Top Web Design Trends to Dominate in 2026

Well, for everyone who is reading this article, 2020 was not easy for y’all. Right?
With its gallons of hand sanitizer, awkward online meetings, and the looming anxiety of uncertainty, we are all feeling a bit frazzled. Despite the worst situations, we all did our best to move forward through it all. And for sure, many of us spared their time to learn new design skills.
So, when it comes to web design, it changes in several time periods. Therefore, we keep an eye on the never-ending web design trends every year. Well, this new year - 2021 is no new for that. As we can see, web designers play with extremes, reinvent previous styles, and ceaselessly experiment with new techniques.
At the same time, there are some popular styles and design trends that won’t just fade away, such as the ever-present minimalism and colorful flat illustrations. These trends, we have been following for several years.
After doing some research and talking with design experts, as a renowned web design company, we have come up with a list of some of the web design trends we expect to dominate in 2021. We hope that this information will inspire you to integrate these trends into your project.
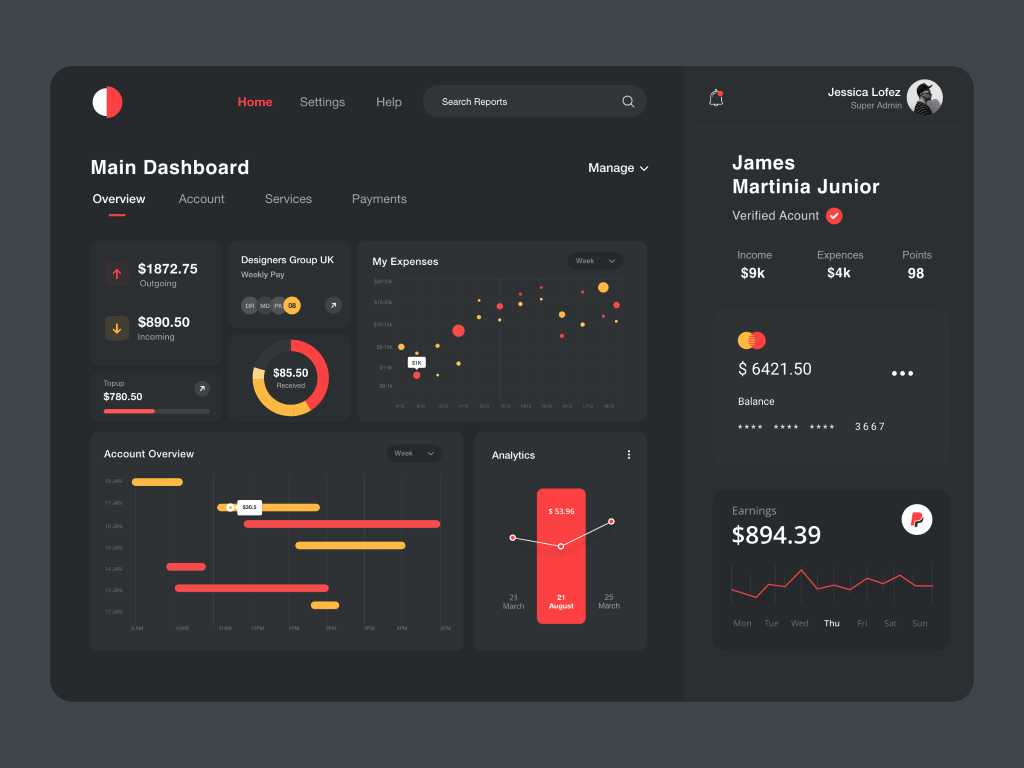
1) Dark Mode

Dark Mode - a functionality itself got trendy in 2020. However, it’s set to become more popular this year too. But do you know why it has become so popular?
Here are some of the reasons:
- It gives ultra-modern looks to design. There are big brands like Facebook, WhatsApp, Instagram, and Twitter that offer alternative themes to users.
- It highlights and allows other design elements to pop.
- It helps reduce eye strain. Let’s consider how many of us use our phones at night when we are meant to be sleeping.
- Additionally, it consumes a device battery as well.
In addition to that, many operating systems also give users to choose the dark theme. Also, Apple users can schedule times to change their devices to dark mode automatically.
2) Parallax Scroll Animations
In the last few years, there are many web-based animations in the trends. Moreover, many of them have completely transformed the industry as well. And one such trend is parallax animation.
In nutshell, parallax is the optical illusion that happens when the objects closest to the viewer appear to move faster than objects that are farther away. While we love seeing the parallax effect in our everyday lives, seeing it on web pages feels both real and surreal.
There are several reasons why you have to consider parallax animation for your web design trends 2021, such as:
- It gives a creative touch to an otherwise dull website.
- It makes moving around a website attractive. Hence, it encourages user engagement for a longer time. The more they stay on your website, the more likely they are to become customers.
Remember, too much parallax scroll animation can cause disorientation and dizziness because of the illusion of depth and movement.
Here are some guidelines you have to follow while incorporating parallax minimally and without causing harm:
- Don’t let parallax effects distract users from important information.
- Don’t make it harder for the users to complete an important task.
- Keep the minimum effect of parallax.
- Minimize the amount of parallax movement within each instance.
- Given an option to turn off parallax effects.
- Constraining parallax effects within a small area of the screen.
3) Modern Minimalism
In 2021, the web design has become more simple and sober. When a design trend refuses to quit, minimalism has become the bread and butter of the work of web designers.
But you might be wondering, what’s minimalist web design?
Well, with the rise of wearable technology, web design has been getting simpler to accommodate extremely small and wearable devices. The minimalist design consists of less visual style and more of a design principle.
Generally, minimalist design is based on using only the essential elements, such as basic shapes, clean texts, limited color pallets, and empty space. This helps you create something simple, functional, and memorable. Well, for that, it doesn’t have to be all white.

The website of Shopify is one of the best examples to represent its minimalist design. Each page offers a blog background color with readable text and minimal design elements. And, these elements create attention and grab the eyes of users.
Well, it defines that minimalist design doesn’t have to be stark or boring.
4) Interactive 3D Elements

With the usage of higher resolution screens, 3D designs have made their way from the blocky and bevelled edges of Geocities. We have witnessed a new trend of high-quality 3D visuals on many web pages. The 3D visual elements add more charm to the overall user experience.
The lines between reality and digital technology keep blurring. Thus, it doesn’t fail to echo the existing context. Many organizations have realized the importance of the online user experience and journey.
With that context, three-dimensional effects and techniques in 2D appear to be an excellent way. Therefore, a website design company considers 3D and creates everything from illustrations and animations to scenes created with objects and images.
5) White Space

Adding a white space in your web design means giving content room to breathe. It gives uniqueness and a good look to your website. It gives a soothing experience to your visitors. Moreover, it improves the content readability and it stands out better.
White space creates a visual sequence without distracting other elements. By implementing white space, you can target what important information your users need to look at first. Hence, a user will not get distracted and confused with that. It can be used in various forms to breathe some life into the browsing experience and leave more room for users.
So, if you are using less white space within two elements, then the user’s attention will be on them as one element. And this will lead them to miss important information they are looking for. Users will find it more confusing when he sees crowded elements with each other.
Hence, it’s required to utilize white space as enough to separate information. This will surely improve the experience of users.
6) Big and Bold Typography
Big and bold typography is another web design trend for 2021.
The larger the letters, the more impactful they can for your website. Therefore, it’s important to have bold letters on your welcome page. As it conveys the message to your users. However, it creates elegance with just a few words to focus on. As it will be easier to read and understand.
As a matter of fact, fonts play an important role in the website as well. From bold Sans Serifs to think and funky Serifs to scrips and slabs, it does matter what type of font you choose. Here, you have to represent your business through it. So, use fonts according to your profession or services.
In addition to that, you can use any font with busy backgrounds or images or a flat background where text really stands out.
Tips you have to consider while implementing bold typography.
- Identify first whether the text should be readable or artistic. For example, if you choose an artistic font, make sure to include a secondary readable option for secondary elements.
- Choose a trendy typeface, like Serif or outline.
- Keep the background very simple. So, the users can emphasize the text elements.
- Visualize the responsive nature of text elements and how big text will look in vertical spaces or on small screens.
- Keep letters and words to a minimum so you don’t overwhelm users.
7) Blending Photography with Graphics

Well, across the internet, you might have observed overlapping graphics on images. Well, mixing photography with graphics is another big trend for 2021.
High-quality photographs already look great on their own but adding in some cool graphics will really showcase your creative flair. This uplifts the creativity level.
Here are some reasons that a web design services company is mixing graphics and photography:
- It’s the right way to add extra creativity to your web design.
- It adds depth and keeps website visitors engaged with your content.
- You can endorse your brand. Use the similar colors and shapes of your log.
8) Asymmetric Layouts
Until now, grid layouts have been used for developing websites. This has always been the most popular method among web designers as it organizes the structure and allows focus on key elements.
However, the asymmetric layout trend has been geared up for the last two years. The main objective of asymmetric layouts is to make a website less blocky as well as less straight-edged. You will find various levels of asymmetry in design - from incorporating small asymmetric design elements to more extreme forms.
However, asymmetric design is the perfect opportunity for brands to overcome up with the traditional design and explore the unique one.
It’s important to balance both designs. Even with asymmetric designs, no part of the design should look heavier than another.
9) Collage Art
You can create an impactful website with an actual collection of several images. Choose collage as the main artwork on pages.
What you have to do is:
- Place an image throughout the design in their own boxes and create a layered collage look.
- Combine and merge images to create a single frame.
If you don't want have time, expertise and resources for Collage Art, then you can get in touch with web designing companies, they will get the job done efficiently and in no time.
Consider a bit of collage art for the following:
- Show multiple images at once.
- When you have to establish the retrospective feeling.
- If there’s not a single image to convey the right message.
- If you don’t have a single high-resolution image. Sometimes, mixing up images can get you there.
- If you want to showcase the diversity within your brand line.
10) Colorful Backgrounds
Choosing the right colors for a website is very important for users. You simply can’t use any random colors as you like. But you have to choose those colors that can strengthen the website and branding of your business.
The vibrant colors will give visual interest to a layout. It’s the reflection of the world right now and a desire for better, brighter times in a pandemic era. However, it grabs the attention of users. Colorful backgrounds can give a mesmerizing experience.
Generally, for the most part, colorful backgrounds come in two forms - gradients and blur.
Both options enable web designers to play with color combinations from amazing bright hues to softer more rainbow-style palettes. This way, you can design a happy and very lighter theme.
But you have to remember that your colors must match your brand.
Conclusion
Well, the new 2026 has brought many new opportunities to embrace the design trends. These trends are going to attract many visitors by standing out among our competitive landscape. Therefore, you have to be with trends that can help you enhance your website’s look and functionality. If we don’t implement these trends, we will be out of the race.
So, look around for new ideas and observe the world with your naked eyes. We have so much more to see, observe, and do. And if you don’t find anything interesting, then approach a professional web designing company.
If you find this blog useful and are curious to know more about web design companies, please go through the below-mentioned blogs.
- Creating an effective small business website and promoting it online
- How To Find Right Software Outsourcing Partner
- Top 5 tips working with Offshore IT Outsourcing Company in India
Also, check out these projects developed by us:
- eCommerce Tyre Shop
- Real Estate Website
- Online Movie Streaming Website
- Online Games Web Portal
- Job Portal Website









