Universal Linking Implementation in React Native

Build your application for best user experiences using Universal Linking in React Native. It will help users to navigate in specific screen or feature and can share same feature with other seamlessly in both the environment iOS & Android. How to implement this feature in your application? Here’s a detailed guide on setting up Universal Linking in React Native.
Table of Contents
Setting Up Universal Link in iOS
Upload apple-app-site-association (AASA) file to your web server:
If you're using a Node.js server for deeplinking or universal linking, integrate the following code into your app.js file:
// Serve the assetlinks.json file statically
app.use("/.well-known", express.static(path.join(__dirname, ".well-known")));
app.get("/.well-known/apple-app-site-association", (req, res) => {
res.sendFile( path.join(__dirname, ".well-known/apple-app-site-association.json"));
}); Create a folder named “.well-known” on your server, then add a file named apple-app-site-association.json within it. This file must be return the JSON structure as per shown in below example.
{
"applinks": {
"apps": [],
"details": [
{
"appID": "<TeamID>.<BundleId>",
"paths": ["/recover/*", "/settings/*"]
}
]
}
} App Configuration
Open Xcode and add the capabilities required. Ensure you have an Apple Developer Account to set up the Associated Domains Capability in Xcode.
Follow these steps:
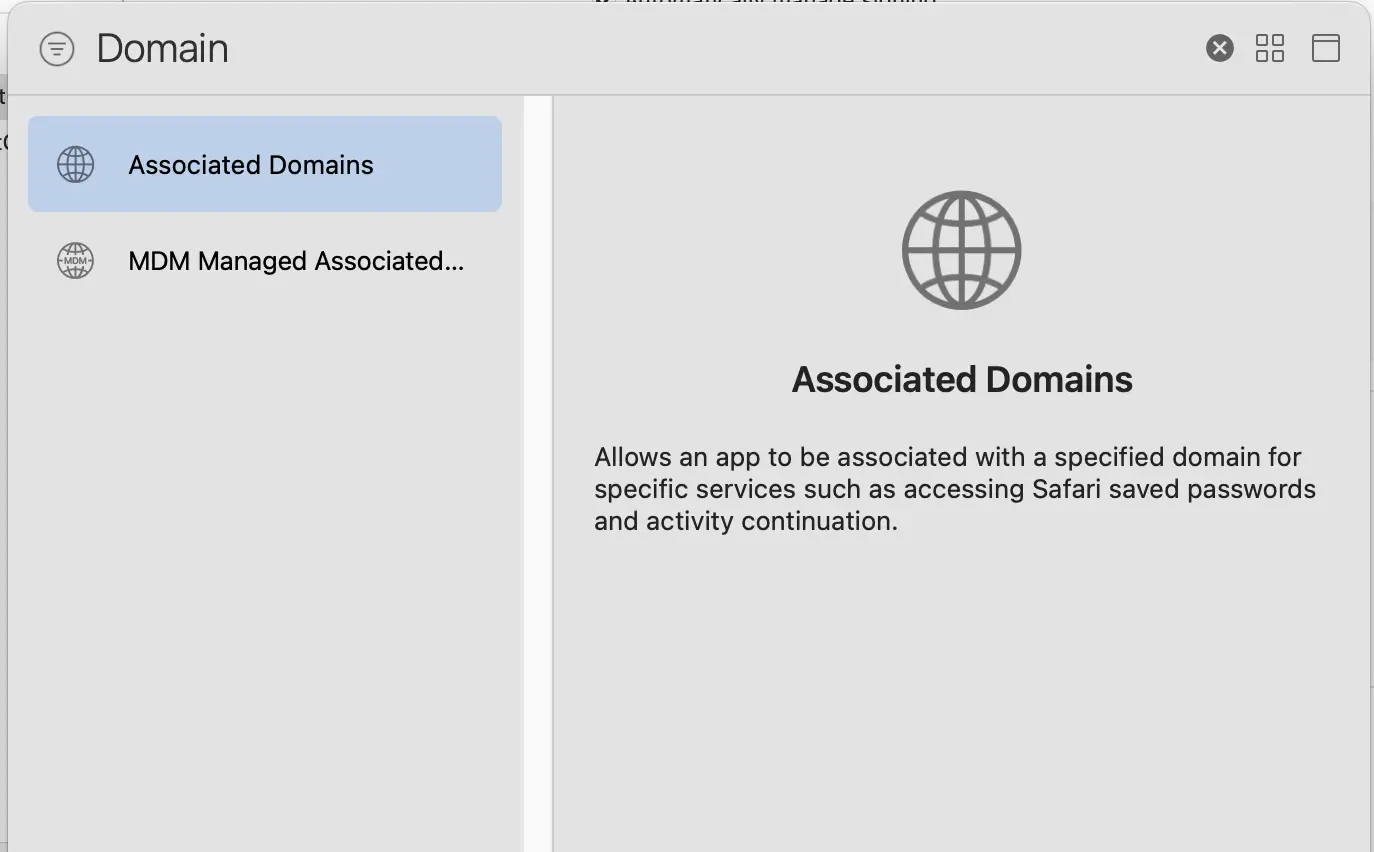
- Navigate to your project in Xcode, select your target app, and access Signing & Capabilities.
- If Associated Domains is not visible, click on + Capability and activate Associated Domains.
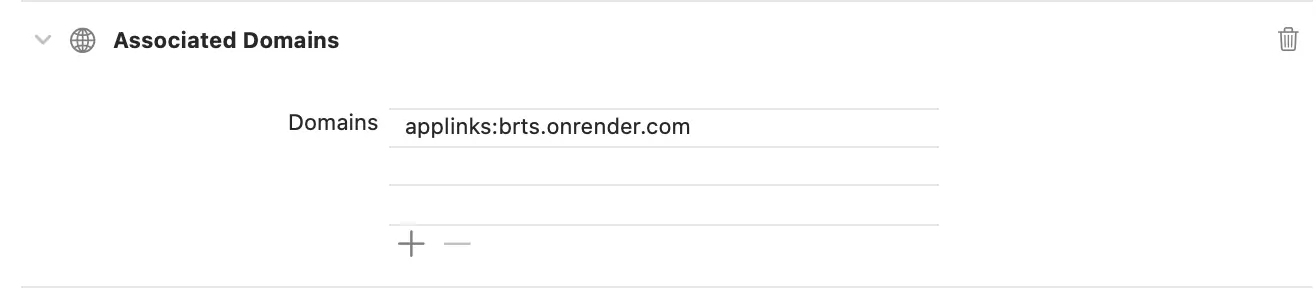
- Fill in the domain of your site with the prefix "applinks" to indicate to Xcode that this domain is used for Universal Links.


Now, your configurations are set. To handle incoming links in your app, add the following lines to your AppDelegate.m file in React Native:
#import <React/RCTLinkingManager.h>
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
return [RCTLinkingManager application:application openURL:url options:options];
}
- (BOOL)application:(UIApplication *)application continueUserActivity:(nonnull NSUserActivity *)userActivity
restorationHandler:(nonnull void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
return [RCTLinkingManager application:application continueUserActivity:userActivity restorationHandler:restorationHandler];
} Setting Up App link in Android
Upload assetlinks.json file to your web server
Like iOS, create a folder named “.well-known“ or add in existing folder on your server and add a file named assetlinks.json. The basic structure of this file should resemble:
[
{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "com.totapp",
"sha256_cert_fingerprints": ["7A:74:13:61:54:EB:6B:AD:AF:9A:8B:7A:1D:0A:E0:FD:92:CD:AF:CF:4E:2B:9A:9B:52:E5:8C:91:04:C9:F2:05"]
}
}
] 
To generate this assetlinks.json file:
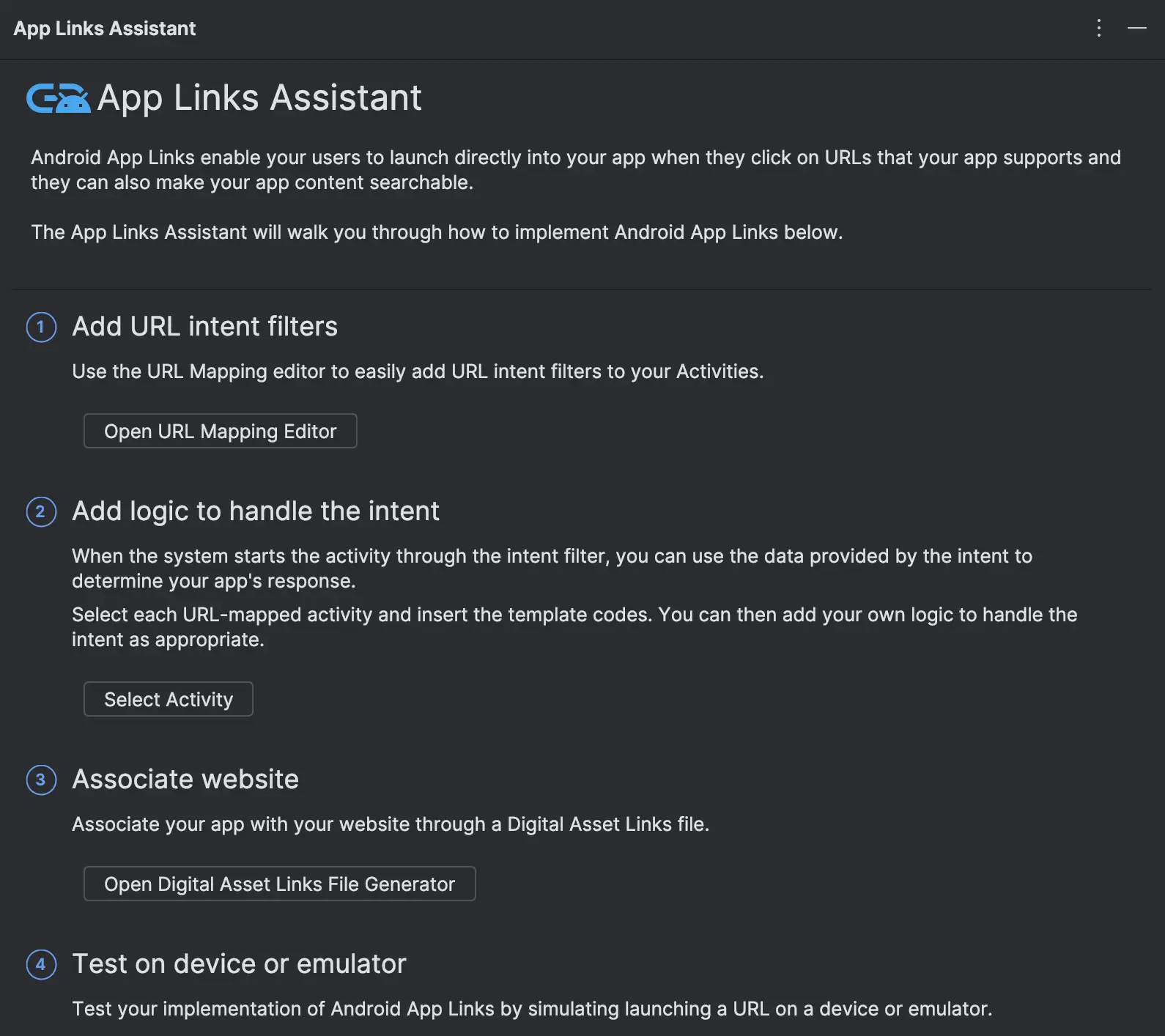
- Open your project in Android Studio, go to Tools > App Links Assistant > Open Digital Asset Links File Generator.
- Enter your Site domain and your Application ID.
- Specify the signing config or select a keystore file.
- Click Generate Digital Asset Links file and save it.
- Upload the assetlinks.json file to your site at the specified location.
Web links that use the HTTP and HTTPS schemes and contain the autoVerify attribute. This attribute allows your app, itself as the default handler of a given type of link. So when the user clicks on an Android App Link, your app opens immediately if it was installed.
Android App Links enable your app, itself as the default handler for specific types of links, facilitating seamless integration between web and app experiences.
With these configurations in place, your Deep Link should function smoothly. While the setup may appear intricate, its execution is straightforward in practice.
Wrapping Up
We all know that having expertise in React Native Universal Linking implementation brings up interesting opportunities to improve user engagement and offer a smooth mobile experience. You may easily direct people to content inside your app by utilizing deep linking, which will increase discoverability and usefulness. To get the most out of Universal Linking, don't forget to prioritize testing and make sure it works on all platforms.
Having a great cup of coffee, sitting back and share this with your users. By seamlessly navigating users to specific screens or features in application across iOS and Android platforms.
For seamless implementation of Universal Linking and to optimize user engagement through deep linking, prioritize thorough testing across platforms—hire a reputable React Native development company and boost your mobile experience and app discoverability.
Author Bio
 Aditya Patel is an Associate Software Engineer at The One Technologies, specializing in web and mobile app development. He embarked on his IT journey in 2022 during his college years, diving into web technologies such as HTML, CSS, and JavaScript. Passionate about leveraging technology for societal good, Aditya is particularly drawn to projects benefiting farmers that streamline agricultural processes and improve livelihoods. Looking ahead, he aspires to establish his own IT company, committed to user-centric design and fostering a positive societal impact.
Aditya Patel is an Associate Software Engineer at The One Technologies, specializing in web and mobile app development. He embarked on his IT journey in 2022 during his college years, diving into web technologies such as HTML, CSS, and JavaScript. Passionate about leveraging technology for societal good, Aditya is particularly drawn to projects benefiting farmers that streamline agricultural processes and improve livelihoods. Looking ahead, he aspires to establish his own IT company, committed to user-centric design and fostering a positive societal impact.