When and Why Angular is Good Solution For Your Project

Angular is an open-source and one of the most popular JavaScript frameworks developed by Google. It is designed to build dynamic websites, web applications, and mobile applications (Android and iOS).
Many developers have been utilizing the Angular framework to build features-rich single page web applications. It allows developers to integrate with HTML DOM with additional attributes that help in making it scalable and responsive to the user’s actions. Though you will find plenty of frameworks available in the web development industry, when it comes to the AngularJS framework, it helps developers in maintaining web infrastructures with ease and comfortability. It’s used to design rich internet applications as it’s built on the MVC architecture.
What is Angular?
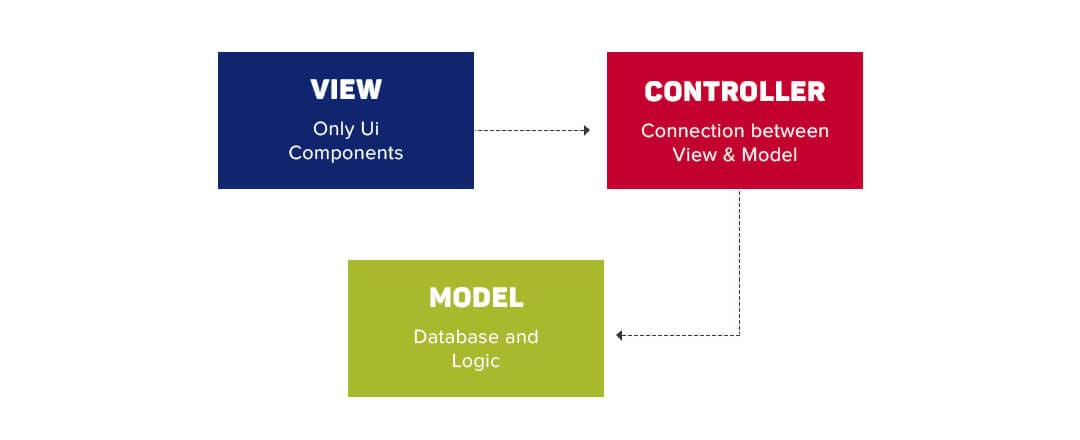
In 2010, Google developers released the Angular. With its development process, it creates an end software product on the client-side. Having said earlier, among other JavaScript frameworks, Angular could be a better choice for your web development project, providing a handy basic concept of Model-View-Controller. Due to this, a large team can divide software logic from DOM manipulations without interrupting workflow, by distributing separate tasks between separate development groups.
Having a built-in TypeScript, Angular provides robust tools to create the client-side of web applications. Since it’s time for single-page applications and Angular does its best in that, the popularity of the AngularJS framework is rapidly growing. But with many other frameworks like React and Vue, which offer wider functionality, it has made the Angular team think about improving their product.
Since this framework enhances interactive mechanisms, the developers can easily create dynamic web pages with instantly updated content. These dynamic pages are always good for SEO as users usually appreciate the immediate response time and are more attracted to resources with high performance. Therefore, developers can create amazing and interactive fast one-page apps and sites as well.
In short, start-ups and entrepreneurs are more likely to choose an AngularJs development company so often.
Why Angular Web Development is Better For Your Project?
AngularJS plays the most important role in Front-end development. Its basic role is to rearrange front-end advancement. The front-end lets you show how your website should look! This covers all the parts of your website that what users will see and how they will communicate. You see the live animations, creative images, navigation menus are done with the help of AngularJS. This is the reason, most companies go with AngularJS Web Development service or Hire AngularJs Developer and also Hire Front end developers to make their website more attractive and user-friendly.
Created by Google
Since Angular is developed by Google, it has great community support and a large audience. It’s a very trustworthy platform. In this way, developers can be assured that they would deal with a consistent codebase. The best part is, it’s a Long-Term Support (LTS) of Google. This sheds light on Google’s plan to stick with it and further scale up the Angular ecosystem.
Angular framework is used by many Google apps. The Google team is very optimistic about Angular’s stability.
Simplified MVC Architecture

With the original MVC (Model-View-Controller) software architectural setup, the Angular framework is embedded. However, it’s not as per their established standards. With this, developers are not required to split an application into different MVC components. But Angular does that and builds code that could unite them. Rather, it only asks to divide the app and takes care of everything else. This the reason, MVVM (Model-View-View-Model) and Angular design structures are quite similar.
Since Angular eliminates the unnecessary code, it ensures a smooth and easy development. It also has simplified MVC architecture. This way developers can save time and reach deadlines faster, lowering the web app production time. And as per the Amazon record, every 100-millisecond improvement in page loading speed led to a 1% increase in revenue.
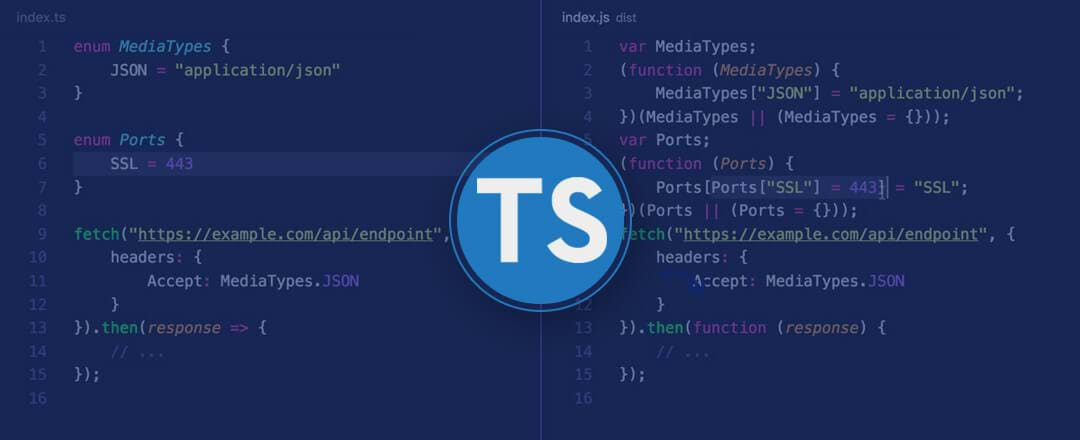
TypeScript

Angular applications are built using TypeScript language. It’s a superscript of JavaScript that ensures higher security as it supports types (primitives, interfaces, etc.). It finds the errors and eliminates them from the code or performing maintenance tasks.
If you are aware of any typed languages, TypeScript gives you a way to apply a brilliant type system to your JavaScript code. If you are a .Net developer, you are surely gonna love this. Even, if you have not written a single line of code and want to start, TypeScript is a pretty good first language to use. If you have created proper map files during build time, you can directly debug TypeScript code in the browser or an editor. This language ensures improved navigation, refactoring, and auto-completion services. You can even opt-out of its inbuilt features when needed.
The POJO Data Model

If you are using Angular, then you are not required of any additional getter and setter functions. Every object uses POJO (Plain Old JavaScript Object) which enables object manipulation by providing all the conventional JavaScript functionalities. This POJO model offers very well planned objects and logic. The code will look more intuitive and clean; it’s a boon for developing web-based mobile applications. Angular has an option to embed the properties directly on the data objects as prerequisites.
Modular Structure
Angular organizes the code into buckets or modules, whether it’s components, directives, pipes or services. The modules can organize the functionality of the application easily. The application is segregated into features and reusable chunks. Modules also allow for lazy loading, which paves the way for application feature loading in the background or on-demand.
With the Angular framework, the labor and task are divided across multiple team members with organized code assurance. With appropriate modules built, developers can improve productivity.
Ivy Render
Ivy Render is a great feature, compiler, and rendering engine for Angular. Ivy Renderer translates the components and templates of an app into JavaScript code that can be displayed by a browser. The main feature or characteristic of this tool is its tree shaking technique. When the process of rendering is going on, Ivy eliminates the unused code and makes it clearer and smaller that resulting in fast loading speed.
Ivy uses the internal DOM of Angular and modifies the working of the framework without any changes to the Angular applications. This way, the application becomes small, simple, and faster. Ivy consists of two main concepts:
- Tree Shakable: This is used to remove the unused code, resulting in faster runtime and smaller bundles.
- Local: For a faster compilation, the changing components are recompiled.
Two-way Data Binding
Two-way data binding is one of the most amazing features of Angular. Two-way data mining means any changes that happen in the application have a direct impact on the user interface. The changes made to the previous models are going to be immediately noticeable as well. This way, user actions, and module changes take place together. Therefore, it’s one of the most popular frameworks used today.
Very Easy Testing Process
Testing is an important process in any niche. It has become very easy and simpler when it comes to the AngularJS framework. Since the manipulation of different parts of the application is placed in Angular with a simple process, the measurement becomes easy.
Even, with the help of the mobile separation feature, developers can load the needed service and implement automated testing easily.
AngularJS is supported by Karma and its multiple plugins.
Karma is a test written by Vojta Jina.
Karma gets combined with its fellows like Mocha, Chai, Sinon to provide a toolset of quality code that will be easy to handle, bug-free and well documented.
Upcoming Trends with Angular in 2020
Having said earlier, Angular is one of the most popular frameworks in the web development industry today. Many industries and developers have adapted this framework for their projects. With the rise of Angular popularity and community, Angular has a lot to offer to industries and thus is giving us the opportunity to explore its functionalities, features, and benefits for web and mobile app development.
Enterprise Web Apps
TypeScript is a fully loaded package that is required to build large-scale projects. It has amazing features like autocompletion, advanced refactoring, and navigation. The best thing about the architecture of this tool is, the code is easy to maintain and reuse.
Apps with Dynamic Content
The primary and actual purpose of Angular was to build single-page applications - SPAs. It has a wide list of tools that can be used for SPA development. Based on user behavior and preference, the content changes dynamically. Thus, it’s considered to be an ideal technology for websites. Dependency injections ensure that if there are any changes in one component, then others will be changed automatically.
Progressive Web Apps (PWAs)
Imagine yourself in an isolated area, where you find no network reception and want to search for a nearby bookstore, then your app has everything you wanted, but cannot work when you are offline. To avoid this, Progressive Web Apps (PWAs) comes into the picture.
In 2015, Google developed and introduced Progressive web apps. Since then, it’s gaining popularity with the Angular framework and many times the Angular team has already forecasted its upcoming procedure of creating PWAs.
Popular Apps Built with AngularJS
As we come to know, there are many benefits that a developer can leverage if Angular is used for web development. This is the reason there are many big companies that have already used AngularJS for their web applications. Here is the list:

Conclusion
After reading the whole blog, you might have a clear idea of why Angular would be the better choice for your project. AngularJS comes with many controls, services, views, modules, and directories. AngularJS Development is the best front-end framework that has earned a lot of demand from the developers.
In 2020, the current state of Angular 8 has a lot of features to offer you and if you are aware of the tool and framework, then you can create an amazing web application for your client. With the release of the latest version of Angular, the expectation is rising higher due to the increasing capability of the framework. At The One Technologies, our highly experienced and expert AngularJS developers can turn any of your app ideas into reality with efforts. We give you the complete choice to either choose our exclusive AngularJS app development services or hire AngularJS developers of your choice. Being a leading Angular Web Development company. We are mastered in delivering top class AngularJS App Development services. So, let’s discuss and Hire AngularJS Developers from us.








