this type of tools, open-source components, and free accessibility. This makes it a valuable resource for web designers and developers seeking to increase productivity and create visually appealing websites.
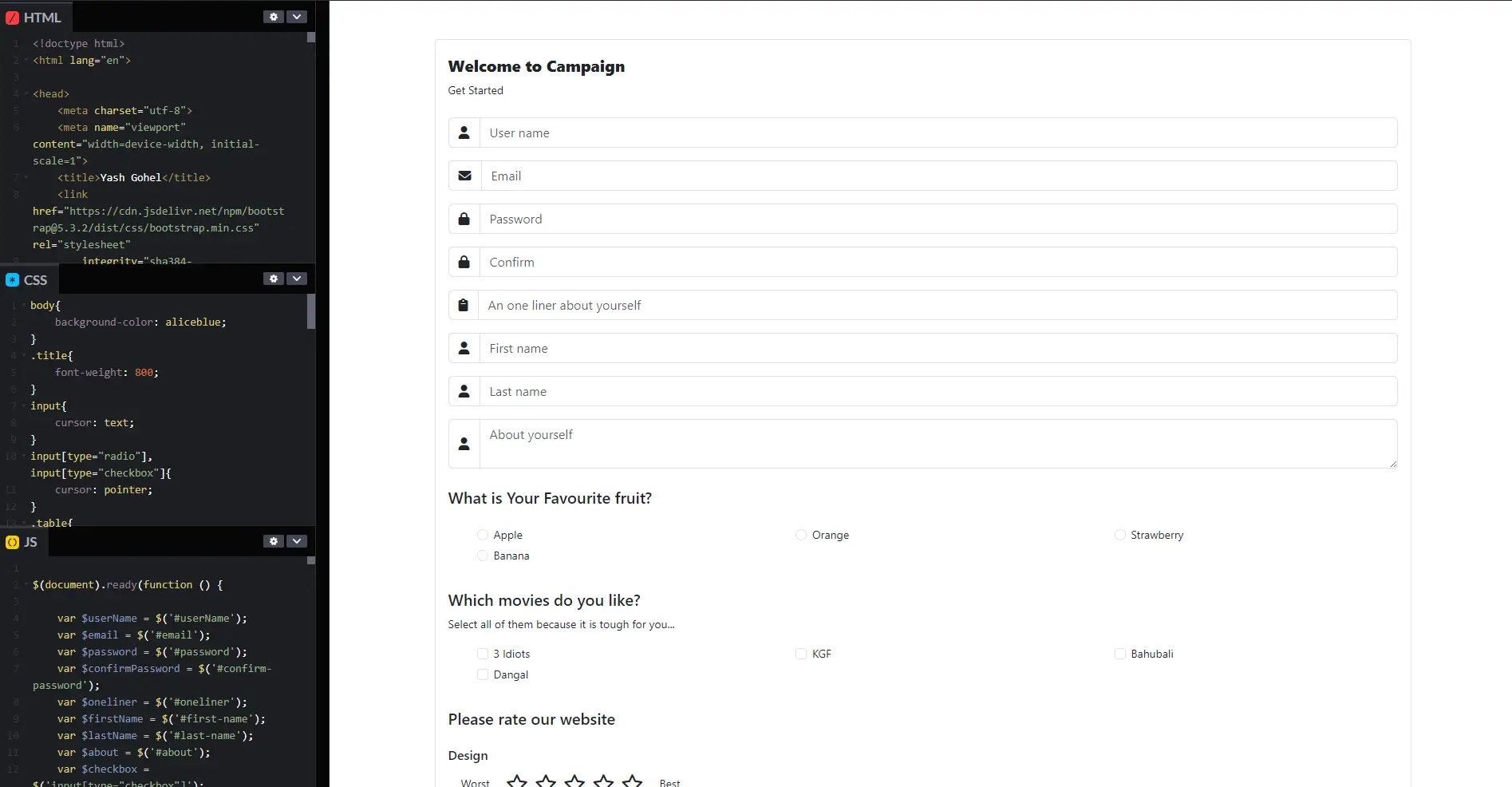
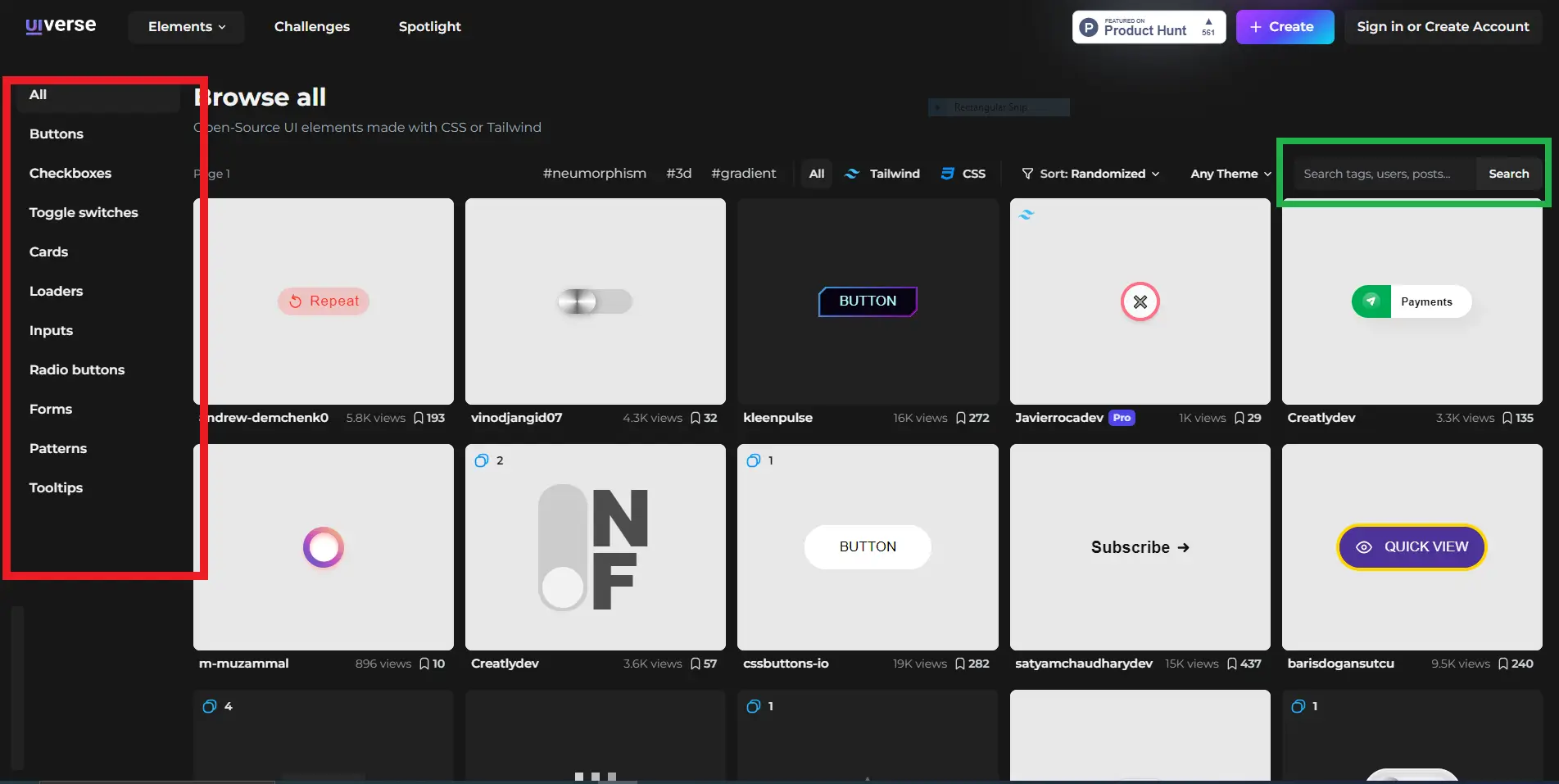
Demo:

As you can see, many of the front-end components such as buttons, checkboxes, toggle switches, cards, loaders, inputs, radio buttons, forms, patterns, tooltips, and many more can be copied and pasted quite easily in the bordered area.
And the output, complete with features like rotation and animation, was displayed on the right side. You can also search for functionality in the green border. For example, you can search for the component "slide button" based on your needs.
ANIMISTA
Animista.net The CSS Animations Library!
With Animista, you can play around with a variety of animations, from simple rotations to complicated sequences, and quickly include them into your projects. Using unique animations, this tool is an excellent approach to add interesting and dynamic features to your webpages.
Animista's key features include:
- Real-time animation previewing and customization are made possible by a simple user interface.
- Provides an extensive range of animation choices, from basic effects to more complex animations.
- The ability to easily incorporate each animation into your web projects by downloading the resulting code.
- Updates often with fresh features and animations to keep up with the newest developments in web design.
"It is similar to creating a PowerPoint file and adding animations to it." I used it when I wanted to play with my HTML components and attract the users into projects or tasks.
DEMO Code for sliding box to right side
By class
.slide-right {
-webkit-animation: slide-right 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
animation: slide-right 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
} By @keyframes
/* ----------------------------------------------
* Generated by Animista on 2024-4-2 19:0:25
* Licensed under FreeBSD License.
* See http://animista.net/license for more info.
* w: http://animista.net, t: @cssanimista
* ---------------------------------------------- */
/**
* ----------------------------------------
* animation slide-right
* ----------------------------------------
*/
@-webkit-keyframes slide-right {
0% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
100% {
-webkit-transform: translateX(100px);
transform: translateX(100px);
}
}
@keyframes slide-right {
0% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
100% {
-webkit-transform: translateX(100px);
transform: translateX(100px);
}
} You can create dynamic and eye-catching websites more quickly by adding Animista to your online design and development toolkit and avoiding the need to create animations from beginning to end level.
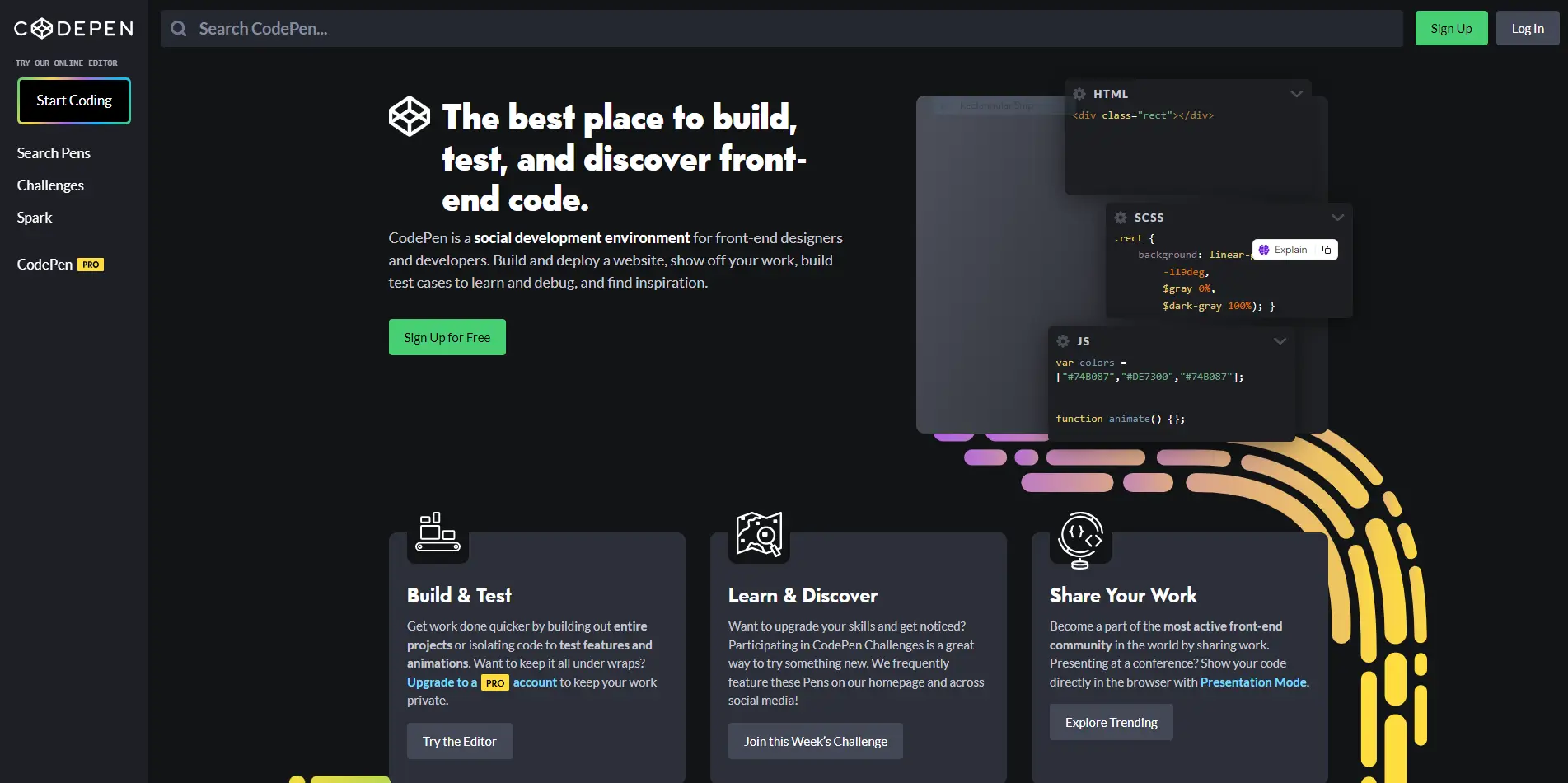
CODEPEN

What Use Does CodePen Perform?
Within the field of web development, CodePen is a multipurpose online development tool, it is also one of my most used companion tools to search for a query and get results. Next, I utilize its default engine to edit the HTML, CSS, and JavaScript code from my VS code, let us examine the different applications that it might be used for:
- Quick experimentation and prototyping
CodePen is an ideal platform for web developers and designers that want to quickly experiment their ideas. Whether you are playing around with code, testing a new user interface, or doodling out new design thoughts, its live preview feature lets you see the outcomes in real time.

- Education and Learning
It is a helpful learning tool for people studying web development. Beginners can explore and engage with working samples of code written by seasoned developers, learning about cutting edge methods and best practices. Teachers may easily design and distribute interactive coding courses on this platform, which facilitates students' faster understanding of difficult concepts.
- Teamwork in Development
It makes the situation easier for designers and engineers to work together. You may quickly share your CodePen work with others, whether you are working on a group project or looking for peer criticism. It is a great option for collaborative work because it provides collaboration capabilities including version history and comments.
- Embedding and Sharing Code
Do you need to embed a live code snippet into documentation or a blog post, or share a bit of code with a colleague? It makes this procedure easier. To improve code-sharing capabilities, you may make and distribute "Pens," which are discrete code projects, and quickly embed them in blogs, forums, and webpages.
- Examining and Troubleshooting
This tool is a great tool for testing and improving your code because it comes with debugging tools and a console. Console messages and faults can be monitored in real time, allowing you to swiftly detect and fix problems.
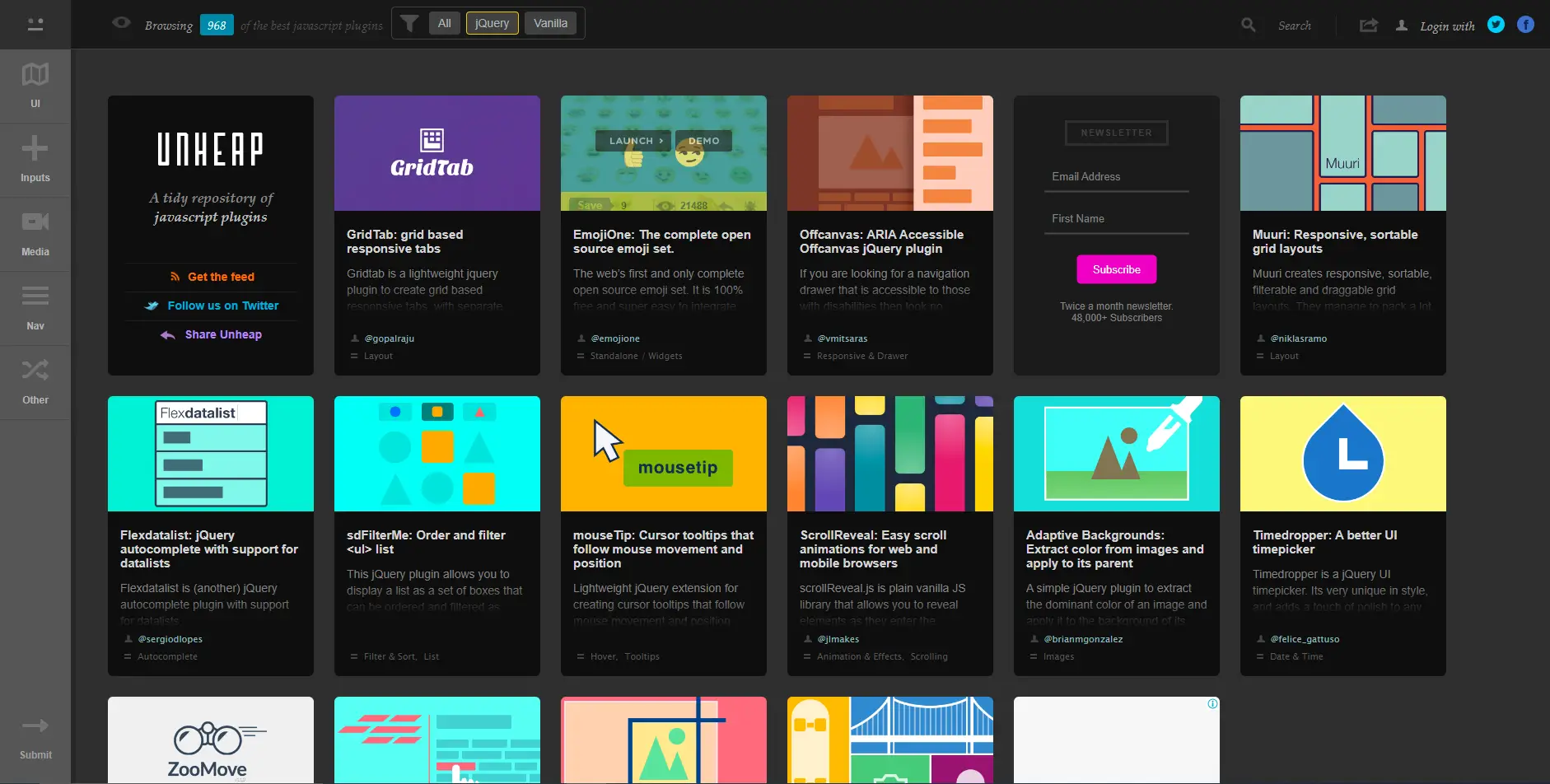
UNHEAP
With its gorgeous dynamic and responsive interface, Unheap.com is an excellent tool for improving your website design and development experience. Because the plugins are categorized into parts and sub-sections like interface, inputs, media, navigation, and miscellaneous code, the site is very easy to navigate.
Its effective search mechanism is one of its best qualities; it makes finding the ideal plugin for your requirements simple. Users can thoroughly investigate their options by clicking on the direct links to demonstration pages and videos included in each plugin listing. Moreover, associated plugins are recommended to assist users in finding supplementary resources.

On Unheap.com, user interaction is given top priority. Views, votes, and issue complaints are tracked to offer insightful feedback. Users can share their favorite plugins on social media by using the available sharing options. An RSS (Really Simple Syndication) feed, easily monitorable with compatible RSS readers such as Google Reader, is available for individuals who would rather be up to date on the latest additions.
This website presently has close to 700 plugins accessible, so there is a lot to pick from. The submission process for plugins is simple, so developers can add their work to the platform with ease. All things considered, Unheap.com is a great place to find these tools that will make your website design and development process much more efficient.
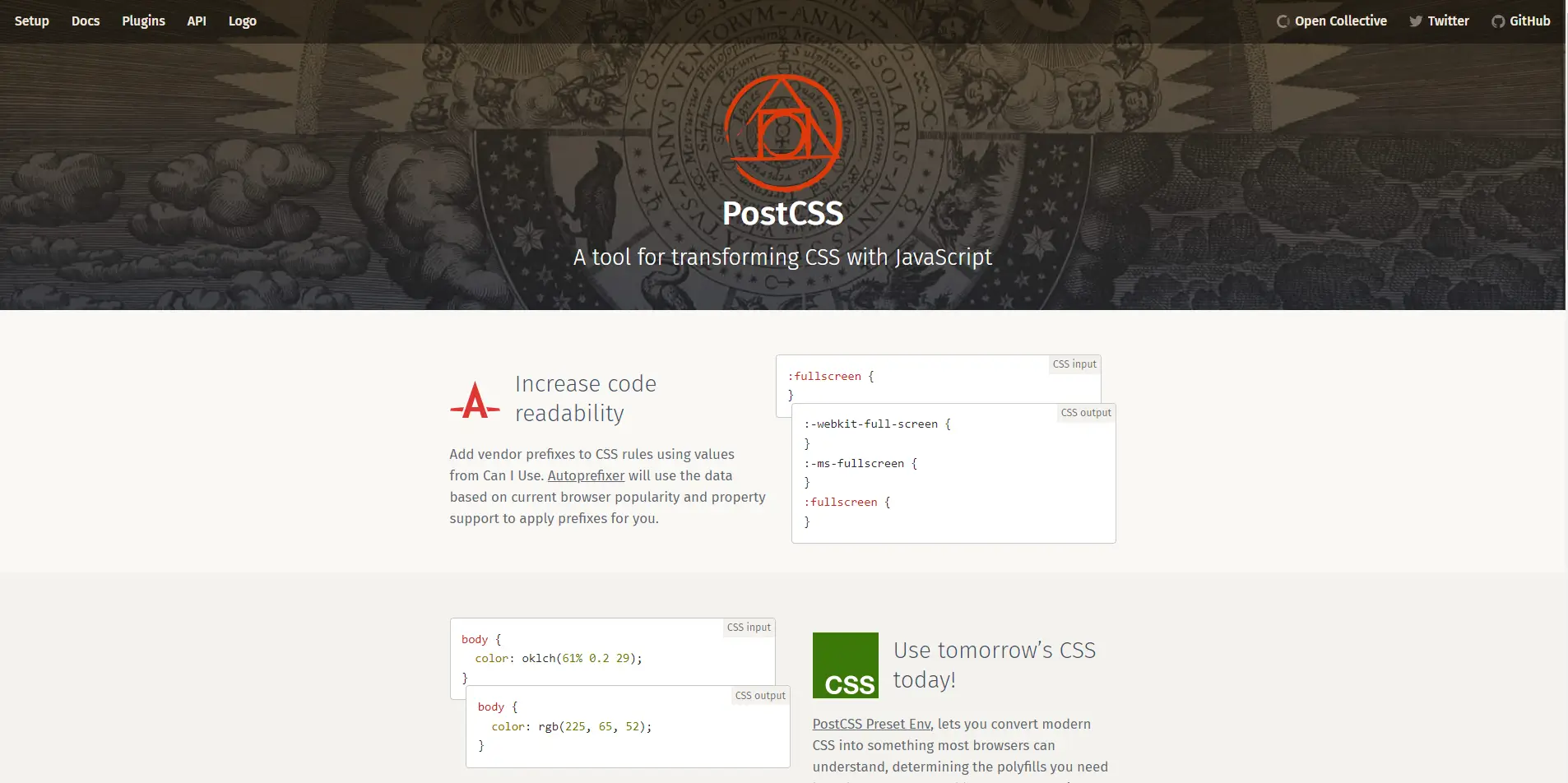
POST CSS
Unlike preprocessors, PostCSS acts as a CSS postprocessor that improves the functionality, efficiency, and compatibility of existing code.

By utilizing the appropriate plugin, it can automatically insert the necessary vendor prefixes, guaranteeing cross-browser compatibility. For instance, certain CSS properties need the -webkit- prefix for Safari and the -ms- prefix for older versions of Microsoft Edge before it switched to Chromium.
Assume you have the following code:
body {
display: flex;
align-items: center;
justify-content: center;
}It will convert it into the following to guarantee compatibility across all platforms:
body {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
} By reducing additional white spaces from your CSS file, it may also decrease its size. Although the outcome will be hard for humans to fully understand, machines will not have any trouble with it.
.button {
background-color: #3498db;
}
.heading {
color: #3498db;
}
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline;
}
nav a {
text-decoration: none;
}
nav a:hover {
text-decoration: underline;
}
.message,
.success-message,
.error-message {
padding: 10px;
border: 1px solid #ccc;
}
.success-message {
background-color: #4caf50;
color: #fff;
}
.error-message {
background-color: #f44336;
color: #fff;
}Output:
.button{background-color:#3498db}.heading{color:#3498db}nav ul{margin:0;padding:0;list-style:none}nav li{display:inline}nav a{text-decoration:none}nav a:hover{text-decoration:underline}.message,.success-message,.error-message{padding:10px;border:1px solid #ccc}.success-message{background-color:#4caf50;color:#fff}.error-message{background-color:#f44336;color:#fff}In addition to auto prefixing and minification, it can help handle media queries, run programmers to check the code for possible problems, integrate small pictures into CSS as data URLs to speed up page loads, and much more. To improve your files' efficiency, maintainability, and cross-browser compatibility, it may carry out a variety of modifications.
Conclusion
You can significantly improve the speed and efficiency of your online design & creation workflow by using tools like animista, codepen, unheap, postCSS, etc. These tools offer multiple features such as ready to use components, flexible animations, collaborative coding environments, easy plugin discovery, auto upgrades and more. Developers and designers can focus on creativity & customer satisfaction, streamline their workflows and create beautiful and functional websites easily by using these best HTML / CSS tools.
Author Bio
 Yash Gohel is an active learner who is passionate about web development. He works as a Software Trainee Engineer at The One Technologies. Since 2018, he has excelled in web technologies, winning the 2022 Smart India Hackathon and making contributions as a content writer. He looks forward to staying updated with the latest tech trends, documenting them, and sharing the knowledge with the world through blogging. In order to inspire greater teamwork and growth in the future, Yash wants to mentor and lead his team.
Yash Gohel is an active learner who is passionate about web development. He works as a Software Trainee Engineer at The One Technologies. Since 2018, he has excelled in web technologies, winning the 2022 Smart India Hackathon and making contributions as a content writer. He looks forward to staying updated with the latest tech trends, documenting them, and sharing the knowledge with the world through blogging. In order to inspire greater teamwork and growth in the future, Yash wants to mentor and lead his team.