How to Choose a Tech Stack For Your Web Application Development in 2026?

The tech world is evolving from various technologies to nano-technologies. Even though, under the ruling world of mobile applications, web applications still have their charm and essence in the field of technology because of their quality and performance. Many of the web development companies are still obsessed with web applications.
So, when it comes to building a successful web application, one of the most important things is to choose the right technology stack. Because developing a successful application or software product is not only about having a good UX and interactive UI. It’s more than that - about building maintenance, secure, and stable digital products that will not just catch the user’s attention, but help your business earn more profits. It’s about delivering a stable solution that works as intended and adds value to users. And this is when the technology stack comes into the picture.
However, now it’s in your hand to make your app successful by choosing the right blend of technologies or a high-quality technology stack. Because the technology stack has a direct impact on the performance of web applications. Once you choose the right technology stack, you can hire full-stack developers or website development companies for your project.
Looking at the importance of choosing the right tech stack, here, in this article, we have covered every aspect of the necessary factors and structure of various technologies. But before moving further, let’s find out what this technology stack is.
What’s Technology Stack?
A technology stack is a combination of all technical components like tools, programming languages, frameworks, and technologies used for mobile and website development.
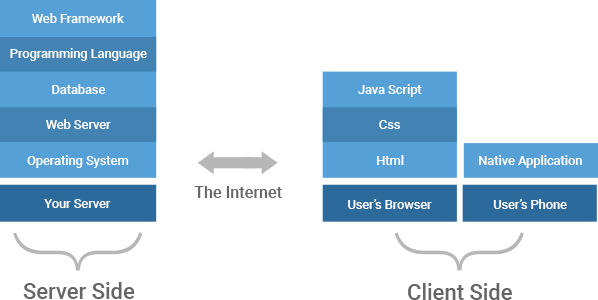
In a nutshell, the technology stack is formed of front-end, back-end, and database.

Structure of a Technology Stack
Front-End
The front-end or a client-side is the face of your application that includes everything a user sees and notices on the screen. In short, the front-end is where all the user interactions happen. Users can only see and interact with this part of the app in a web app. For a web application, this user interaction is carried out in a web browser such as Safari, Chrome, Firefox, or Internet Explorer.
Front-end web application development determines the structure of the page, look and feel of the web page and creates a business logic.
The following technologies are used by the Front end development company.
HTML
HTML stands for Hypertext Markup Language, which is used to describe the structure of content presented on a webpage. HTML has various versions like any other software. Its current version is HTML5. At The One Technologies, we use the latest version of HTML - HTML5.
CSS
CSS is known as Cascading Style Sheet that describes how the web app written on HTML and format of a written document will look. This includes the way elements should be styles, for instance, fonts, colors, animations, etc.
In short, HTML makes the web page while CSS gives style to it.
JavaScript
JavaScript is a scripting language that makes the website interactive and dynamic. JavaScript allows you to use animations for simple and complex web applications to improve user experience. It enhances the functionality of web applications.
Right now, there are some best Front-end JavaScript frameworks - AngularJS, ReactJs, etc. which allows you to design highly delightful and user-friendly user interfaces.
Back-End
The back-end technologies empower the front-end while enabling users to perform specific actions. Unlike front-end technologies, back-end technologies are not visible to users. Hence, they are known as server-side technologies as well.
The back-end technologies consist of programming languages, servers, and databases. Without having these together, a web application cannot exist.
Let’s scroll through some of the important programming languages and databases.
Programming Languages
PHP (Laravel + CodeIgniter)
PHP is a server-side scripting language that is used for web app development. Due to executing PHP code on the server-side, it’s also called a server-side scripting language. PHP language empowers many websites and web applications because of its reliable and robust features. This is why it’s one of the popular and preferred languages. The most important frameworks of PHP are Laravel, CodeIgniter, and CakePHP.
Java
Java is one of the most popular and widely used programming languages for web application development. It’s a highly scalable and flexible language.
Ruby (Ruby on Rails)
Ruby is dynamic, reflective, and object-oriented programming. Everything available in Ruby is in object form. However, procs and lambda are replacements of Ruby’s components in blocks.
Python (Django, Flask, Pylons)
Python is a high-level programming language that lets you work quickly and integrate systems more efficiently. It’s used to develop complex scientific and numeric applications. Python consists of various frameworks like Django, Flask, Pylons, etc.
Database
A database is a collection of information in an organized manner. It’s a content management system where all the data records or files like product catalogs, sales transactions, inventories, customer profiles, wish lists, etc are stored and that’s what database is used for.
There are two types of databases: relational and non-relational.
Here are the most common and important databases are used for web development:
SQL
SQL - Structured Query Language is used to create, maintain, and retrieve the data from the database.
Oracle
Oracle is the collection of data that is treated as a unit. The purpose of this database is to store and retrieve information related to the input query. It’s a database server and used to manage information.
MongoDB
MongoDB is an open-source document-oriented database and NoSQL database. Here, ‘No’ stands for ‘non-relational’. It is the most popular database for modern applications.
Server
Finally, a web application needs a server to handle requests from the clients’ side. There are major two domains:
Nginx
Nginx is an HTTP and a reverse proxy server, a mail proxy server, and a generic TCP/UDP proxy server.
Apache
Apache is an open-source and cross-platform web server that establishes a connection between a server and the browsers of website visitors. It provides a high-level scripting language, known as Pig Latin to develop a data analysis code.
When all these given components (frontend, backend, and server) are combined together, it makes web app technology stack.
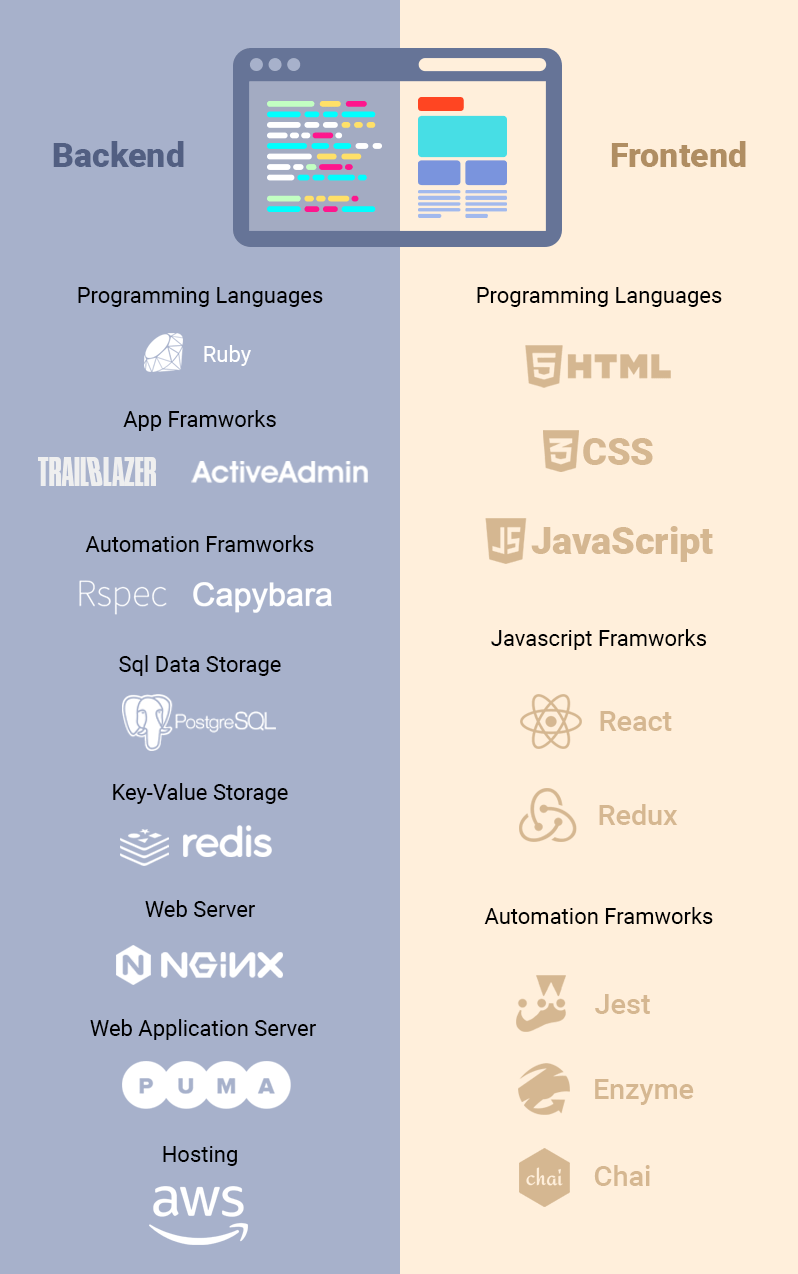
At The One Technologies, we have found a perfect technology stack for our projects, uniting the best from the web app development. Here, you can find our choice for both frontend and backend web app development.

Let’s proceed further - how to choose the right technology stack.
Tips to Choose The Right Technology Stack For Web App Development
The unique product has different requirements, and to meet that you can use a combination of technologies to develop a great application. If you are planning to develop an app, ensure to choose the right technology stack and consider the below-mentioned criteria to make the right choice.
As a renowned website development company, we will help you out to choose the best technology stack for your web app development.
Project Requirements
Well, the size of your project and the number of requirements for your project plays an important role in selecting the right tech stack. For example, if your project is small, you can choose NodeJS or Python, if mid-sized or have greater requirements then you need to expand your stack and choose the technologies as per the needs. And similarly, for larger projects, it’s necessary that you analyze each aspect and then deploy the right technology.
Scalability
Scalability means an ability to handle the load of activities done by a large number of visitors or regular users. This ability to handle the load of an app is known as scalability. The web applications must be capable enough to handle vertical and horizontal growth, and the developers must choose the stack that will support the growth of the web application.
When you choose a custom web development company, they can choose the best technology for your web app project. In short, the average and approximate number of visitors is kept in mind while developing a scalable web application.
Development Time
The timeframe of development is the most crucial deciding factor that facilitates in choosing the tech stack. It’s known as Time to Market or TTM. If you wish to come up with the web app quickly, then you can go with MVP development. MVP stands for Minimum Viable Product and it has a reduced TTM.
MVP doesn’t only give you short development time, but it also helps you get valuable feedback from early users. Thus, users can easily implement necessary changes in features as per feedback. But then, just MVP development is not enough, and hence, it’s necessary to hire full-stack developers to develop an MVP.
With MVP development, you can get major two benefits - cost savings and shorter duration.
App Security
App security is one of the most considered factors. Obviously, in this digital era, people are more concerned about protecting their data, privacy, and therefore, you need to focus on building a highly secured web app. An app requires security from any data theft and breach. Considering some programming languages, they offer security more than others.
However, if your web app highly depends on client data, make sure to assess thoroughly the security which the tech stack offers.
Development Cost
Finally, the development cost is also a big factor to consider. If you are planning to develop a project, you need to consider your team, their skills, and your area of expertise. Before starting a development phase, you must know your budget. Though many technologies are open-source, so you are not required to pay to use them, you need to have subscription plans for using advanced features and customizations.
But, another cost includes the rate of web developers. I mean, hiring full-stack developers and dedicated developers have different hourly rates. You can consult a reputed website development company to get the most suitable options for your web project needs.
However, you know how to maintain the balance between your budget and web app requirements while choosing the right technology stack.
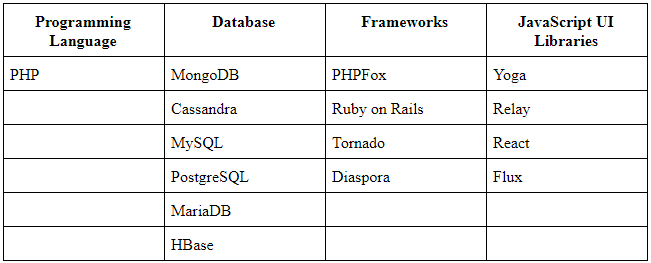
Example of Right Technology Stack for Social Media Channel like Facebook or Instagram
Facebook and Instagram have written success stories with the help of the right technology stack. Here is their technology formula-

Collaboration Tools – Hive or Slack:

Conclusion
Well, the above mentioned are the important factors to consider while choosing the right technology stack. I really would like to suggest that, don’t just depend on trending technologies without understanding its usage, do thorough research and choose one which is the best for your web app. The more you do research, the better results and growth you will gain in business. Otherwise, a wrong selection of tech stack may lead you to a financial crisis.
If you are completely blank on this matter, then consult the experienced web development company - The One Technologies as they will guide you to choose the right tech stack for your web app development. Moreover, they also provide custom website development services at an affordable cost.








