What Is The Difference Between A Mobile App And A Web App?

In this competitive world, it’s necessary to develop an app for your business to reach a wide spectrum of audiences. So, when you take a leap in the mobile world, you can have two options for developing an app for your business. One is a mobile app and another is a web application development. Having no knowledge about this, people generally get confused between these two apps. But let me clear the fog here, these both apps are different. Native mobile apps and web apps are not the same applications.
It doesn’t only differ from the user perspective but also developed and deployed differently. So, it’s important that you should have a clear idea about these two.
In nutshell, a web app is a website that is designed fluidly, responding to being viewed on a smartphone. You will find plenty of websites out there that are static and rarely updated, while others are responsive and have a feature of interactivity. Web apps come up with various functions such as downloadable apps, but all you can do is from the phone’s browser
As a versatile web and mobile app development company, let’s differentiate between a mobile app and a web app.
Table of Contents:
- Difference Between Mobile Apps and Web Apps
- Mobile App Development
- Web App Development
- The Pros and Cons of Mobile Apps Vs Web Apps
- Conclusion
Difference Between Mobile Apps and Web Apps
Generally, Native mobile apps work and are developed for a specific platform. For example, iOS apps only work for Apple devices, whereas Android apps only work on Android-driven devices. You can easily download or install these apps via their respective app stores. These apps have access to system resources, such as GPS, contacts, camera, etc. The mobile apps work on the devices itself. There are very famous mobile apps such as Snapchat, Instagram, Facebook Messenger, WhatsApp, Google Maps, etc, we can consider.
When we talk about web apps, these apps are generally operated and accessed via the internet browser. And as per your device compatibility, these apps will act and perform. They are not limited to any particular OS or platform and don’t need to be downloaded or installed. Since they are responsive, people get more confused due to their similar look and functionality like mobile apps.
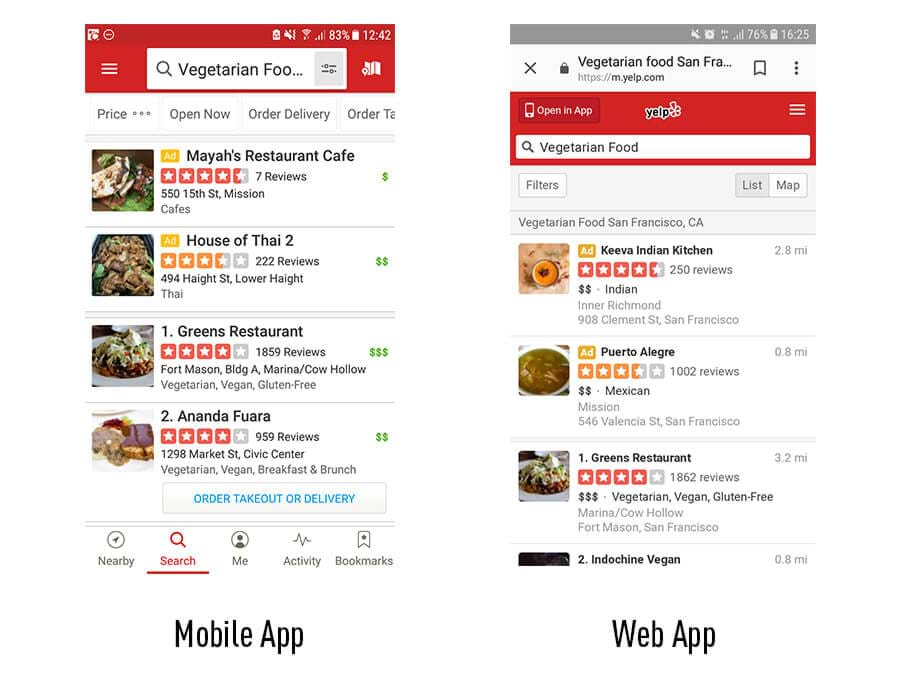
Let us give you an example of Yelp here. Yelp app vs Yelp.com web app.
Just, install the Yelp app on your mobile from the app store. Then, go to your phone web browser and access Yelp.com. You will find a similar look and feel like the native mobile app. Got confused, right? The display color or browser bar shows a red color, and when you scroll down, it locks the search bar in place.

You might get confused between these two apps, as these both have the same design, fonts, and color scheme.
When we use a web app, it needs an active internet connection to work, whereas mobile apps may work offline with some features and functions. The primary advantage of having mobile apps is they are faster and more efficient, but they do require regular updates from the user. Web apps will be updated automatically.
Moreover, mobile apps and web apps are developed differently and that’s why they function differently as well. To clear your mind, we are moving ahead and helping you understand how each is developed.
Mobile App Development
When we plan to develop mobile apps, they are quite expensive as compared to web apps. Since they are platform-specific, we have to develop and design a platform-specific app. However, these apps are much faster, and smoother and tend to be more advanced in terms of features and functionality.
Using specific languages, tools, and Integrated Development Environments, native apps are developed. To run iOS apps on Apple devices, Objective-C or Swift, and the Xcode IDE are used. Whereas, for Android apps, Java and Kotlin languages are used with the help of Android Studio or Eclipse IDE.
Moreover, Apple and Google also provide their own development tools, interface elements, and software development kits - SDK. Using these tools, developers can develop native mobile apps.
Web App Development
With the help of JavaScript, CSS, and HTML5, developers can easily develop web apps. Developers don’t have to use any standard software development kit to develop web apps. However, developers don’t have any accessibility to any templates.
As compared to mobile apps, developers can easily develop web apps.
Are Progressive Web Apps Suitable?
In this competitive environment, it’s mandatory to walk along with the latest technology and tool, called PWA - Progressive Web Apps. When there are some missing functionalities in web apps, progressive web apps come into power.
Unlike standard web apps, progressive web apps can work offline and load extremely quickly. Due to the Application Cache feature, websites have the capability to store large amounts of data offline. This tends to be primarily down to advancements in the sophistication of the modern browser.
Therefore, progressive web apps can be used without having an internet connection. It gives them some typical native mobile app functionalities such as push notifications, native video, audio capture, and native video playback.
Progressive web apps don’t require download or installation just like standard web apps. In short, PWA seems to offer the best of both worlds. PWAs are responsive, connectivity-independent, app-like, fresh, safe, discoverable, re-engageable, installable, and linkable web experiences.
The Pros and Cons of Mobile Apps Vs Web Apps
As such, we have figured out the differences between Mobile Apps and Web Apps. So let us show you the pros and cons of each.
Native Mobile Apps
Pros:
- Offers quick, faster, and smooth response than web apps
- Works offline
- Offers greater functionality
- Secure and safe - due to approval by the app stores
- Easy to develop
Cons:
- Not cost-effective (expensive as compared to web apps)
- Platform-specific design and app building
- Costly to maintain and update
- Not easy to get it approved by the app stores
Web Apps
Pros:
- Download or installation is not required
- Easy to maintain
- Gets automatically updated
- Easy to develop
- Approval of app stores are not required, so can be launched quickly
Cons:
- Don’t work offline
- Works slowly than mobile apps
- Fewer features
- Not available on the app stores
- Quality and security is not always guaranteed - as web apps don’t need to be approved by the app stores
Conclusion
To sum up, every technology has its pros and cons. In order to enhance your business and make the right decision, be sure to have a clear idea of what type of app your business needs. Based on the requirements and your end-users, you should decide whether to choose a web app or a mobile app.
Through this article, we can finally conclude, on what factors you should make a better decision.
- Importance of speed and performance
- Internet access
- Multiple platform support
- Development and maintenance cost
If you are not sure about which app to develop, then you can reach out to the best mobile app development company, The One Technologies to develop a mobile app for your business. Being in the top web development companies, we can also help you develop a web app within your budget.
If you find this blog useful and are curious to know more about website development, please go through the below-mentioned blogs.
- Top UI/UX Design Trends for 2020
- Top Web Development Trends That Will Dominate in 2020
- Top eCommerce Web Design Trends to Follow in 2020
Also, check out these projects developed by us: