Unlocking the Power of Umbraco Macros: A Comprehensive Guide

Macros are Umbraco components that content editors can add within a rich-text property. It is a wrapper for reusable pieces of functionality used in various places throughout your site. You can associate parameters with each macro and use those parameters while rendering that macro on a page when needed.
You can use macros in MVC Partial views but make sure that they might vary; also, they can be configured to work with Parameters and Caching that content editors can update via the Umbraco Backoffice. So, if you add a macro to a Grid cell, the editor can supply the parameter values when inserting the Macro.
Before we directly hop on the step-by-step guide on the Umbraco Macros section, let us first look at its features, pros & cons as they have been since the advent of MVC.
Table of Contents
- Features of Umbraco Macros
- Pros and Cons of Umbraco Macros
- A Comprehensive Guide on Umbraco Macros
- Creating a Macro
- Adding a Macro onto a Page
- Rendering Macros with and without parameters
- Caching Macro Output
- What can you do with Macros in Umbraco?
- Key Takeaway
Features of Umbraco Macros
If you have ever worked with Umbraco for website development (Link the keywords Umbraco for website development to “why choose Umbraco for website development” blog (yet to be published), you must have encountered macros. It is a great way for developers to add custom functionality to your Umbraco website. Macros in Umbraco are used to create anything from simple text snippets to complex workflows.
Umbraco macros have the ability to:
- Create custom fields and templates
- Call other macros
- Interact with the Umbraco back-end
- Add logic and conditional statements
- Use macros in any part of the website
Pros and Cons of Umbraco Macros
You must have heard about the benefits of Umbraco development, but do you know the benefits of using macros for Umbraco?
Here it is:
Pros:
+ It allows you to add flexibility and automate repetitive tasks to power your Umbraco website.
+ Macros save a lot of time and effort as it reduces implementing redundant tasks.
+ It helps to boost performance and productivity by reducing the amount of code that needs to be executed.
+ With Macros, you can easily add new features and functionalities to your website.
+ Macros are easy to use and customize to help you meet your specific requirements.
+ It is well-documented and offers immense community support to overcome complex challenges you might encounter during the development phase.
+ You can easily scale macros to accommodate the evolving needs of your Umbraco website.
As mentioned earlier, Umbraco macros are a powerful tool facilitating repetitive tasks. Still, it also comes with a few cons, so you should use them carefully before moving ahead.
Cons:
- Macros are difficult to debug.
- It is hard to maintain macros if they are not well-documented.
- Difficult to test and reuse if they are complex.
A Comprehensive Guide on Umbraco Macros
Creating a Macro
There are different ways to create macros, but here we will discuss one of the easiest ways to create macros for Umbraco manually:
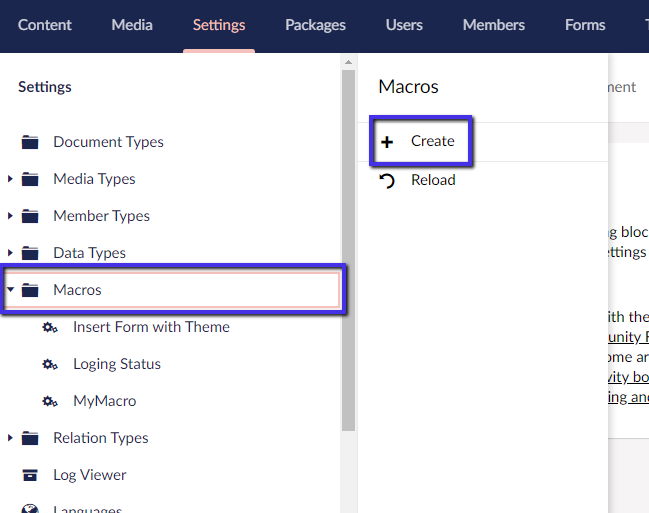
Go to the Umbraco backend and click on the developer section after login. Click on the Macros tab and select +Create, as shown in the picture:

Let us say you want to build a custom macro parameter type for Umbraco website development.You can implement Macros for Umbraco using an MVC Partial View - Partial View Macros that uses the same syntax and objects as MVC views. This can be done through partial View Macro Files as shown below:

Now, go to the properties section and choose MVC Partial view. Select a view you created earlier and add any parameters from the same screen. Adding parameters is not restricted so you can create as many parameters based on your needs. You need to add a name, an Alias, and its Type for each parameter you created. The parameter type can be either:
- Multiple Content Type Picker
- Content Type Picker
- Tab Picker
- Multiple Media Picker
- Content Type Picker
- Content Picker
- Single Media Picker
- Multiple Tab Picker
- Multiple Property Type Picker
- Textbox
- Textarea
- Numeric
- Property Type Picker
Adding a Macro onto a Page
Go to the content section and add a macro to a page within the CMS. Depending on your needs, you can locate an existing page or create a new one with a rich-text property. Select the Macro icon within the text property.

As shown in the picture, choose a Macro you want to inject from the list and add parameters when prompted:

When you render the next time, the macro will be displayed.
Rendering Macros with and without parameters
Here is a basic way to render macros in Umbraco without any parameters:
@await Umbraco.RenderMacroAsync("writeAliasnamehere") Rendering macros with parameters using an anonymous object:
@await Umbraco.RenderMacroAsync("writeAliasnamehere", new { name = "Eva", age = 25 }) Rending macro with parameters using a dictionary:
@await Umbraco.RenderMacroAsync("writeAliasnamehere", new Dictionary<string, object> {{ "name", "Eva"}, { "age", 25}})
Caching Macro Output
For long-running macros, returning the same results and caching site performance, you can specify caching classes for the Macro in the Umbraco back office. There are various ways to cache macros, such as cache by period, cache by page, and cache by personalized.
What can you do with Macros in Umbraco?
Macros can be used to perform various tasks on your Umbraco website, such as:
- To add dynamic content to your web pages
- Create custom buttons and links
- Extend the functionality of the Umbraco website
- Create forms and workflows
Key Takeaway
After reading this article, you must have known the value of macros for Umbraco development. It is a powerful tool used to add custom functionality to your site and perform various tasks efficiently. So, if you are willing to work with Umbraco macros, we recommend you choose a reliable Umbraco development company like The One Technologies, which offers full-fledged development services and has dedicated developers that can help you add pro features to your existing website or build a project from scratch. You can also hire our freelance Umbraco developer to accomplish your project requirements and extend your website functionality









